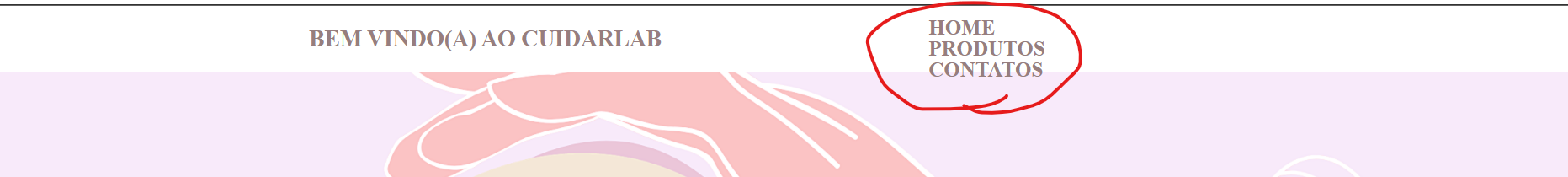
NO MEU CABEÇALHO (HEADER) NÃO CONSIGO DEIXAR OS TÓPICOS DO MEU MENU UM DO LADO DO OUTRO (INLINE-BLOCK).

SEGUE O CÓDIGO HTML:
<!DOCTYPE html>
<hmtl lang="pt-br">
<head>
<meta charset="UTF-8">
<title>Gestação Saudável</title>
<link rel="stylesheet" href="resett.css">
<link rel="stylesheet" href="style-home.css">
</head>
<body>
<header>
<div class="caixa">
<h1 class="titulo-principal">Bem vindo(a) ao CuidarLab</h1>
<nav>
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="produto.html">Produtos</a></li>
<li><a href="contato.html">Contatos</a></li>
</ul>
</nav>
</div>
</header>CÓDIGO CSS:
.titulo-principal {
padding: 20px 20px;
font-size: 22px;
text-transform: uppercase;
font-weight: bold;
color: rgb(151, 126, 126);
text-decoration: none;
}
.caixa {
position: relative;
width: 940px;
margin: 0 auto;
}
nav {
position: absolute;
top: 10px;
right: 0;
}
nav li {
display: inline;
margin: 0 0 0 20px;
}
nav a {
text-transform: uppercase;
color: #000000;
font-weight: bold;
font-size: 20px;
color: rgb(151, 126, 126);
text-decoration: none;
}
nav a:hover {
color: #eeb74a;
text-decoration: underline;
}