
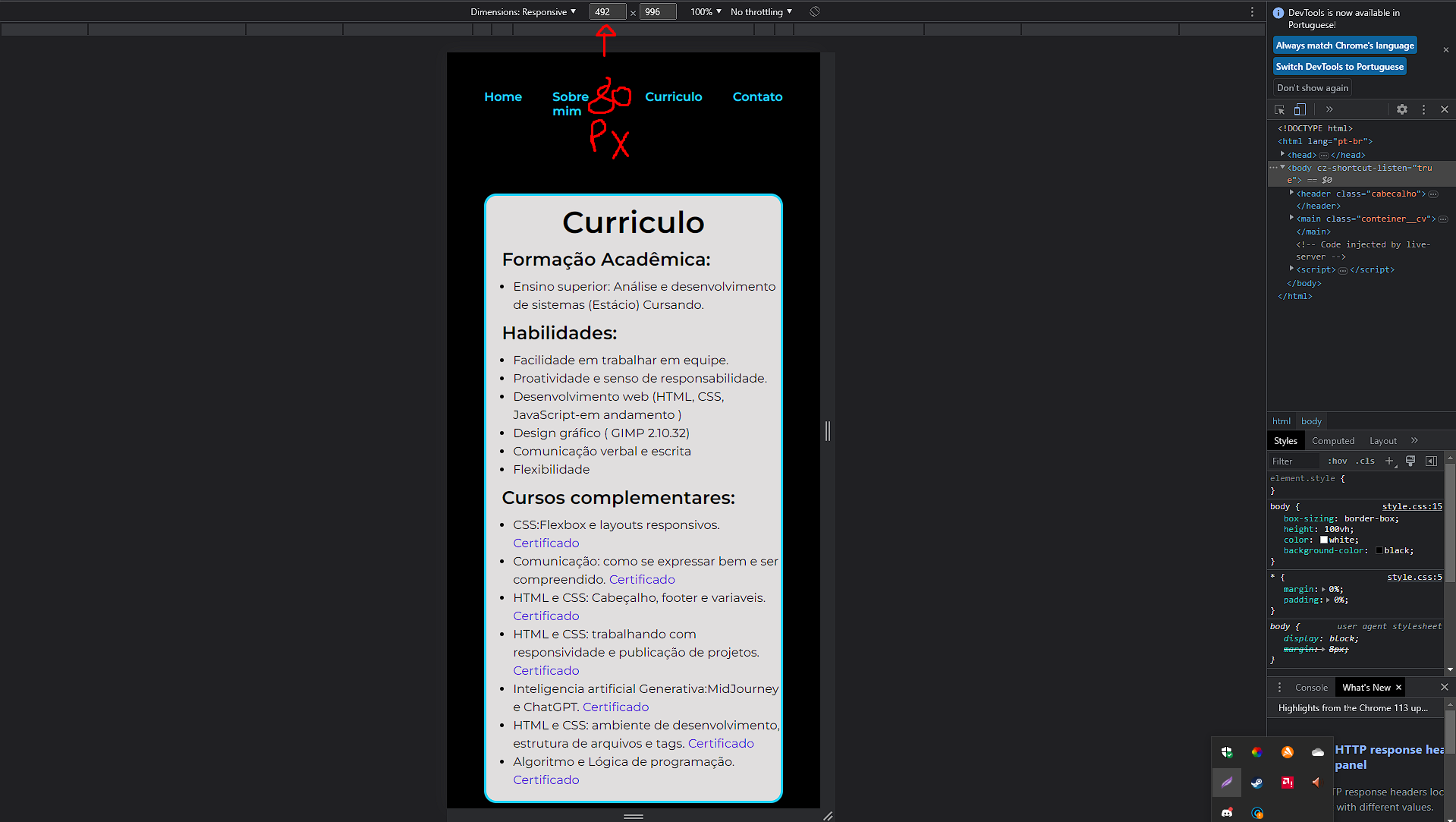
aqui está a minha pagina aberta no navegador do pc mais quando eu quero deixa ela responsiva para outros tipo de tela o @media não funciona

esse é o codigo que escrevi no css
@media ( max-width:500px)
{
.cabecalho__menu{
display: flex;
gap: 40px;
} /* aqui que não está funcionando a responsividade*/
}
ela continua 80px do padrão que eu coloquei
ESSE É O CODIGO HTML DA TAG NAV
<header class="cabecalho" >
<nav class="cabecalho__menu" >
<a class="cabecalho_menu_link" href="http://127.0.0.1:5500/index.html">Home</a>
<a class="cabecalho_menu_link" href="http://127.0.0.1:5500/sobre.html">Sobre mim</a>
<a class="cabecalho_menu_link" href="http://127.0.0.1:5500/curriculo.html">Curriculo</a>
<a class="cabecalho_menu_link" href="https://api.whatsapp.com/send?phone=5511989285546&text=Ol%C3%A1,%20achei%20voc%C3%AA%20pelo%20seu%20Portf%C3%B3lio,%20vamos%20conversar%20?">Contato</a>
</nav>
</header>




