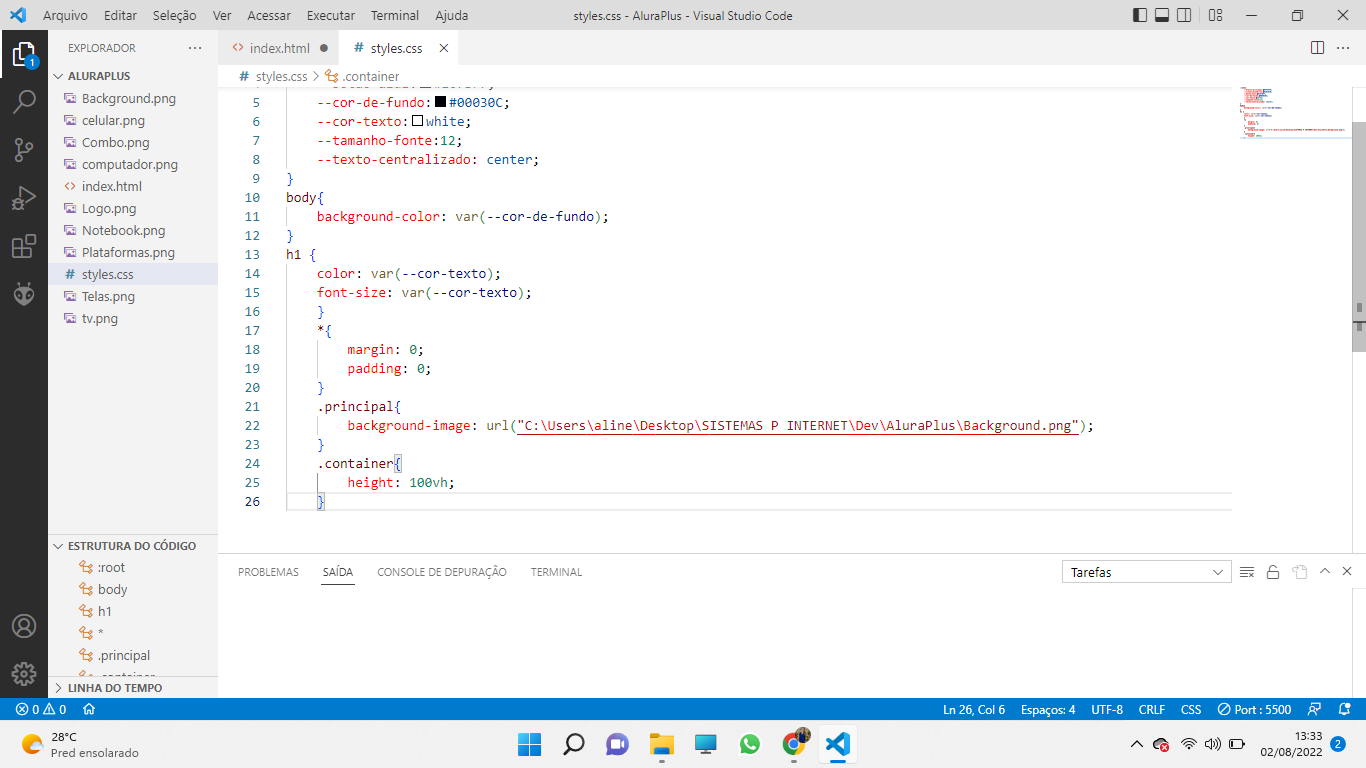
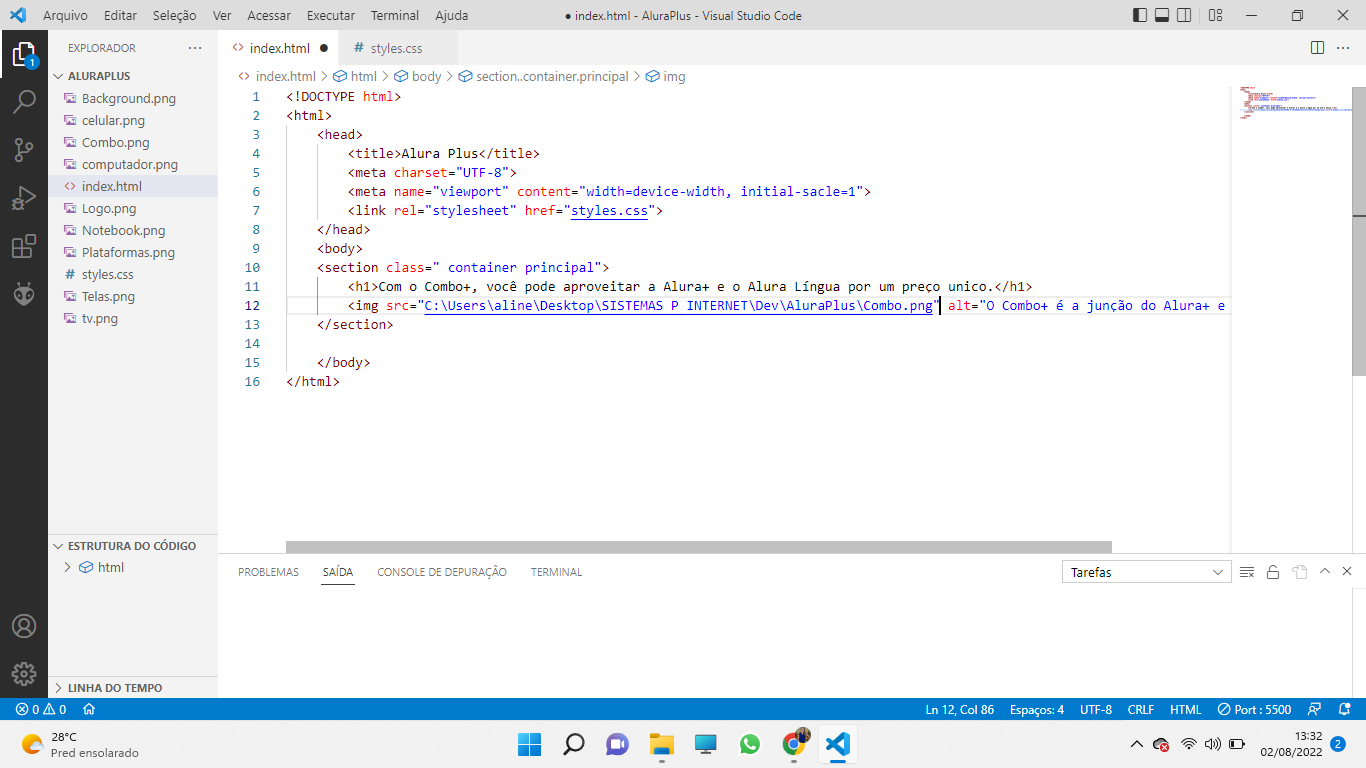
Boa tarde. Coloquei igual a instr... fez e não deu certo, tentei uma segunda alternativa que um colega aqui me ensinou em outro curso que é clicar com botão direito na imagem e copiar como caminho, colei na url e no src e tbm não aparece quando carrego a página. Alguém pode me ajudar? Obrigada.