Olá, Wagner!
Tudo bem?
Desculpa a demora, estou respondendo esse tópico para tentar ajudar você e outros alunos que estiverem com essa mesma dúvida, e também para organizar o nosso fórum. Valeu :)
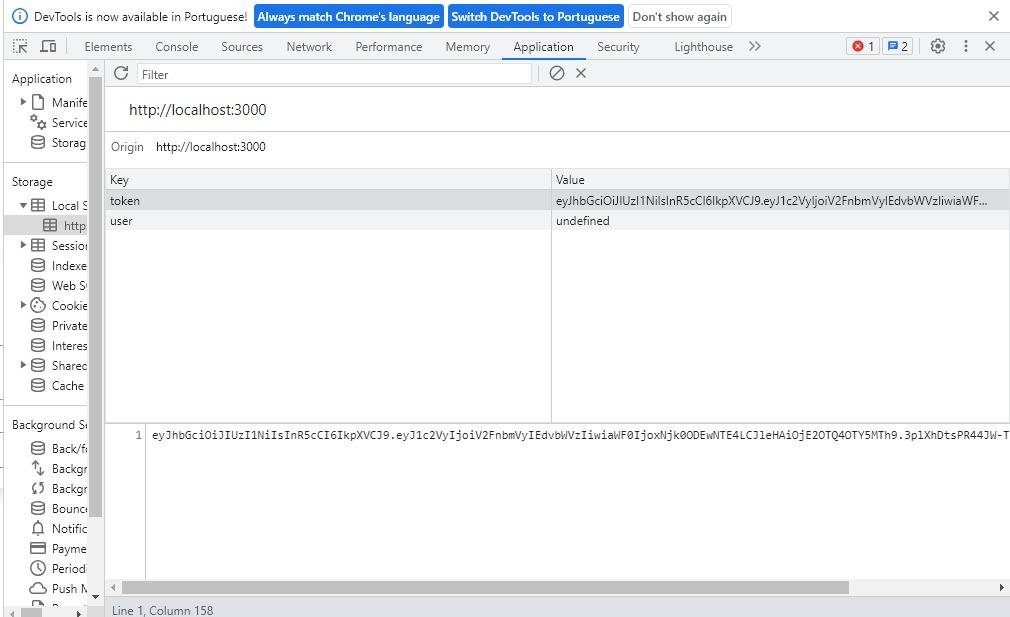
Pelo que você descreveu, parece que você está tentando acessar os dados do payload diretamente do token de acesso. O token de acesso é geralmente uma string codificada que contém as informações do payload, mas essas informações não são diretamente acessíveis sem decodificação.
O token de acesso é criado usando o método JWT (JSON Web Token), que codifica o payload em uma string. Para acessar os dados do payload, você precisará decodificar o token de acesso.
No entanto, é importante notar que, por razões de segurança, o token de acesso não deve ser decodificado no lado do cliente. Em vez disso, o servidor deve fornecer uma rota que permita ao cliente solicitar as informações do usuário usando o token de acesso.
Aqui está um exemplo de como isso pode ser feito no Node.js:
app.get('/userinfo', (req, res) => {
const token = req.headers.authorization.split(' ')[1]; // extrair o token do cabeçalho de autorização
jwt.verify(token, 'seu segredo JWT', (err, user) => { // verificar e decodificar o token
if (err) {
res.sendStatus(403);
} else {
res.json({
email: user.email,
id: user.id
});
}
});
});
No lado do cliente, você pode então fazer uma solicitação para essa rota e salvar as informações do usuário no localStorage:
axios.get('/userinfo', { headers: { Authorization: `Bearer ${accessToken}` } })
.then(response => {
localStorage.setItem('user', JSON.stringify(response.data));
})
.catch(error => {
console.error('Erro ao buscar informações do usuário', error);
});
Lembre-se de substituir 'seu segredo JWT' pela sua própria chave secreta usada para assinar o token.
Espero ter ajudado e bons estudos!