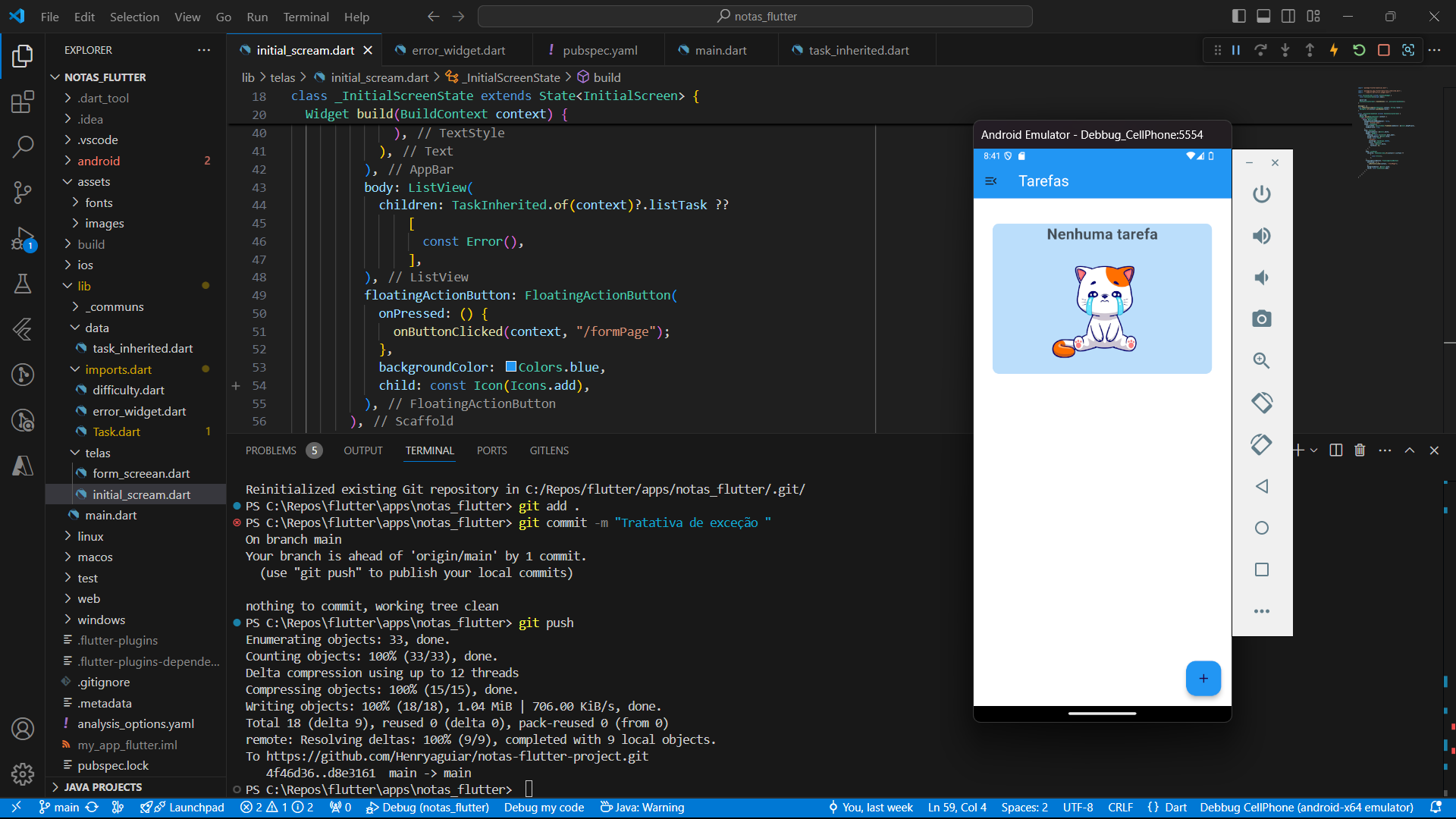
Minha tentativa de acessar
home: TaskInherited(
child: Scaffold(
backgroundColor: Colors.white,
appBar: AppBar(
leading: const Icon(Icons.menu_open),
backgroundColor: Colors.blue,
title: const Text(
'Tarefas',
textAlign: TextAlign.center,
style: TextStyle(
color: Colors.white,
fontSize: 24,
),
),
),
//O erro acontece aqui
body: ListView(
children: TaskInherited.of(context).listTask,
),
floatingActionButton: FloatingActionButton(
onPressed: () {
onButtonClicked(context, "/formPage");
},
backgroundColor: Colors.blue,
child: const Icon(Icons.add),
),
),
),
Meu Inherited Widget
import 'package:flutter/material.dart';
import 'package:my_app_flutter/imports.dart/Task.dart';
class TaskInherited extends InheritedWidget {
TaskInherited({super.key, required this.child}) : super(child: child);
final Widget child;
static TaskInherited? of(BuildContext context) {
return context.dependOnInheritedWidgetOfExactType<TaskInherited>();
}
final List<Tasks> listTask = [
Tasks(
nome: 'Aprender flutter',
foto: 'https://pbs.twimg.com/media/Eu7m692XIAEvxxP?format=png&name=large',
dificuldade: 0,
),
Tasks(
nome: 'Aprender flutter',
foto: 'https://pbs.twimg.com/media/Eu7m692XIAEvxxP?format=png&name=large',
dificuldade: 1,
),
Tasks(
nome: 'Aprender flutter',
foto: 'https://pbs.twimg.com/media/Eu7m692XIAEvxxP?format=png&name=large',
dificuldade: 10,
),
Tasks(
nome: 'Aprender flutter',
foto: 'https://pbs.twimg.com/media/Eu7m692XIAEvxxP?format=png&name=large',
dificuldade: 3,
),
];
void newTask({
required String name,
required String url,
required int difficulty,
}) {
listTask.add(
Tasks(nome: name, foto: url, dificuldade: difficulty),
);
}
@override
bool updateShouldNotify(TaskInherited oldWidget) {
return oldWidget.listTask.length != listTask.length;
}
}
Esse erro acontece : The property 'listTask' can't be unconditionally accessed because the receiver can be 'null'. Try making the access conditional (using '?.') or adding a null check to the target ('!').