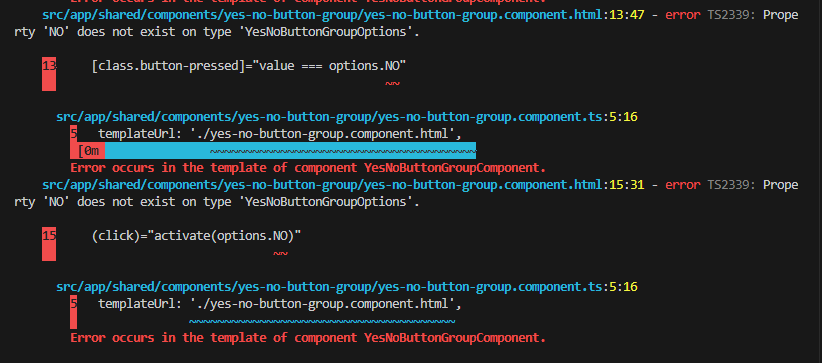
Durante a aula o professor acessou as opcões do enum diretamente no template, através da variável options declarada no componente. Porém aqui tá dando esse erro. Alguém sabe o motivo?
error TS2339: Property 'NO' does not exist on type 'YesNoButtonGroupOptions'.

<div class="button-group">
<label class="label">{{ label }}</label>
<button
class="button button-yes"
[class.button-pressed]="value === options.YES"
type="button"
(click)="activate(options.YES)"
>
Yes
</button>
<button
class="button button-no"
[class.button-pressed]="value === options.NO"
type="button"
(click)="activate(options.NO)"
>
No
</button>
</div>
import { Component, Input, OnInit } from '@angular/core';
@Component({
selector: 'app-yes-no-button-group',
templateUrl: './yes-no-button-group.component.html',
styleUrls: ['./yes-no-button-group.component.scss'],
})
export class YesNoButtonGroupComponent implements OnInit {
@Input() public value: string = null;
@Input() public label = '';
public options: YesNoButtonGroupOptions;
constructor() {}
ngOnInit(): void {}
public activate(value: string): void {
this.value = value;
}
}
enum YesNoButtonGroupOptions {
YES = 'yes',
NO = 'no'
}




