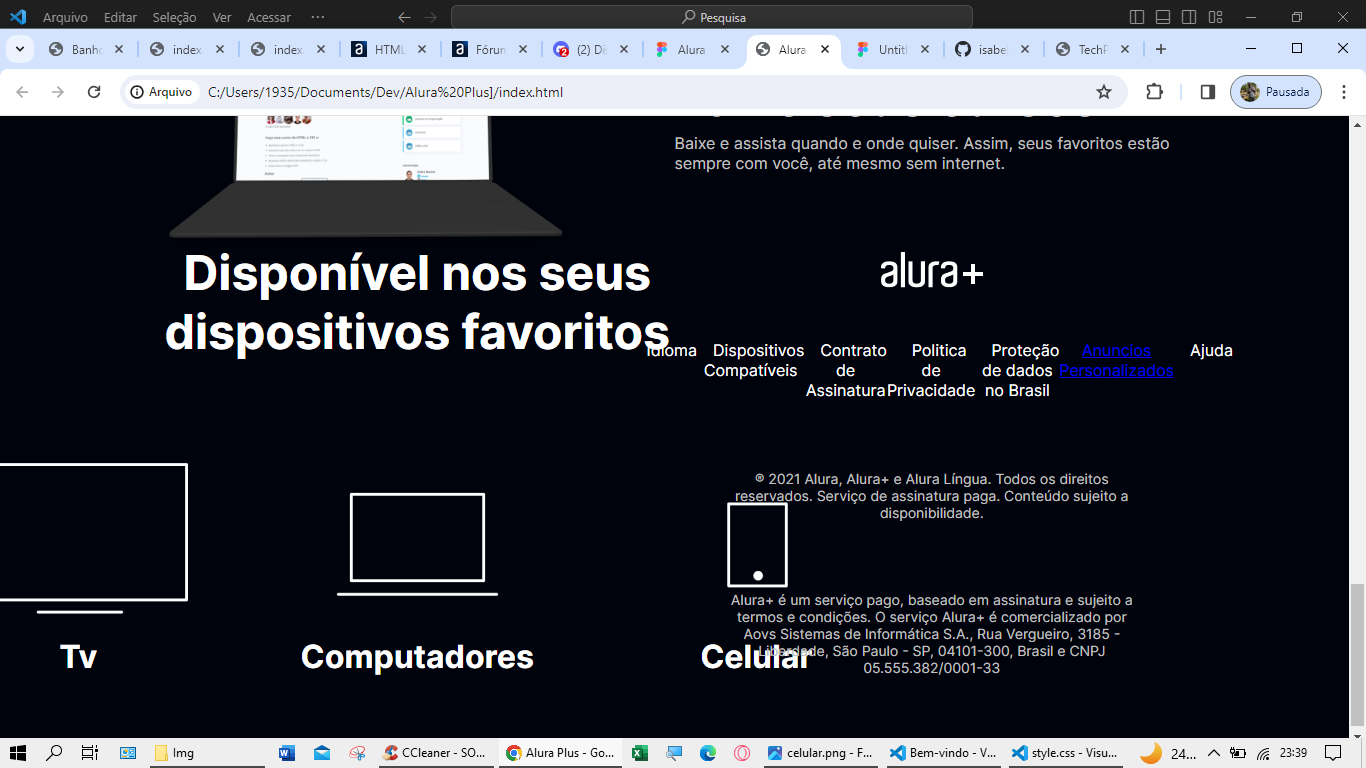
Estou desenvolvendo footer da Pagina Alura + e nao consegui alinhar o texto no centro da pagina, o que será que errei ?

</section>
<footer class="rodape">
<img src="img/Logo.png" alt="Alura+" class="rodape__logo">
<ul class="rodape__lista">
<li class="lista__link">
<a href="#">Idioma</a>
</li>
<li class="lista__link">
<a href="#">Dispositivos Compatíveis</a>
</li>
<li class="lista__link">
<a href="#">Contrato de Assinatura</a>
</li>
<li class="lista__link">
<a href="#">Politica de Privacidade</a>
</li>
<li class="lista__link">
<a href="#">Proteção de dados no Brasil</a>
</li>
<li class="lista_link">
<a href="#">Anuncios Personalizados</a>
</li>
<li class="lista__link">
<a href="#">Ajuda</a>
</li>
</ul>
<p class="rodape__texto">® 2021 Alura, Alura+ e Alura Língua. Todos os direitos reservados. Serviço de assinatura paga. Conteúdo sujeito a disponibilidade.</p>
<p class="rodape__texto"> Alura+ é um serviço pago, baseado em assinatura e sujeito a termos e condições. O serviço Alura+ é comercializado por Aovs Sistemas de Informática S.A., Rua Vergueiro, 3185 - Liberdade, São Paulo - SP, 04101-300, Brasil e CNPJ 05.555.382/0001-33</p>
</body>
</footer>
</html>
CSS
</section>
<footer class="rodape">
<img src="img/Logo.png" alt="Alura+" class="rodape__logo">
<ul class="rodape__lista">
<li class="lista__link">
<a href="#">Idioma</a>
</li>
<li class="lista__link">
<a href="#">Dispositivos Compatíveis</a>
</li>
<li class="lista__link">
<a href="#">Contrato de Assinatura</a>
</li>
<li class="lista__link">
<a href="#">Politica de Privacidade</a>
</li>
<li class="lista__link">
<a href="#">Proteção de dados no Brasil</a>
</li>
<li class="lista_link">
<a href="#">Anuncios Personalizados</a>
</li>
<li class="lista__link">
<a href="#">Ajuda</a>
</li>
</ul>
<p class="rodape__texto">® 2021 Alura, Alura+ e Alura Língua. Todos os direitos reservados. Serviço de assinatura paga. Conteúdo sujeito a disponibilidade.</p>
<p class="rodape__texto"> Alura+ é um serviço pago, baseado em assinatura e sujeito a termos e condições. O serviço Alura+ é comercializado por Aovs Sistemas de Informática S.A., Rua Vergueiro, 3185 - Liberdade, São Paulo - SP, 04101-300, Brasil e CNPJ 05.555.382/0001-33</p>
</body>
</footer>
</html>









