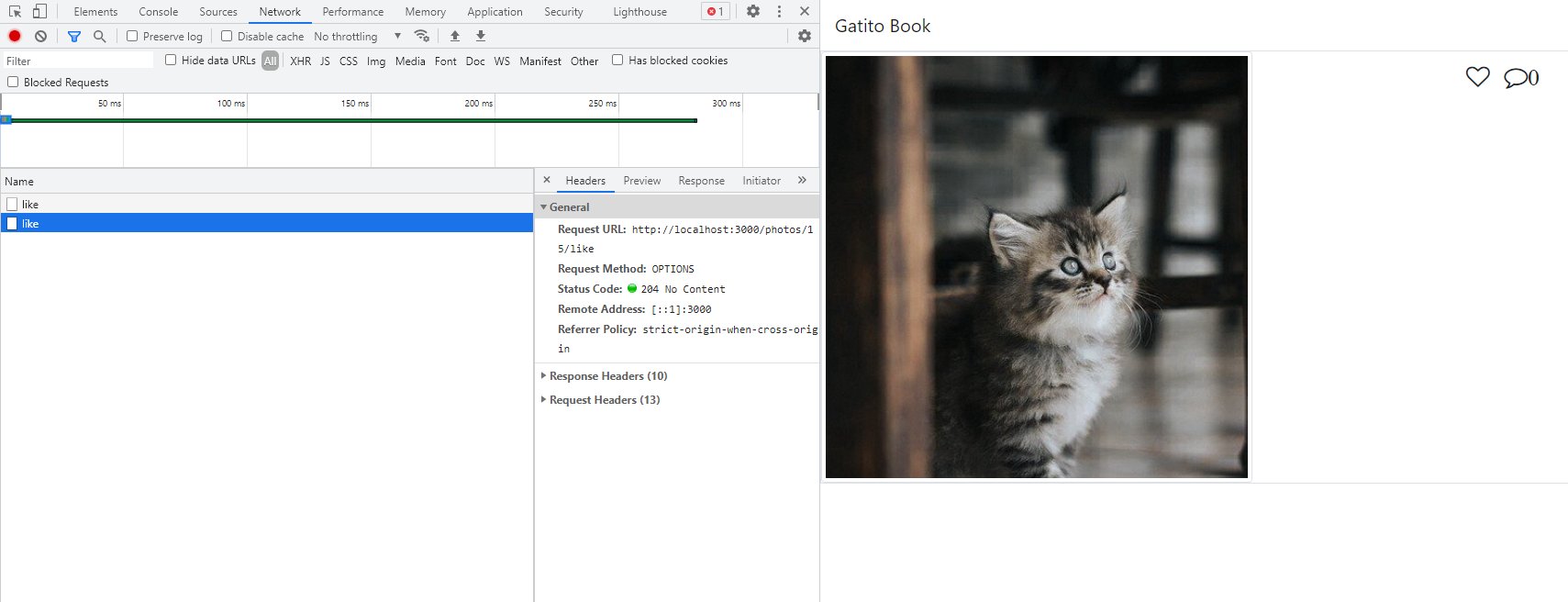
O meu erro é que não está carregando os likes da aplicação!
ANIMAIS SERVICE
curtirAnimal(id: number): Observable<boolean> {
return this.http
.post(`${API}/photos/${id}/like`, {}, { observe: 'response' })
.pipe(
mapTo(true),
catchError((error) => {
return error.status === NOT_MODIFIED ? of(false) : throwError(error);
})
);
}
}DETALHE ANIMAL HTML
<div class="bg-white border" *ngIf="animal$ | async as animal">
<div class="row">
<div class="col-lg-8">
<app-animal [url]="animal.url" [descricao]="animal.description">
</app-animal>
</div>
<div class="col-lg-4">
<small>
<p class="text-left break-word">{{animal.description}}</p>
<i (click)="curtir()"class="fa fa-heart-o fa-2x mr-2 pull-left">{{ animal.like }}</i>
<i class="fa fa-comment-o fa-2x mr-2 ml-2">{{ animal.comments }}</i>
<i (click)="excluir()" class="fa fa-trash-o fa-2x pull-right"></i>
</small>
</div>
</div>
</div>DETALHE ANIMAL TS
curtir() {
this.animalService.curtirAnimal(this.animalId).subscribe((curtida) => {
if (curtida) {
this.animal$ = this.animalService.buscaPorId(this.animalId);
}
});
}