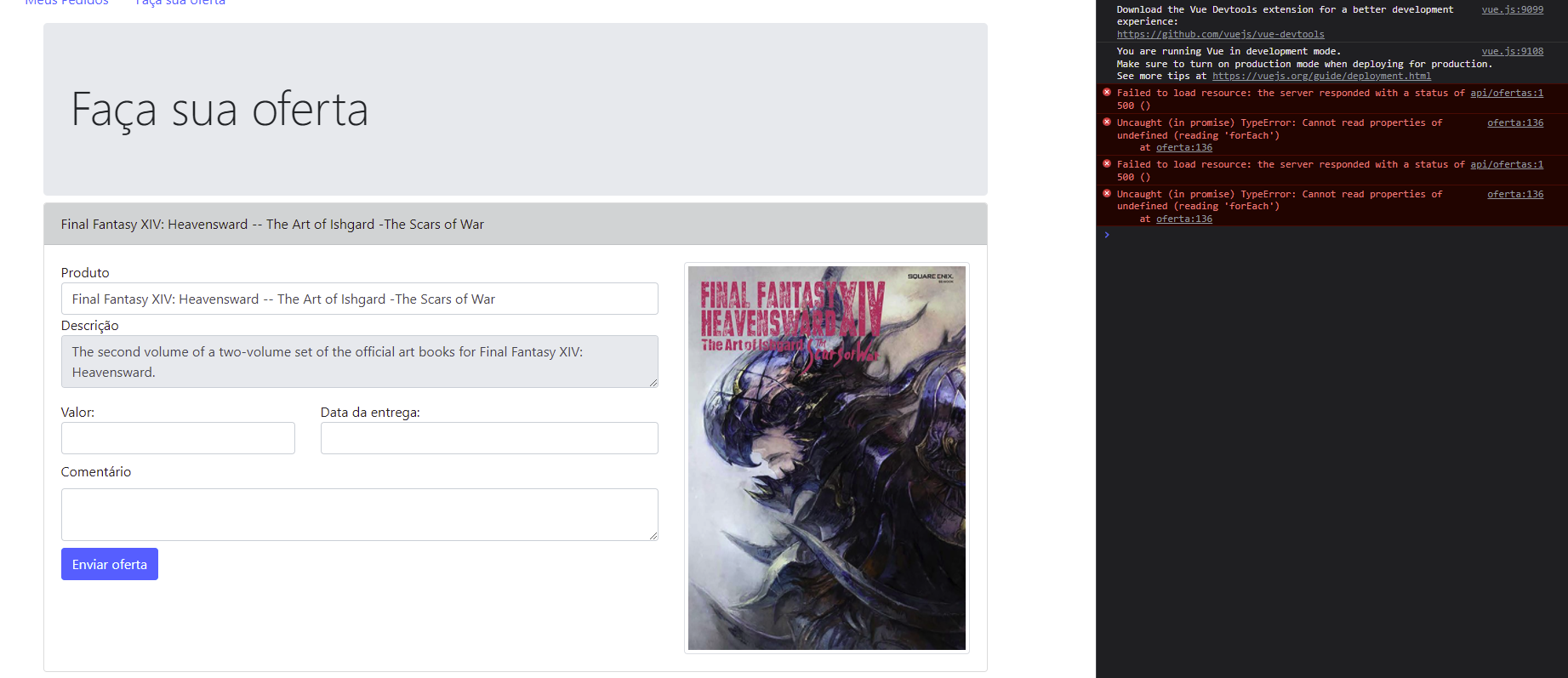
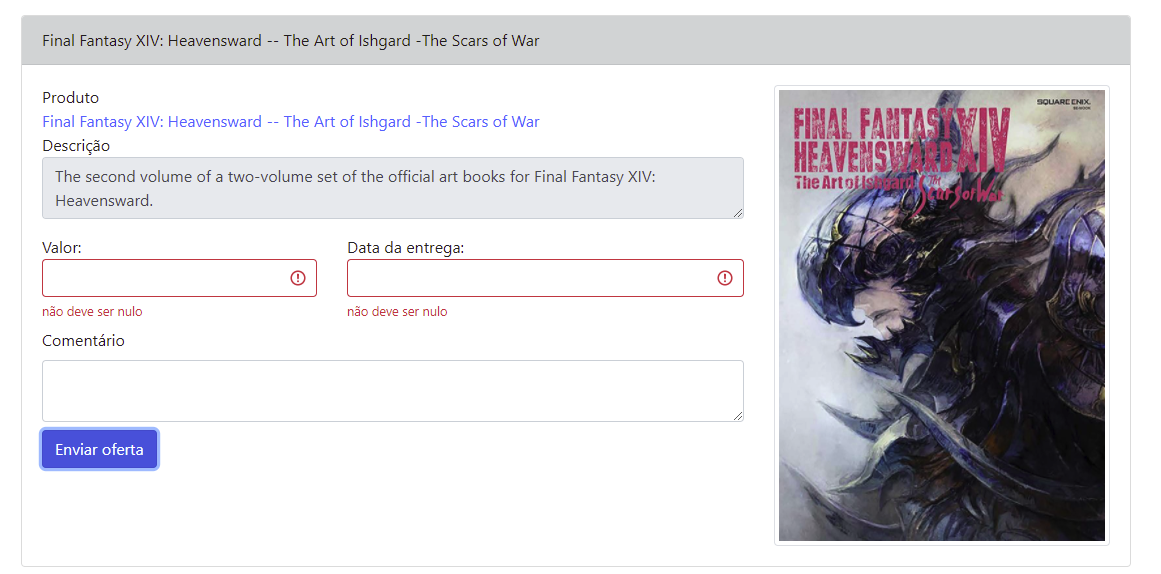
Não são exibidas mensagens de erro na hora de cadastrar uma nova oferta com dados errados ou em branco. Já comparei o código com o da aula várias vezes, mas não consegui identificar o problema. Alguém pode me ajudar? Segue o código:
<html xmlns="http://www.w3.org/1999/html" xmlns:v-bind="http://www.w3.org/1999/xhtml"
xmlns:v-on="http://www.w3.org/1999/xhtml">
<head th:replace="~{base :: head}"></head>
<body onload="onLoad()">
<div th:replace="~{base :: logo}"></div>
<div class="container" id="ofertas">
<div th:replace="~{base :: titulo('Faça sua oferta')}"></div>
<div class="card mb-3" v-for="pedido in pedidos">
<div class="card-header alert-dark" >{{pedido.nomeProduto}}</div>
<div class="card-body">
<div class="row">
<div class="col-12 col-sm-8 mb-3">
<div>Produto</div>
<div> <a class="form-control" v-bind:href="pedido.urlProduto">{{pedido.nomeProduto}}</a></div>
<div>Descrição</div>
<div>
<textarea disabled="disabled" class="form-control">{{pedido.descricao}}</textarea>
</div>
<div class="row mt-3">
<div class="col-md-5">
Valor: <input v-bind:class="{'is-invalid':pedido.erros.valor!==''}" class="form-control" v-model="pedido.valorNegociado"/>
<div v-if="pedido.erros.valor" class="invalid-feedback">
{{pedido.erros.valor}}
</div>
</div>
<div class="col-md-7">
Data da entrega: <input v-bind:class="{'is-invalid':pedido.erros.dataDaEntrega!==''}" class="form-control" v-model="pedido.dataDaEntrega"/>
<div v-if="pedido.erros.dataDaEntrega" class="invalid-feedback">
{{pedido.erros.dataDaEntrega}}
</div>
</div>
</div>
<div class="mt-2">
<label>Comentário</label>
<textarea class="form-control" v-model="pedido.comentario"></textarea>
</div>
<button disabled v-if="pedido.ofertaEnviada" class="btn btn-success mt-2">Oferta enviada</button>
<button v-else v-on:click="enviarOferta(pedido)" class="btn btn-primary mt-2">Enviar oferta</button>
</div>
<div class="col-12 col-sm-4">
<div>
<img class="img-thumbnail" v-bind:src="pedido.urlImagem"/>
</div>
</div>
</div>
</div>
</div>
</div>
<script>
function onLoad(){
var app = new Vue({
el: '#ofertas',
data: {
pedidos: []
},
mounted() {
axios
.get('http://localhost:8080/api/pedidos/aguardando')
.then(response => {
response.data.forEach(pedido => {
pedido.ofertaEnviada = false;
pedido.erros = {
valor: '',
dataDaEntrega: ''
}
})
this.pedidos = response.data
})
},
methods: {
enviarOferta: function (pedido){
pedido.erros = {
valor: '',
dataDaEntrega: ''
}
axios
.post('http://localhost:8080/api/ofertas', {
pedidoId: pedido.id,
valor: pedido.valorNegociado,
dataDaEntrega: pedido.dataDaEntrega,
comentario: pedido.comentario
})
.then(response => pedido.ofertaEnviada = true)
.catch(error => {
error.response.data.errors.forEach(error => {
pedido.erros[error.field] = error.defaultMessage;
})
})
}
}
})
}
</script>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
</body>
</html>E aqui o que aparece no console ao tentar cadastrar uma oferta em branco: