Olá
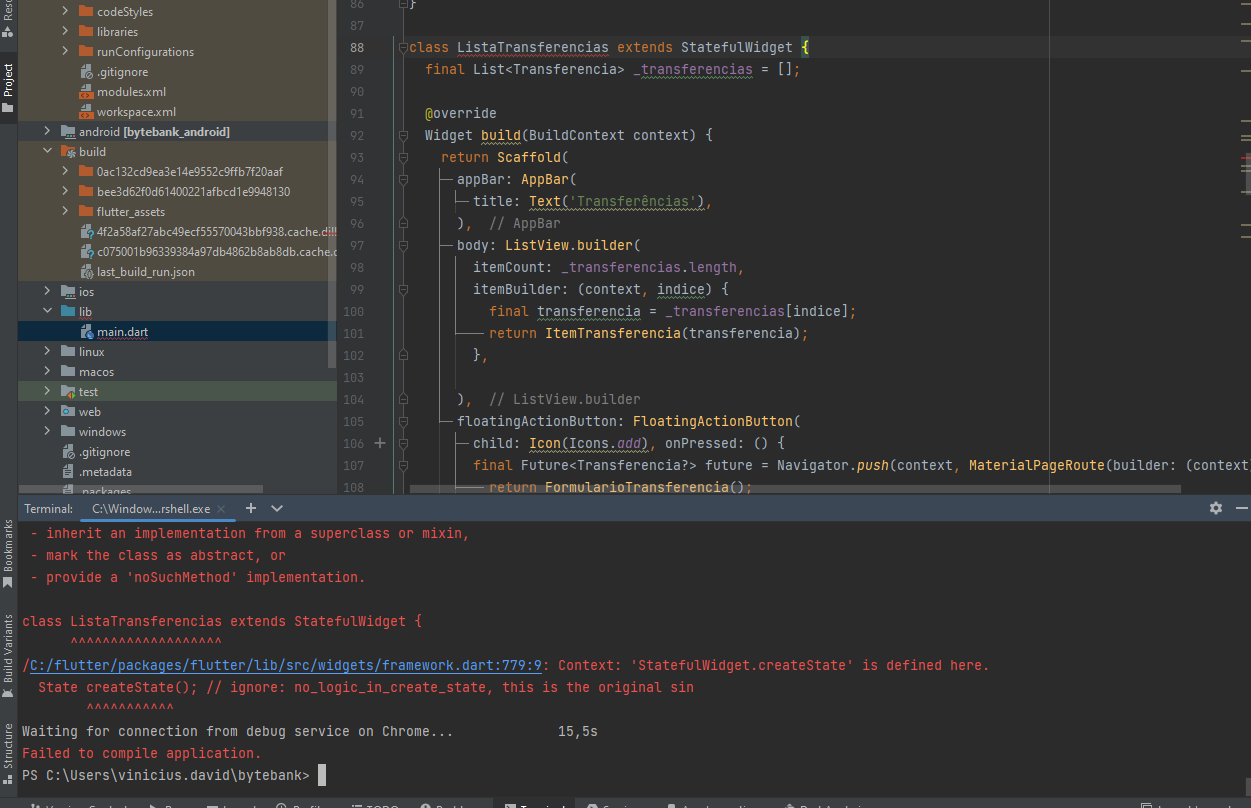
Estou com uma dificuldade na parte do código abaixo, onde ao rodar o sistema, consigo apertar no botão de + normalmente, porém não é adicionado na lista:
import 'package:flutter/material.dart';
void main() => runApp(BytebankApp());
class BytebankApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: ListaTransferencias(),
),
);
}
}
class FormularioTransferencia extends StatelessWidget {
final TextEditingController _controladorCampoNumeroConta =
TextEditingController();
final TextEditingController _controladorCampoValor = TextEditingController();
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Criando Transferência'),
),
body: Column(
children: <Widget>[
Editor(
controlador: _controladorCampoNumeroConta,
dica: '0000',
rotulo: 'Número da conta', icone: Icons.numbers_outlined,
),
Editor(
dica: '0.00',
controlador: _controladorCampoValor,
rotulo: 'Valor',
icone: Icons.monetization_on,
),
ElevatedButton(
child: Text('Confirmar'),
onPressed: () => _criaTransferencia(context),
)
],
));
}
void _criaTransferencia(BuildContext context) {
final int? numeroConta =
int.tryParse(_controladorCampoNumeroConta.text);
final double? valor =
double.tryParse(_controladorCampoValor.text);
if (numeroConta != null && valor != null) {
final transferenciaCriada = Transferencia(valor, numeroConta);
debugPrint('Criando transferência');
debugPrint('$transferenciaCriada');
Navigator.pop(context, transferenciaCriada);
}
}
}
class Editor extends StatelessWidget {
final TextEditingController controlador;
final String rotulo;
final String dica;
final IconData icone;
Editor({required this.controlador,required this.rotulo,required this.dica,required this.icone});
@override
Widget build(BuildContext context) {
return Padding(
padding: const EdgeInsets.all(16.0),
child: TextField(
controller: controlador,
style: TextStyle(fontSize: 24.0),
decoration: InputDecoration(
icon: icone != null ? Icon(icone) : null,
labelText: rotulo,
hintText: dica,
),
keyboardType: TextInputType.number,
),
);
}
}
class ListaTransferencias extends StatelessWidget {
final List<Transferencia> _transferencias = [];
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Transferências'),
),
body: ListView.builder(
itemCount: _transferencias.length,
itemBuilder: (context, indice) {
final transferencia = _transferencias[indice];
return ItemTransferencia(transferencia);
},
),
floatingActionButton: FloatingActionButton(
child: Icon(Icons.add), onPressed: () {
final Future<Transferencia?> future = Navigator.push(context, MaterialPageRoute(builder: (context) {
return FormularioTransferencia();
}));
future.then((transferenciaRecebida) {
debugPrint('chegou no then do future');
debugPrint('$transferenciaRecebida');
_transferencias.add(transferenciaRecebida!);
});
},
),
);
}
}
class ItemTransferencia extends StatelessWidget {
final Transferencia _transferencia;
ItemTransferencia(this._transferencia);
@override
Widget build(BuildContext context) {
return Card(
child: ListTile(
leading: Icon(Icons.monetization_on),
title: Text(_transferencia.valor.toString()),
subtitle: Text(_transferencia.numeroConta.toString()),
));
}
}
class Transferencia {
final double valor;
final int numeroConta;
Transferencia(this.valor, this.numeroConta);
@override
String toString() {
return 'Transferencia{valor: $valor, numeroConta: $numeroConta}';
}
}
Gostaria de uma ajudinha se possível para corrigir meu código.
Obrigado.