

Olá Henrique, tudo bem?
Você sabe em qual arquivo está dando erro?
Pode colocar o print do terminal aqui? Ou copiar e colar o código dos arquivos para eu conseguir te ajudar melhor?
Aguardo!

Certo, obrigada! Você pode colocar também um print do terminal onde está rodando o front?
E copie aqui, por gentileza, seu código dos arquivos app.component.ts, transferencia.service.ts e extrato.component.ts.
Certo, obrigada! Você pode colocar também um print do terminal onde está rodando o front?
E copie aqui, por gentileza, seu código dos arquivos app.component.ts, transferencia.service.ts e extrato.component.ts.
app.component.ts:
import { Component } from '@angular/core'; import { TransferenciaService } from './transferencia.service';
@Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.scss'] }) export class AppComponent { title = 'bytebank'; transferencias: any[] = [];
constructor (private service: TransferenciaService){}
}
transferencia.service.ts:
import { Transferencia } from './models/transferencia.models'; import { HttpClient } from '@angular/common/http'; import { Injectable } from '@angular/core'; import { Observable } from 'rxjs';
@Injectable({ providedIn: 'root' }) export class TransferenciaService {
private listaTransferencia: any[]; private url: 'http://localhost:3000/transferencias';
constructor(private httpClient: HttpClient) {
this.listaTransferencia = [];
}
get transferencias (){ return this.listaTransferencia }
todas (): Observable<Transferencia[]>{ return this.httpClient.get<Transferencia[]>(this.url); }
adicionar (transferencia: Transferencia ): Observable{ this.hidratar (transferencia);
return this.httpClient.post(this.url, this.transferencias) }
private hidratar (transferencia: any ){ transferencia.data= new Date(); }
}
extrato.component.ts:
import { Transferencia } from './../models/transferencia.models';import { TransferenciaService } from './../transferencia.service'; import { Component, Input, OnInit } from '@angular/core';
@Component({ selector: 'app-extrato', templateUrl: './extrato.component.html', styleUrls: ['./extrato.component.scss'], }) export class ExtratoComponent implements OnInit { @Input() transferencias: any[];
constructor(private service: TransferenciaService) {}
ngOnInit() { this.service.todas().subscribe((transferencias: Transferencia[])=> { console.table(transferencias); this.transferencias = transferencias; }) } }

Henrique, no arquivo transferencia.service.ts, dentro do método adicionar, modifique essa linha :
return this.httpClient.post(this.url, this.transferencias)para:
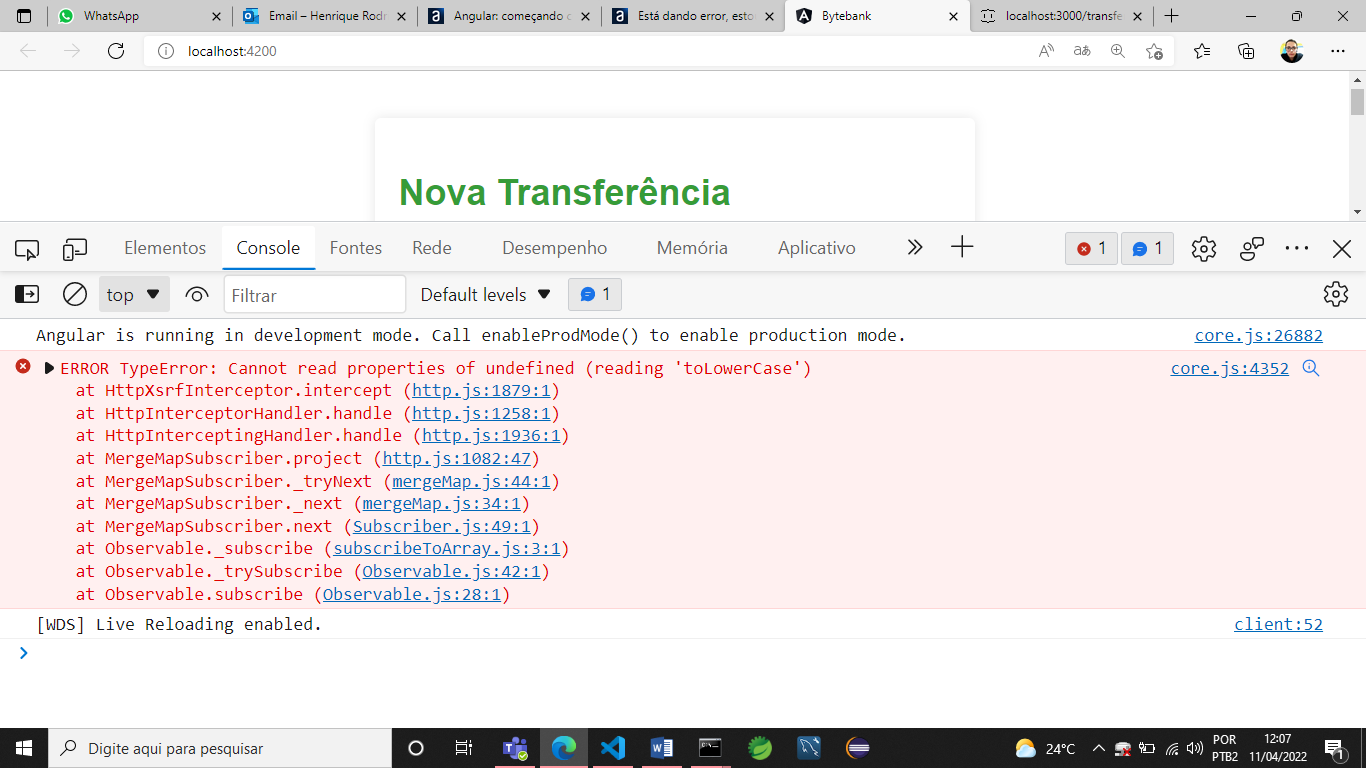
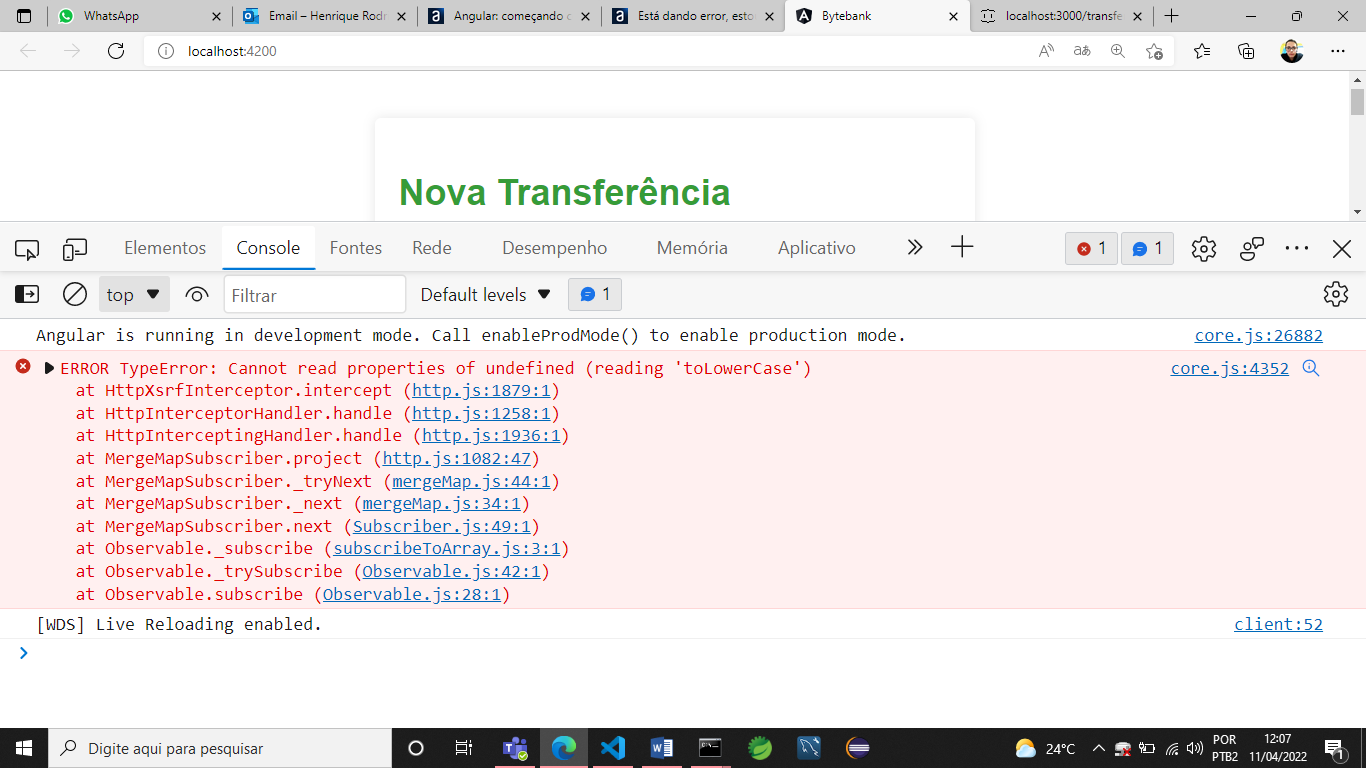
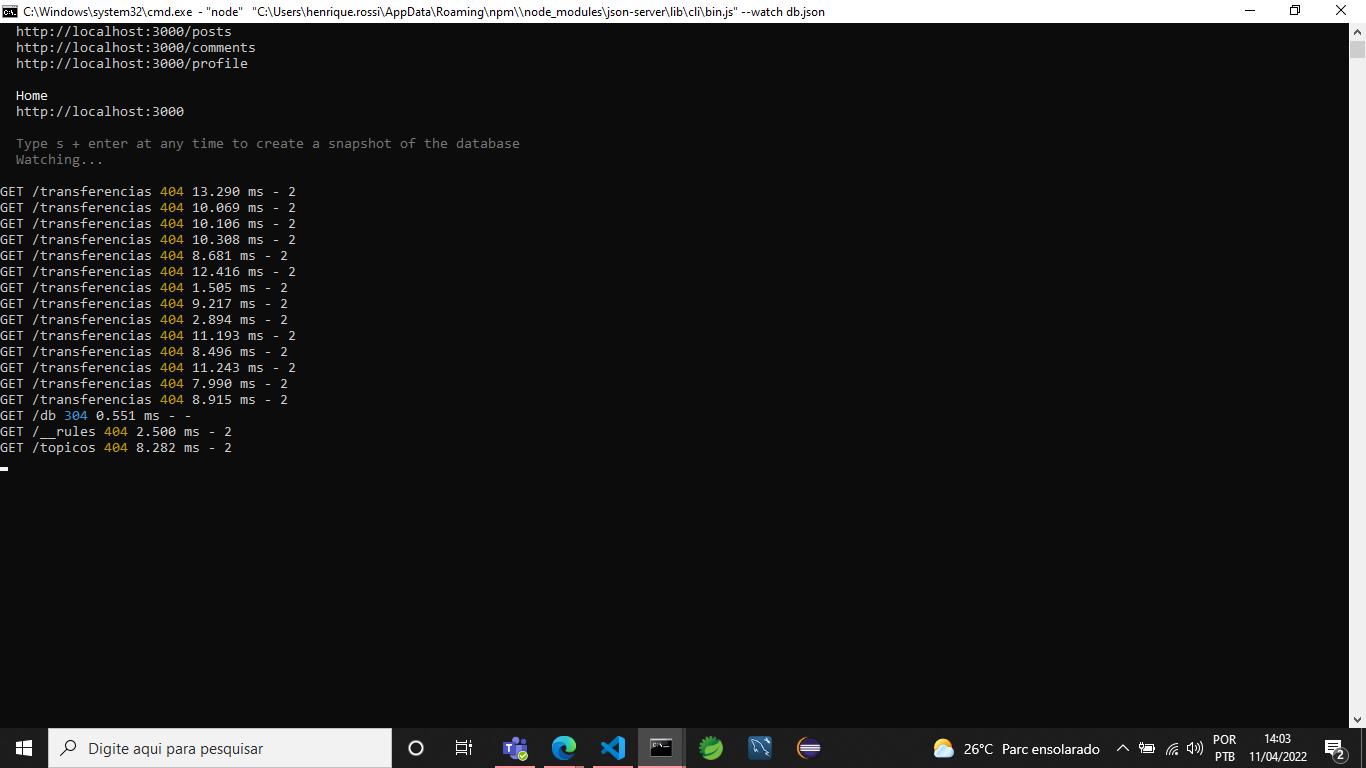
return this.httpClient.post<Transferencia>(this.url, transferencia)Vi que você está tendo o erro 404, então pode ter algo errado com a API.
Veja se o seu arquivo db.json está igual a esse. Se não estiver, substitua o que tiver nele pelo conteúdo abaixo.
{
"transferencias": [
{
"id": "1",
"valor": 35,
"destino": "1212-1",
"data": "2020-11-04T16:30:10.710Z"
},
{
"id": "2",
"valor": 40,
"destino": "1213-1",
"data": "2020-11-04T21:24:10.710Z"
},
{
"id": "3",
"valor": 12.5,
"destino": "1214-1",
"data": "2020-11-05T21:14:10.710Z"
}
]
}Após isso, pare a aplicação e rode novamente.
Só lembrando que você deve estar com os dois terminais executando ao mesmo tempo, um rodando a api e o outro, rodando a aplicação Angular, ok?
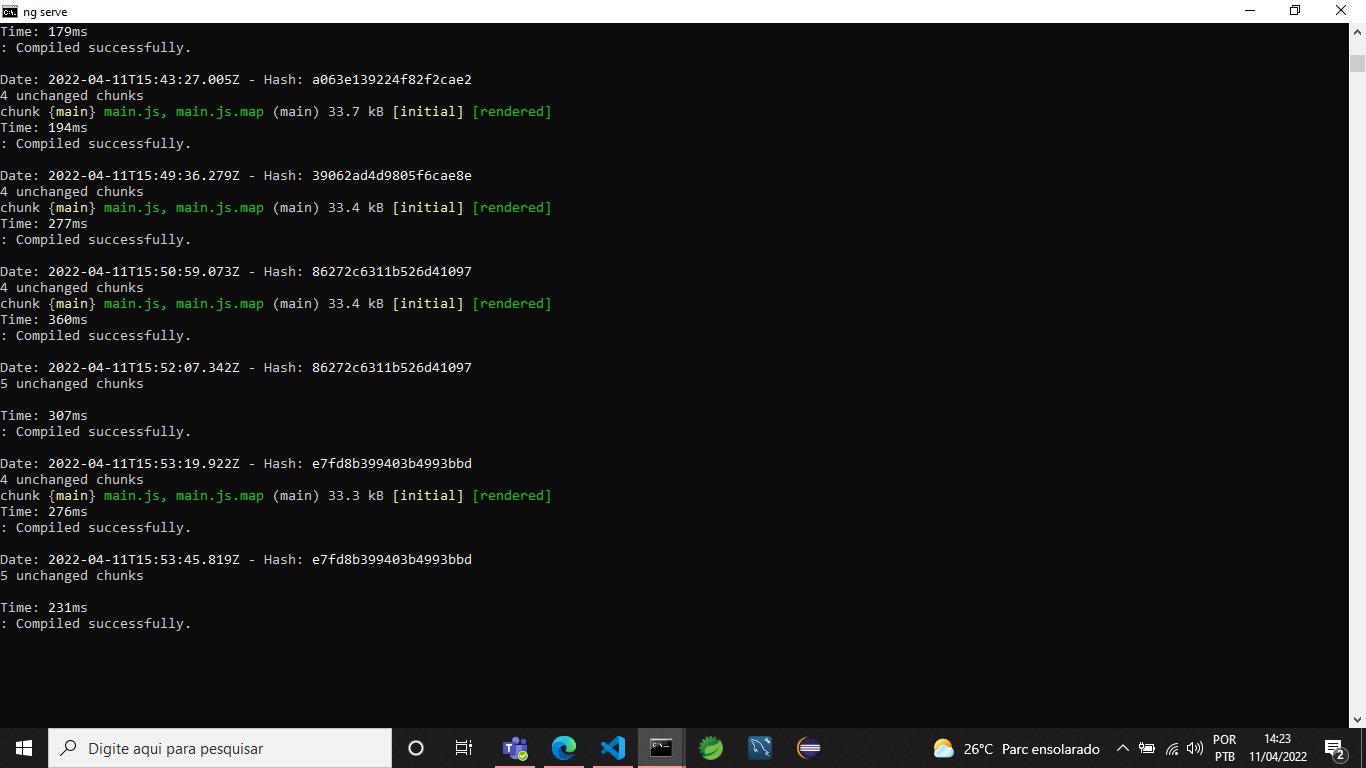
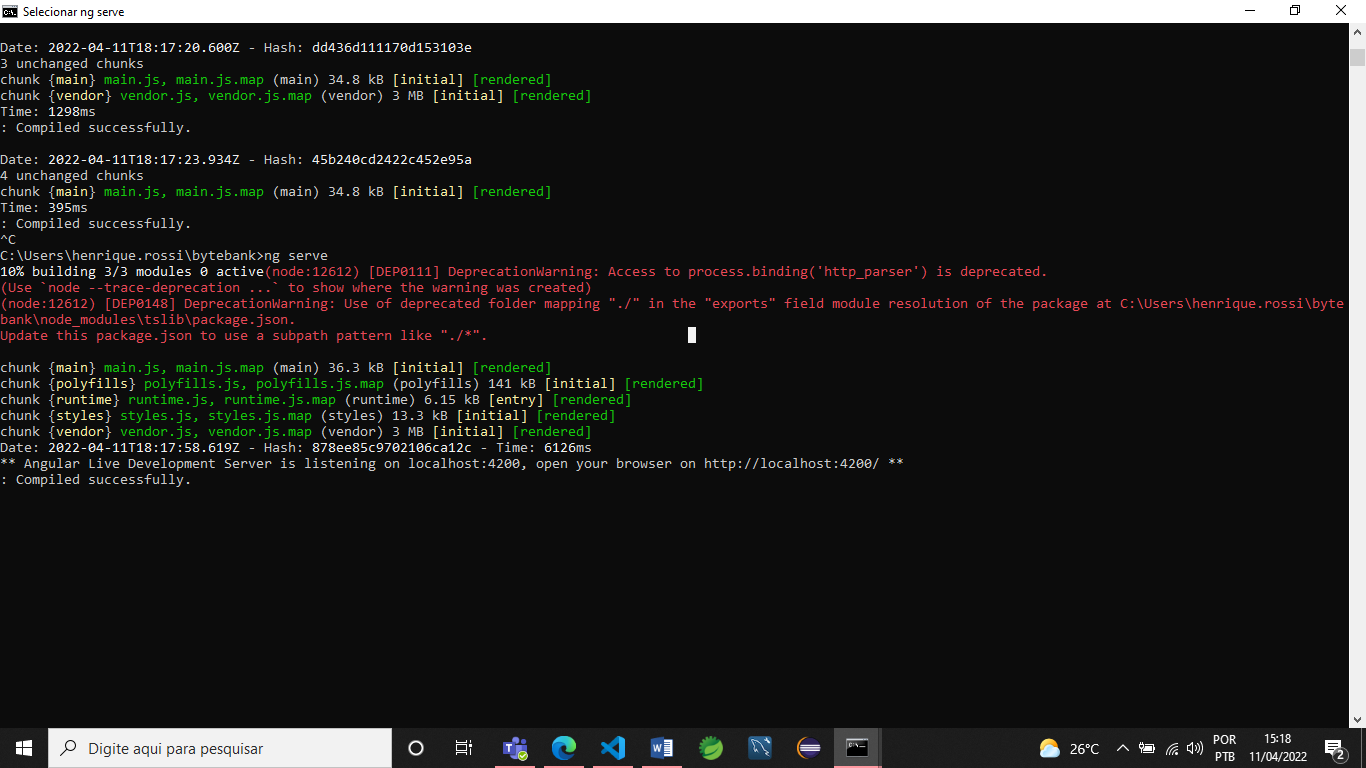
Os erros ainda estão aparecendo. Quando fui iniciar o front (mesmo compilando direitinho), uma parte da inicialização ficou em vermelho

Oi Henrique, na verdade, o que está aparecendo no terminal não são erros, são warnings (alertas).
Mas funcionou agora? Você está conseguindo cadastrar novas transferências e visualizá-las ou ainda aparece erro no console do navegador?
Ainda aparece o erro no console