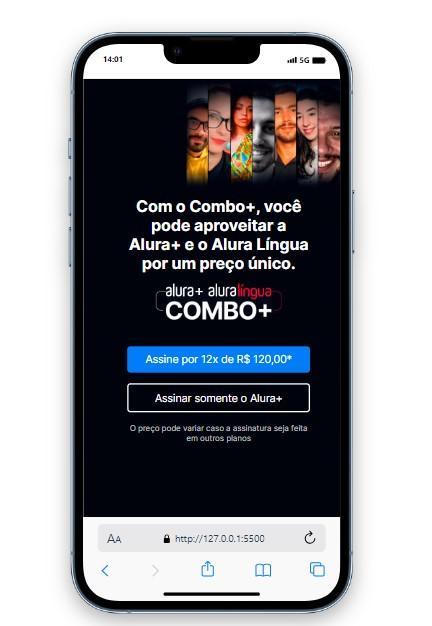
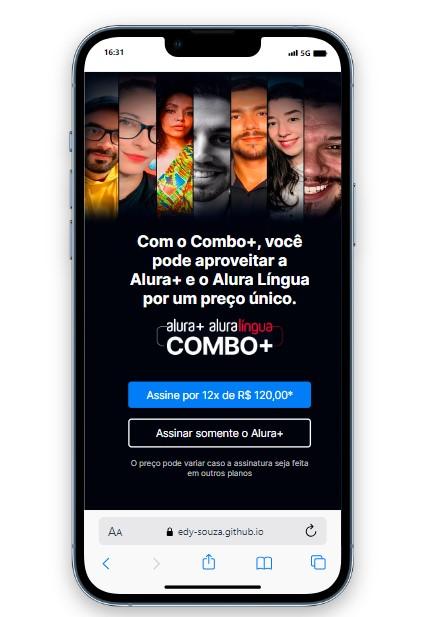
Boa tarde, então terminei o treinamento HTML e CSS e conclui a execução do projeto, no então apesar de não ensinarem nesse treinamento a colocar em modo responsivo achei um video da propria instrotura no youtube ensinando a deixar responsivo. So que n o seu vídeo ela não utiliza a imagem de background. Sendo assim, eu mesmo fui mexendo e conseguir colocar a iagem de background mas a imagem não esta do jeito que eu quero que é ocupando as extremidades da tela do celular. Ela esta ocupando somente metade da tela no sentido DIREITA para ESQUERDA. Então eu gostaria de saber como eu faço para imagem ocupar as extremidades DIREITA / ESQUERDA somente nos dispositivos MOBILE, ou seja eu estou tentando fazer a edição do BACKGROUND-IMAGE somente dentro do @media screen {} . Então gostaria que vcs me ajudassem nessa . Seguem print da imagem mobile.