Apenas uma dica com as modificações que fiz para ajustar a nova estrutura de pastas do projeto.
1) Estrutura de Pastas
- Dentro da pasta app, criar uma pasta src e mover os arquivos do projeto typescript para lá.
- Criar o arquivo index.html que será responsável apenas por redirecionar a requisição para app/dist/index.html
- Deletar a pasta dist (arquivos javascript) que fica fora da pasta app para não causar confusão (os novos arquivos javascript irão para a pasta app/dist na primeira compilação).
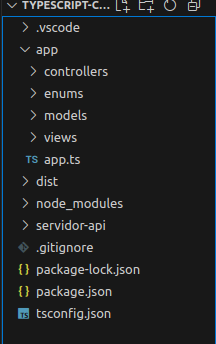
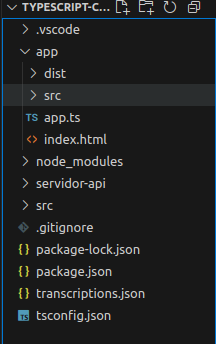
| Antes | Depois |
|---|---|
 |  |
index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="refresh" content="0;URL=/dist/index.html"/>
<title>Redirect Page</title>
</head>
<body>
Redirecting...
</body>
</html>
2) Modificar a estrutura dos diretórios de compilação
- No arquivo tsconfig.json, modificar o atributo "outDir" para o caminho "app/dist/js", já que o objetivo é reunir dentro da pasta app os subdiretórios app/dist e app/src.
- Ainda em tsconfig.json, modificar o atributo "include" para app/src/2asteriscos/asterisco, uma vez que os arquivos typescript estarão agora dentro de app/src/.
{
"compilerOptions": {
"module": "es6",
"outDir": "app/dist/js",
"target": "ES6",
"noEmitOnError": true,
"moduleResolution": "classic",
"skipLibCheck": true,
"noImplicitAny": true,
"removeComments": true,
"strictNullChecks": true
},
"include": ["app/src/**/*"]
}
3) Modificar o diretório base do servidor Por fim, no arquivo package.json, modificar o script "server" para "lite-server --baseDir=app/dist"
{
"name": "alurabank",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"server": "lite-server --baseDir=app/dist",
"start": "concurrently \"npm run watch\" \"npm run server\"",
"compile": "tsc",
"watch": "tsc -w"
},
"author": "",
"license": "ISC",
"devDependencies": {
"concurrently": "^6.0.0",
"lite-server": "^2.6.1",
"typescript": "^4.2.2"
}
}





