



OBS: quando me refiro ao número da linha é a linha relativa, não a real (de acordo com as imagens)
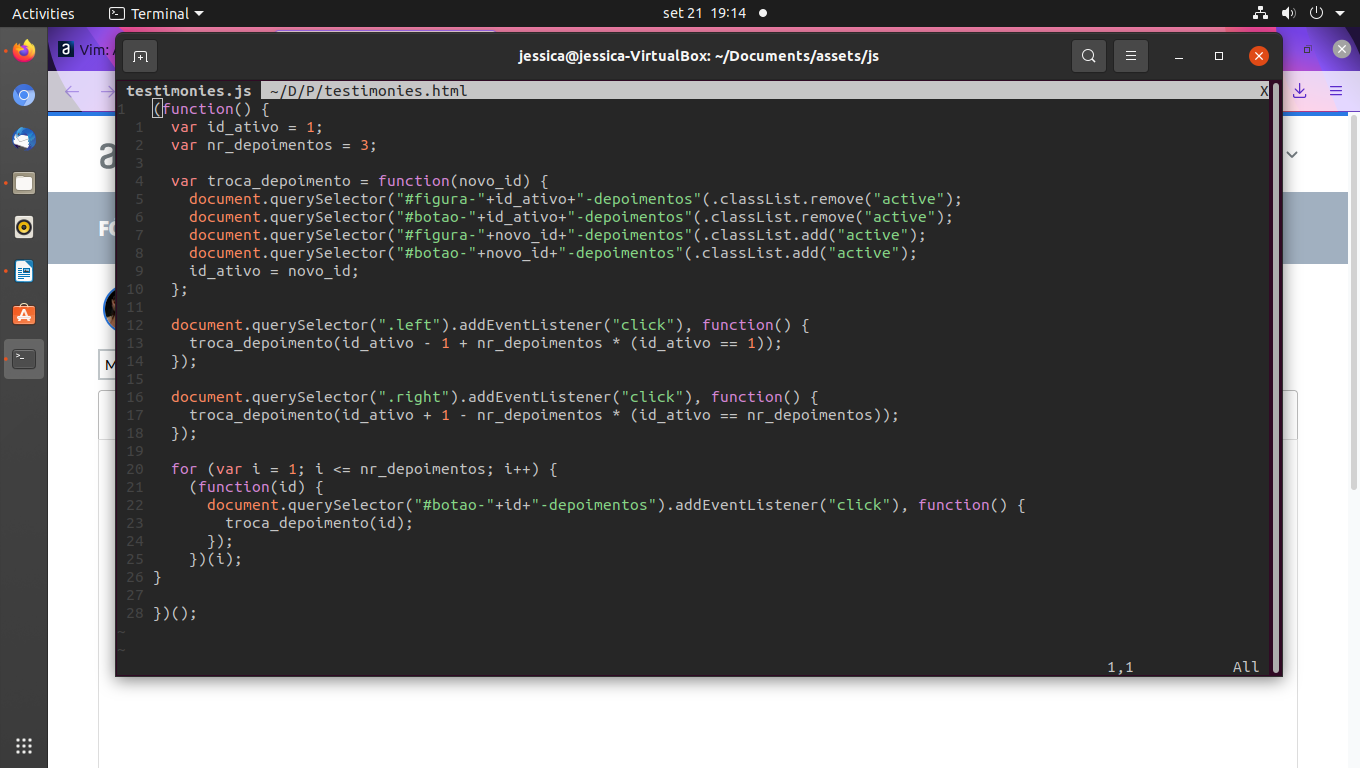
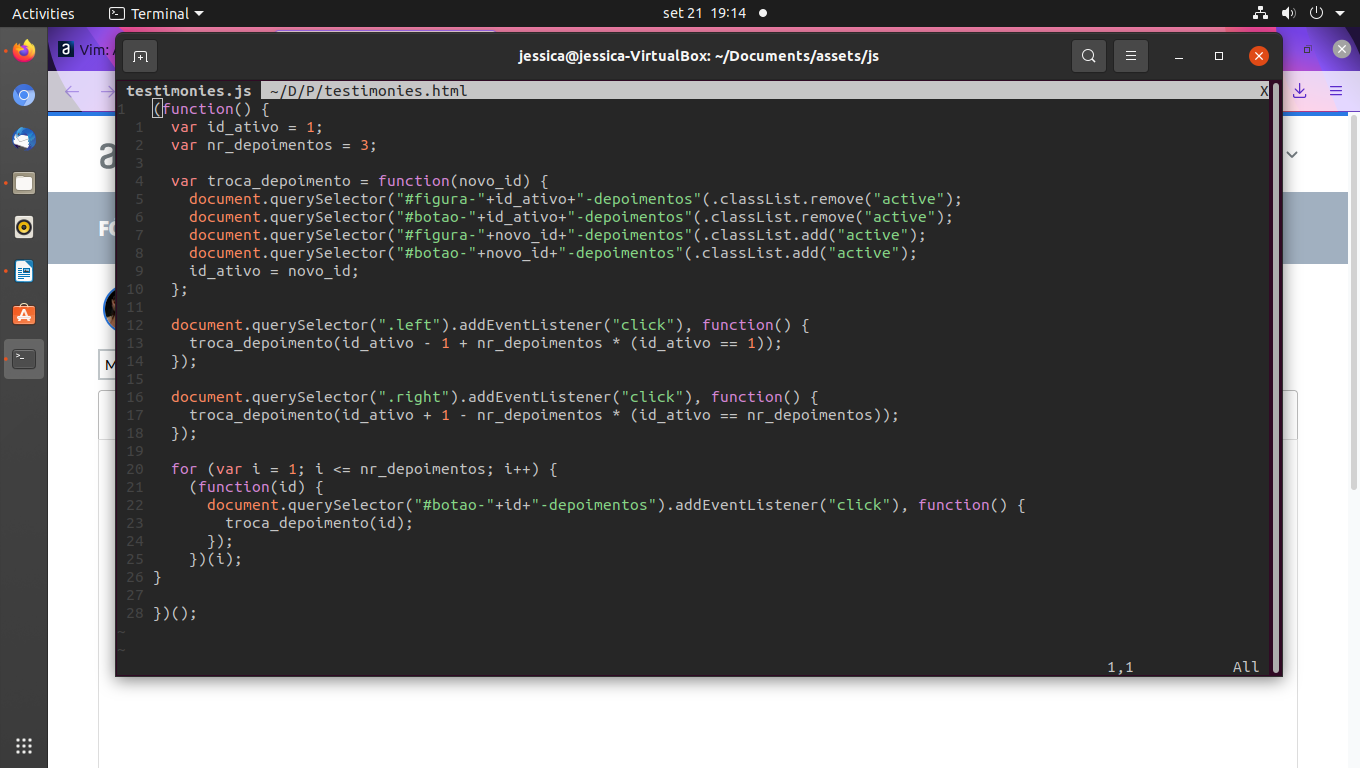
LINHAS 5-8 2º parêntese de cada linha está virado para o lado errado
LINHAS 12-22 O parêntese do "click" fecha só no final de cada comando onde ele foi aberto:
document.querySelector(".left").addEventListener("click", function() {()
troca_depoimento(id_ativo - 1 + nr_depoimentos * (id_ativo == 1));
}); No caso do seu código só tem que tirar o 4º parêntese das linhas 12, 16 e 22
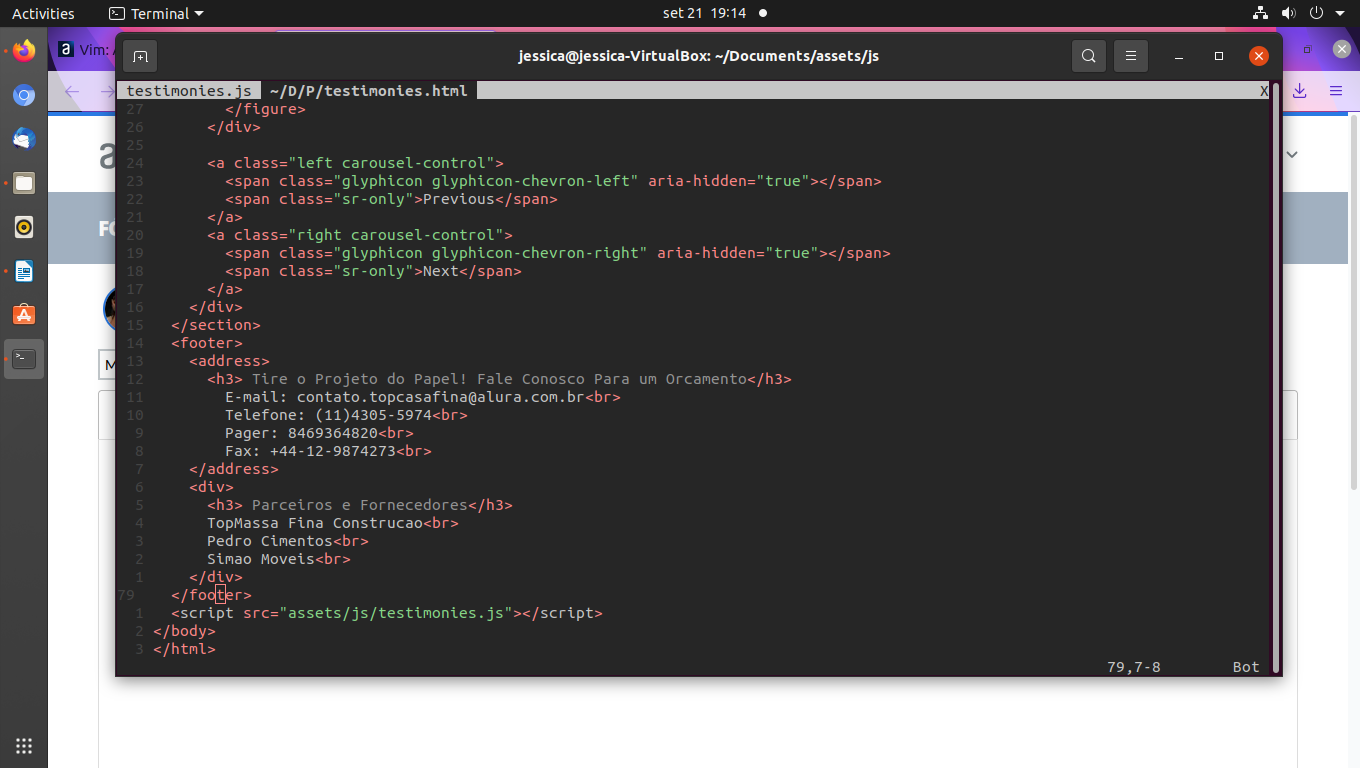
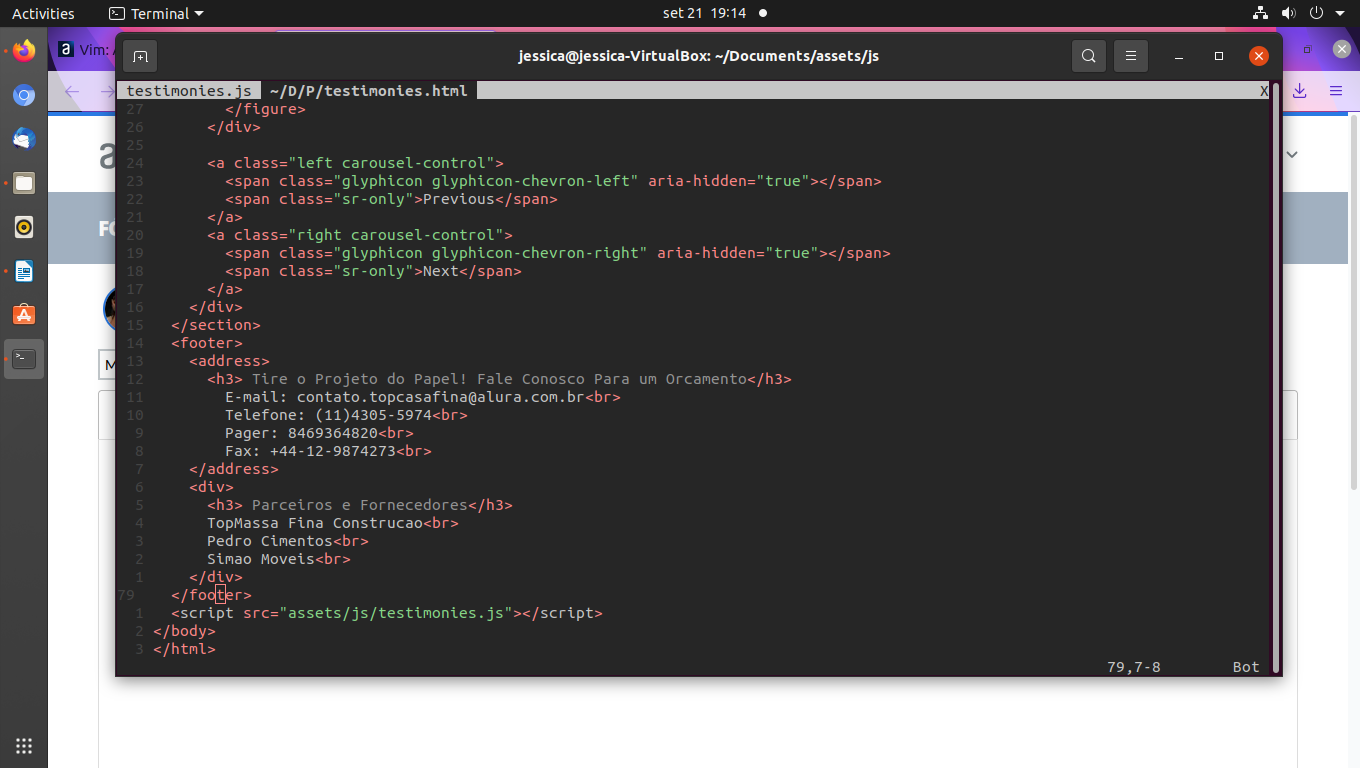
LINHAS 20-28 Acredito que a indentação esteja incorreta
Oii pedro, fiz as mudanças e ainda nao funcionam. Quando deu um Inspect na pagina ta dando
Uncaught TypeError: document.querySelector(...) is null