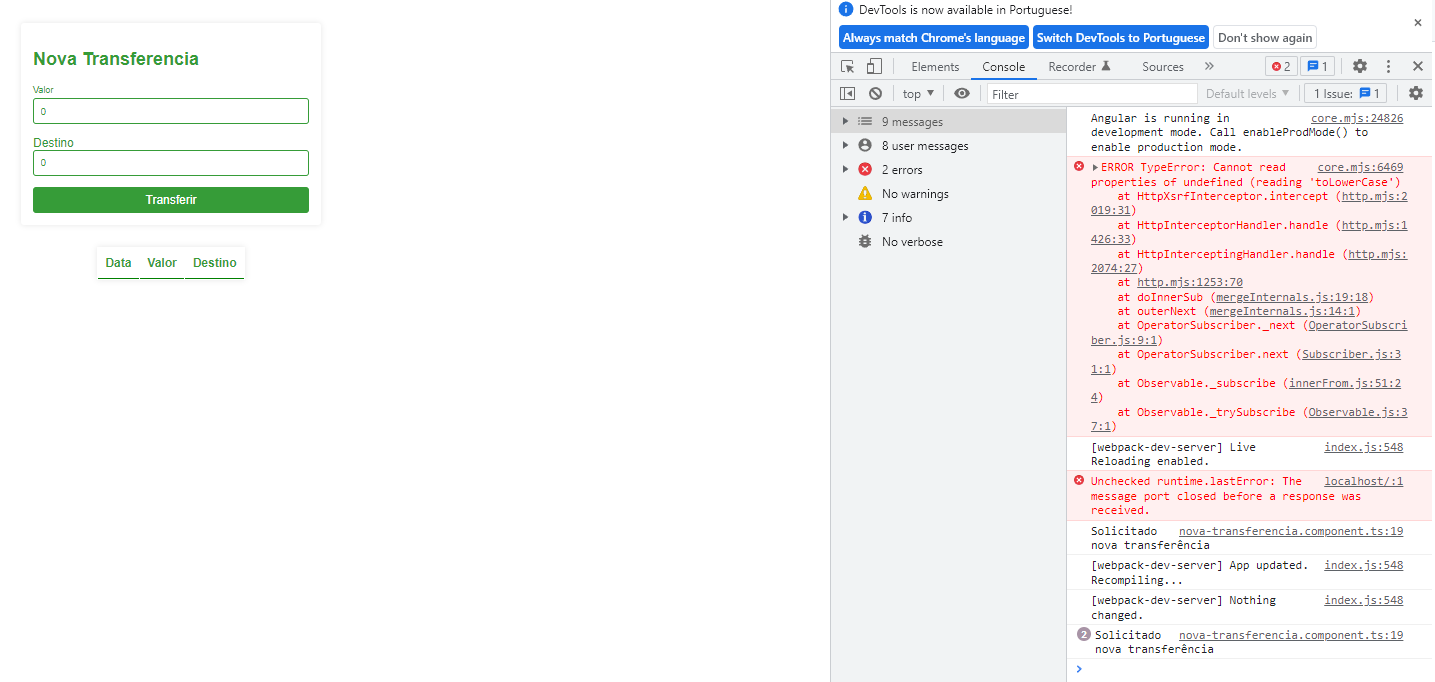
Olá, estou tendo muita dificuldade em seguir o curso, visto que é o primeiro da serie.
Meu componente extrato parou de montar a tabela. Tentei seguir outras duvidas aqui do forum em vão, nenhuma me ajudou e algumas quebraram ainda mais o codigo de maneira que eu nao consigo nem ter ideia do que pode estar errado.
Segue meu codigo: extrato.component.html
<table class="tabela">
<thead class="tabela__cabecalho">
<th class="tabela__cabecalho__conteudo">Data</th>
<th class="tabela__cabecalho__conteudo">Valor</th>
<th class="tabela__cabecalho__conteudo">Destino</th>
</thead>
<!-- <tbody *ngIf="transferencias?.length > 0; else listaVazia"> -->
<tbody *ngIf="!!transferencias; else listaVazia">
<!--<tbody *ngIf="transferencias$ | async as transferencias; else listaVazia">-->
<tr class="tabela__linha" *ngFor="let transferencia of transferencias">
<td class="tabela__conteudo">{{transferencia.data | date:"short"}}</td>
<td class="tabela__conteudo">{{transferencia.valor | currency}}</td>
<td class="tabela__conteudo">{{transferencia.destino}}</td>
</tr>
</tbody>
</table>
<ng-template #listaVazia >
<p>Nenhuma operação cadastrada</p>
</ng-template>nota1*: a linha <tbody *ngIf="transferencias?.length > 0; else listaVazia"> esta comentada pois desde esta aula eu nao consegui fazer a mensagem de operação cadastrada aparecer, no matter what nota2: a linha esta comentada tbm, peguei aqui do forum uma sugestao de algum instrutor e nao funcionou tbm, ele diz que nao existe 'transferencias$' , precisamente: Property 'transferencias$' does not exist on type 'ExtratoComponent'. Did you mean 'transferencias'?ngtsc(2551) extrato.component.ts
import { Component, Input, OnInit } from '@angular/core';
import { Transferencia } from '../models/transferencia.model';
import { TransferenciaService } from '../services/transferencia.service';
@Component({
selector: 'app-extrato',
templateUrl: './extrato.component.html',
styleUrls: ['./extrato.component.scss']
})
export class ExtratoComponent implements OnInit {
transferencias: any[] = [];
constructor(private service: TransferenciaService) { }
ngOnInit(): void {
this.service.todas().subscribe((transferencias: Transferencia[]) => {
console.table(transferencias);
this.transferencias = transferencias;
})
}
}transferencia.service.ts
import { Transferencia } from './../models/transferencia.model';
import { HttpClient } from '@angular/common/http';
import { Injectable } from '@angular/core';
import { Observable } from 'rxjs';
@Injectable({
providedIn: 'root'
})
export class TransferenciaService {
private listaTransferencia: any[] = [];
private url!: 'http://http://localhost:3000/transferencias';
constructor(private httpClient: HttpClient) {
this.listaTransferencia = [];
}
get transferencias () {
return this.listaTransferencia;
}
todas():Observable<Transferencia[]> {
return this.httpClient.get<Transferencia[]>(this.url);
}
adicionar(transferencia: any){
this.hidratar(transferencia);
this.listaTransferencia.push(transferencia);
}
private hidratar(transferencia: any) {
transferencia.data = new Date();
}
}
nota3: na linha 'private url!: 'http://http://localhost:3000/transferencias';' tive que colocar o url!(com a exclamação, senão nao compilava devido ao erro de "Property 'url' has no initializer and is not definitely assigned in the constructor."
transferencia.model.ts
export interface Transferencia {
id?: number | string;
valor: number;
destino: string;
data?: Date;
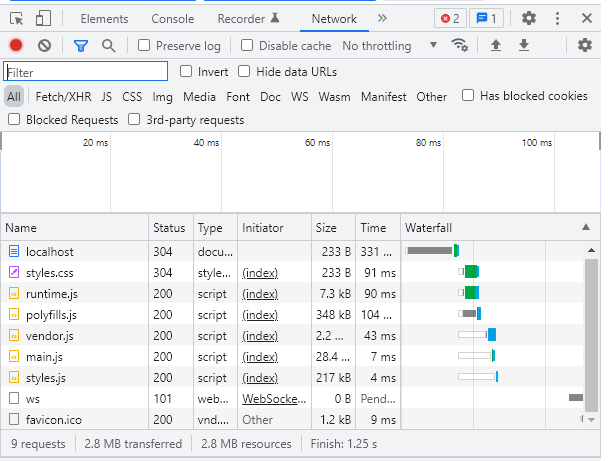
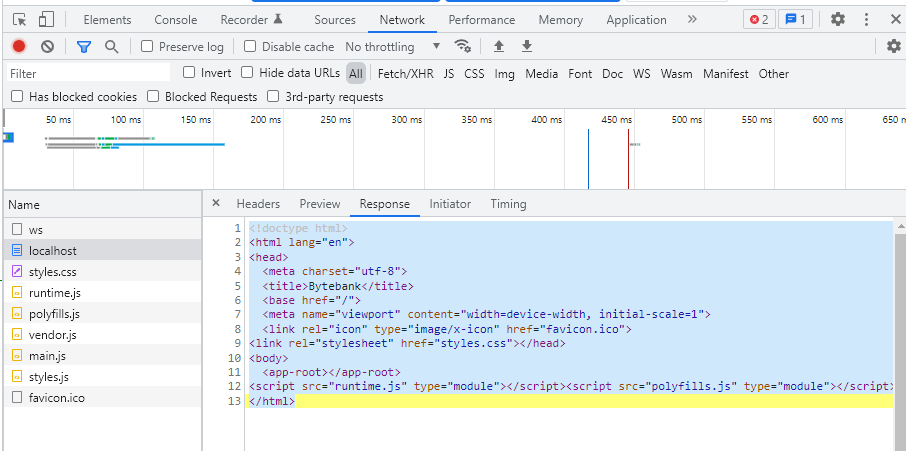
}Eu imagino que o elemento nao esta sendo construidi por alguma falha de comunicação, nao deve estar recebendo os parametros direito. Alguma ideia pessoal?