 )
)
 )
)
Boa tarde, Nathane, sua resolução está boa. Só algumas sugestões para melhorar a sua resolução:
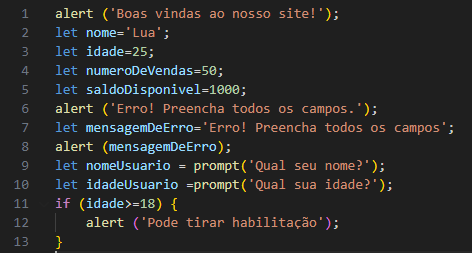
1 - na variável nome, Lua precisa estar entre aspas, pois JS só reconhece texto assim. 2 - quando criar uma variável, ela não fica entre parênteses, como está na variável mensagemDeErro. 3 - como você já criou uma variável nome e outra idade antes, é recomendável que dê outros nomes para as últimas variáveis, por exemplo: nomeUsuario e idadeUsuario.
Boa tarde! Nathane, Seu código está muito bom. Vou te dar uma sugestão para deixar ele melhor ainda. Quando você atribui a palavra "lua" a variável "nome", você se esqueceu de colocar lua entre aspas. Lembre-se que o JavaScript só reconhece texto entre aspas. Espero que ajude e vamos continuar praticando. Abração!! ☺️
Boa tarde,
Código está ótimo, mas aconselho a colocar aspas nas strings e sempre organizar os código nas linha para manter a boa prática de programação.
Oi, Obrigada pelas correções ^^
Refeito:
 )
)
Tenho uma duvida. O correto não seria com == ?
if (idade>== 18) { alert ("Pode tirar a habilitação."); }
P/ Gabriel Gonçalves De Abreu Ferraz:
Pelo que entendi só usa "==" quando vc for comparar duas variáveis. No caso, a comparação entre idade (variável) e um número (18) não precisa do ==, e uso so o operador da matemática: maior ou igual (>=)