

.lista_menu {
display: none;
position: absolute;
margin-top:80%;
width: 50vw;
}
.container_botao:checked ~ .lista_menu {
display: block;
}
.container_botao {
display: none;
}
.lista_menu_titulo, .lista_menu_item {
background-color: var(--branco);
padding: .7em;
}
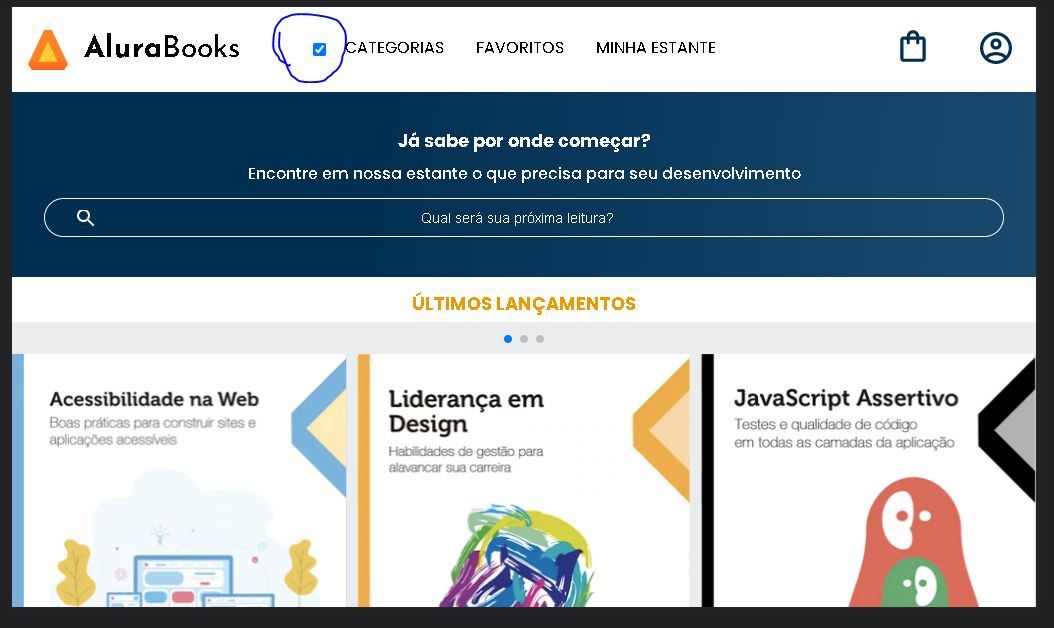
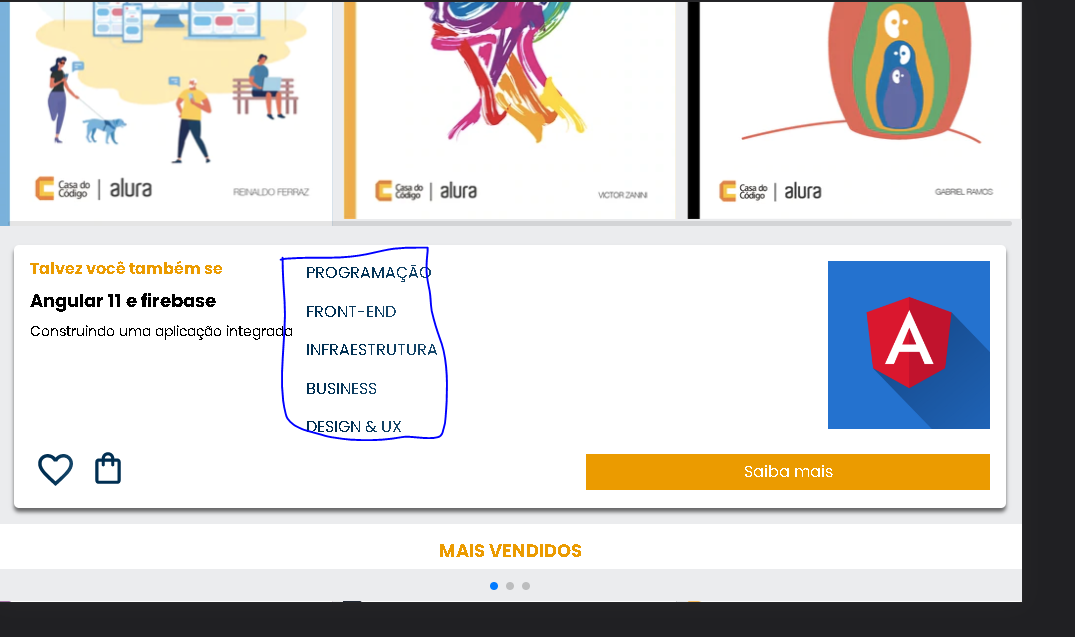
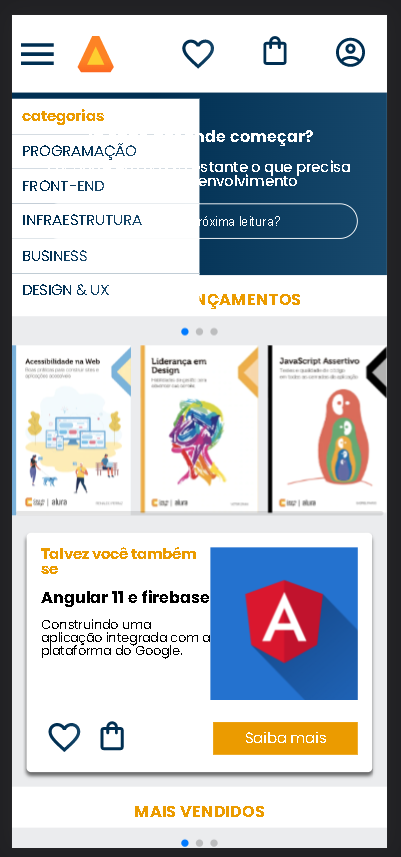
 Na configuração 412px, a lista está conforme, porém, ao aplicar as medias querys no layout 1024px, a lista está sendo exibida bem abaixo do menu. Acredito que seja por estar pegando as configurações da configuração menor.
Na configuração 412px, a lista está conforme, porém, ao aplicar as medias querys no layout 1024px, a lista está sendo exibida bem abaixo do menu. Acredito que seja por estar pegando as configurações da configuração menor.
Minha dúvida se deu por que depois de muuuuito mas muuuuito quebrar a cabeça é que fui descobrir a tal da lista (no 1024px) flutuando no meio da página. E como a Mônica mostrou no vídeo, foi apenas colocar um display block na @media query.
minha pergunta é: Isso acontece sempre que se ativa a responsividade, com o mouse arratando na tela pra ver o funcionamento?





