Minha página ficou diferente quando coloquei ela no ar pela vercel. Meus títulos quebraram linha. Alguém pode me ajudar a descobrir o que aconteceu?
:root {
--branco-principal: #FFFFFF;
--cinza-secundario: #C0C0C0;
--botao-azul: #167BF7;
--cor-de-fundo: #00030C;
--fonte-principal: "Inter", sant serif;
--botao-azul-efeito: #529bf4;
}
*{
margin: 0;
padding: 0;
}
body {
background-color: var(--cor-de-fundo);
color: var(--branco-principal);
font-family: var(--fonte-principal);
font-size: 16px;
font-weight: 400;
}
.principal {
background-image: url(./assets/Background.png);
background-repeat: no-repeat;
background-size: contain;
align-items: center;
text-align: center;
}
.conteiner {
height: 100vh;
display: grid;
grid-template-columns: 50% 50%;
}
.conteiner__caixa {
margin: 0 6em;
}
.conteiner__titulo {
font-size: 28px;
font-weight: 700;
}
.conteiner__imagem {
margin: 1em 0 2em 0;
}
.conteiner__botao {
background-color: var(--botao-azul);
border-radius: 5px;
padding: 1em;
color: var(--branco-principal);
display: block;
text-decoration: none;
margin-bottom: 1em;
}
.botao_secundario {
background-color: transparent;
border: 2px solid var(--branco-principal);
}
.conteiner__aviso {
font-size: 12px;
color: var(--cinza-secundario);
}
.secundario__imagem {
width: 80%;
}
.secundario {
align-items: center;
margin: 0 10em;
}
.descricao__titulo {
font-weight: 700;
font-size: 48px;
color: var(--branco-principal);
margin-bottom: 0.1em;
}
.descricao__texto {
color: var(--cinza-secundario);
}
.secundario__botao {
display: inline-block;
margin-top: 1em;
}
.conteiner__descricao {
padding: 2em;
}
.dispositivos__lista {
display: flex;
justify-content: center;
list-style-type: none;
margin: 5em 0;
}
.dispositivos {
text-align: center;
}
.dispositivos__titulo {
font-size: 48px;
color: var(--branco-principal);
}
.lista__item {
font-size: 32px;
color: var(--branco-principal);
}
.rodape {
text-align: center;
margin: 5em 3em;
}
.rodape__lista {
display: flex;
justify-content: center;
list-style-type: none;
margin-top: 1em;
}
.lista__link a {
text-decoration: none;
color: var(--branco-principal);
margin-left: 1em;
}
.rodape__texto {
margin: 1em 0;
color: var(--cinza-secundario);
font-size: 14px;
}
.lista__link a:hover {
color: var(--botao-azul);
}
.conteiner__botao:hover {
background-color: var(--botao-azul-efeito);
color: var(--cor-de-fundo);
}
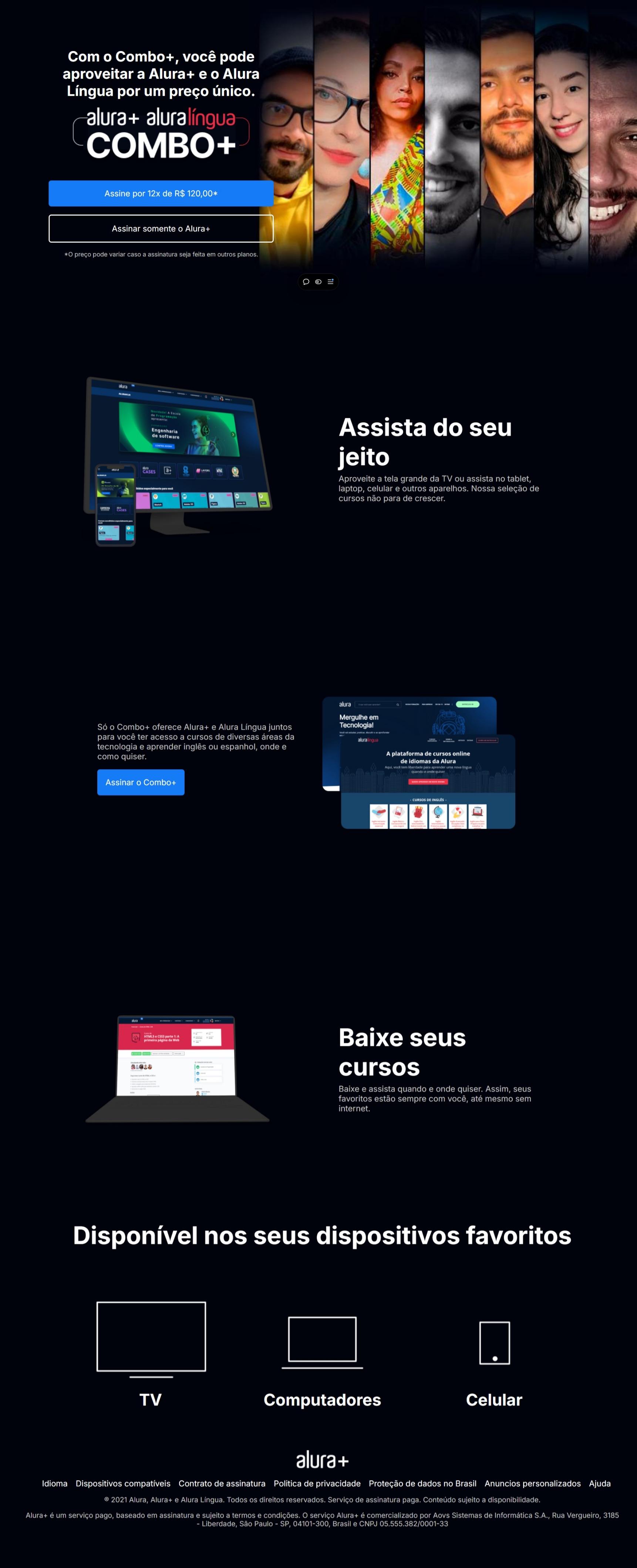
 Ficou assim quando coloquei no ar.
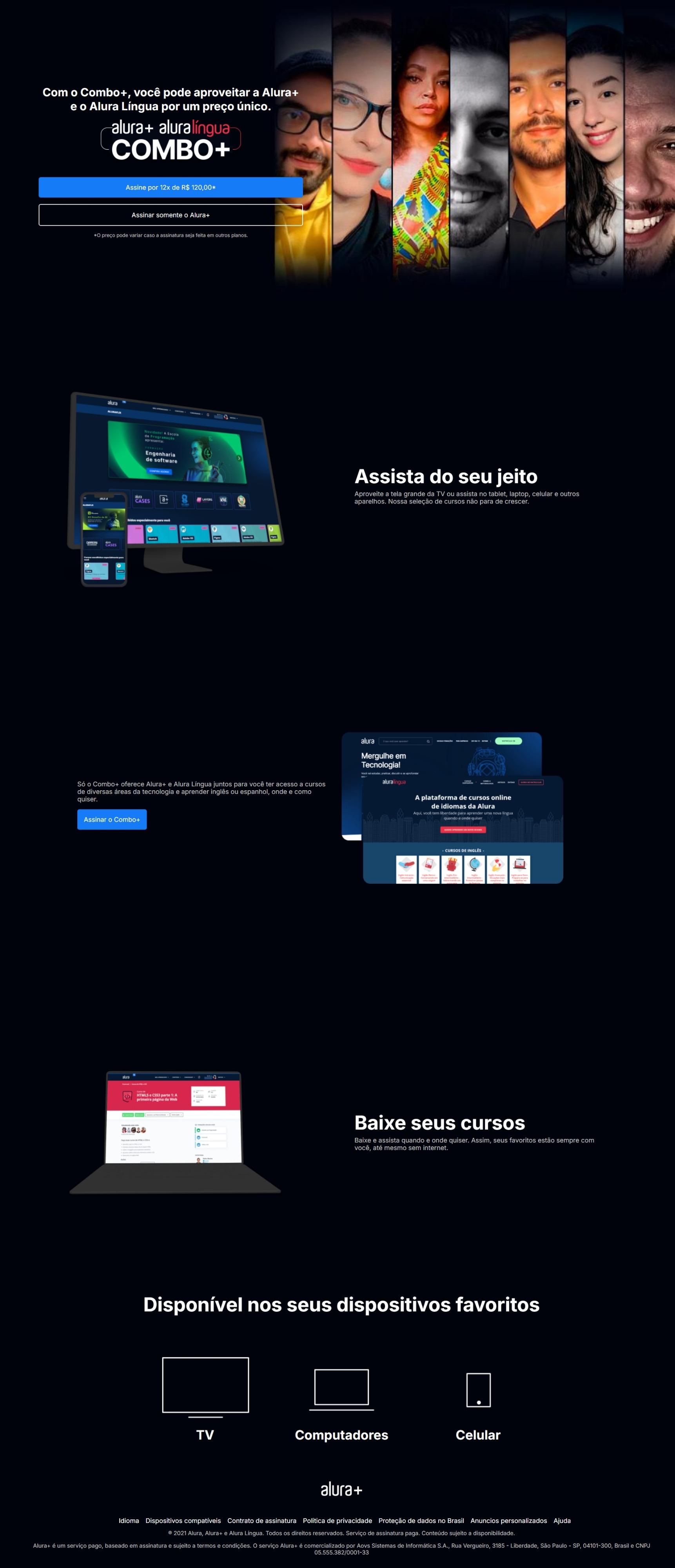
Ficou assim quando coloquei no ar. Era para ter ficado assim.
Era para ter ficado assim.

