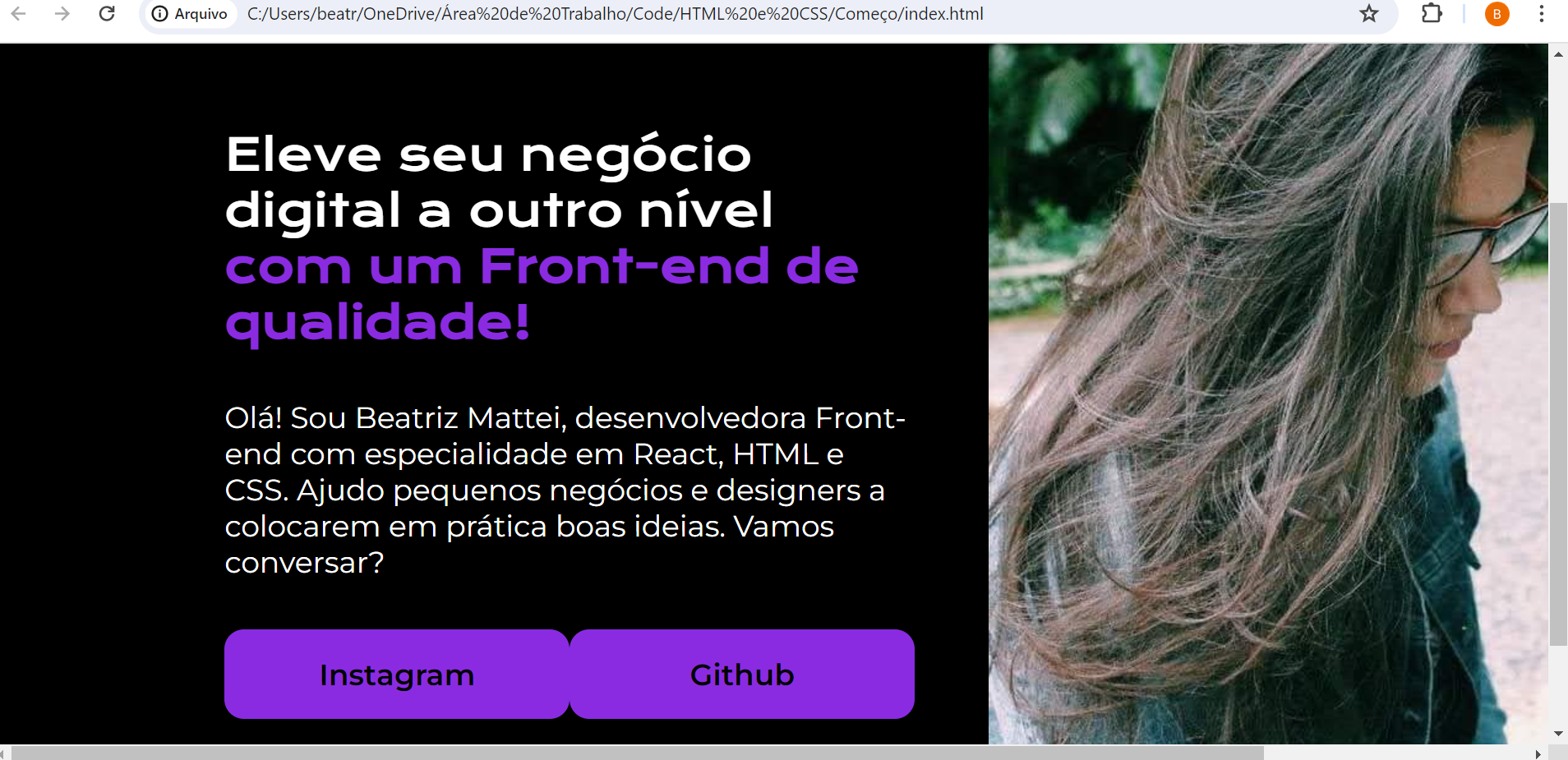
Meu código parece estar igual o mostrado no curso, mas minha página ficou gigante
@import url('https://fonts.googleapis.com/css2?family=Krona+One&family=Montserrat:ital,wght@0,100..900;1,100..900&display=swap');
*{
margin: 0;
padding: 0;
}
body{
height: 100vh;
box-sizing: border-box;
background-color: black;
color: white;
}
.título-destaque{
color:blueviolet;
}
.apresentacao{
gap: 60px;
margin: 10% 15%;
display: flex;
align-items: center;
justify-content: space-between;
}
.apresentacao__conteudo {
width: 615px;
display: flex;
flex-direction: column;
gap: 40px;
}
.apresentacao__conteudo__titulo {
font-size: 36px;
font-family: "Krona One", sans-serif;
font-weight: 400;
font-style: normal;
}
.apresentacao__conteudo__texto{
font-size: 24px;
font-family: "Montserrat", sans-serif;
}
.apresentacao__links{
display: flex;
justify-content: space-between;
}
.apresentacao__links__link{
background-color: blueviolet;
width: 280px;
text-align: center;
border-radius: 16px;
font-size: 24px;
font-weight: 600;
padding: 21.5px 0px;
text-decoration: none;
color:black;
font-family: "Montserrat", sans-serif;
}
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Portfólio</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header></header>
<main class="apresentacao">
<section class="apresentacao__conteudo">
<h1 class="apresentacao__conteudo__titulo">Eleve seu negócio digital a outro nível <strong class="título-destaque">com um Front-end de qualidade!</strong></h1>
<p class="apresentacao__conteudo__texto">Olá! Sou Beatriz Mattei, desenvolvedora Front-end com especialidade em React, HTML e CSS. Ajudo pequenos negócios e designers a colocarem em prática boas ideias. Vamos conversar?</p>
<div class="apresentacao__links">
<a class="apresentacao__links__link" href="https://www.instagram.com/beatriz.mattei"> Instagram</a>
<a class="apresentacao__links__link" href="https://github.com/beatrizmattei"> Github</a>
</div>
</section>
<img src="eu.jpeg" alt="Foto da Beatriz Mattei">
</main>
<footer>
</footer>
</body>
</html>