Olá, Carlos! Espero que esteja tudo bem com você.
Testei seu código no meu p5 e pude observar que o conflito está em utilizar os parâmetros da raquete do oponente na função verificaColisaoRaquete(xRaqueteOponente, yRaqueteOponente).
Mas por qual motivo isso acontece?
Esse conflito ocorre porque a lógica utilizada faz referência ao lado "esquerdo da tela de visualização", ou seja, é mais próximo do centro do plano cartesiando do P5. Nesse sentido, quando você passou os parâmetros que correspondem a raquete do oponente, que estão do lado oposto, a Bolinha apresentou o bug.
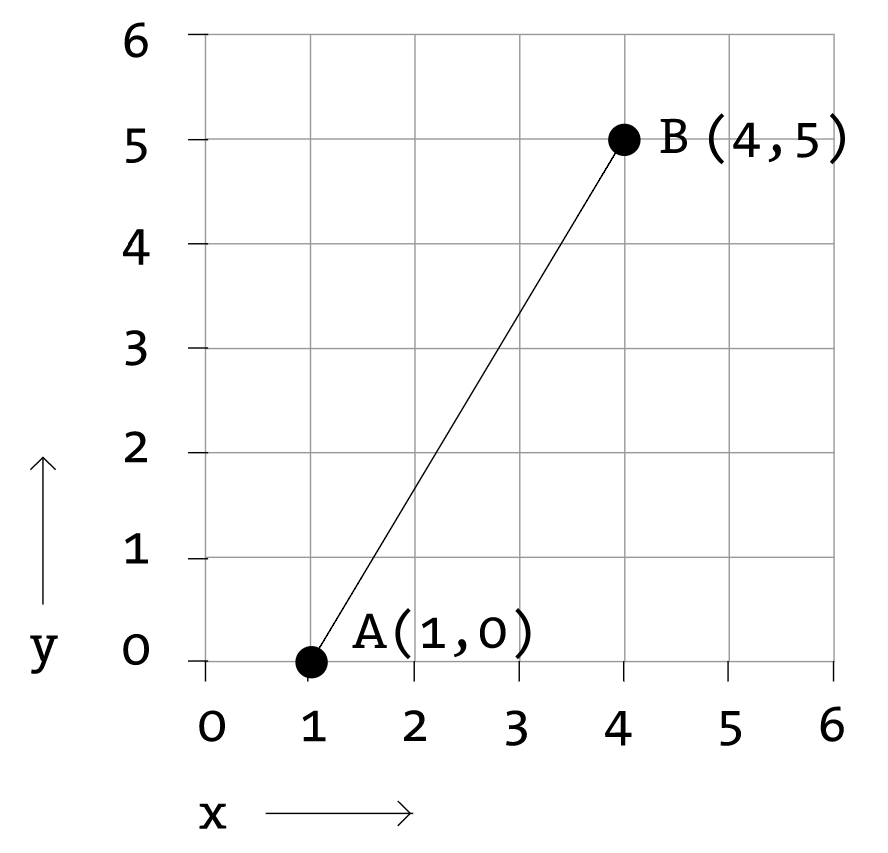
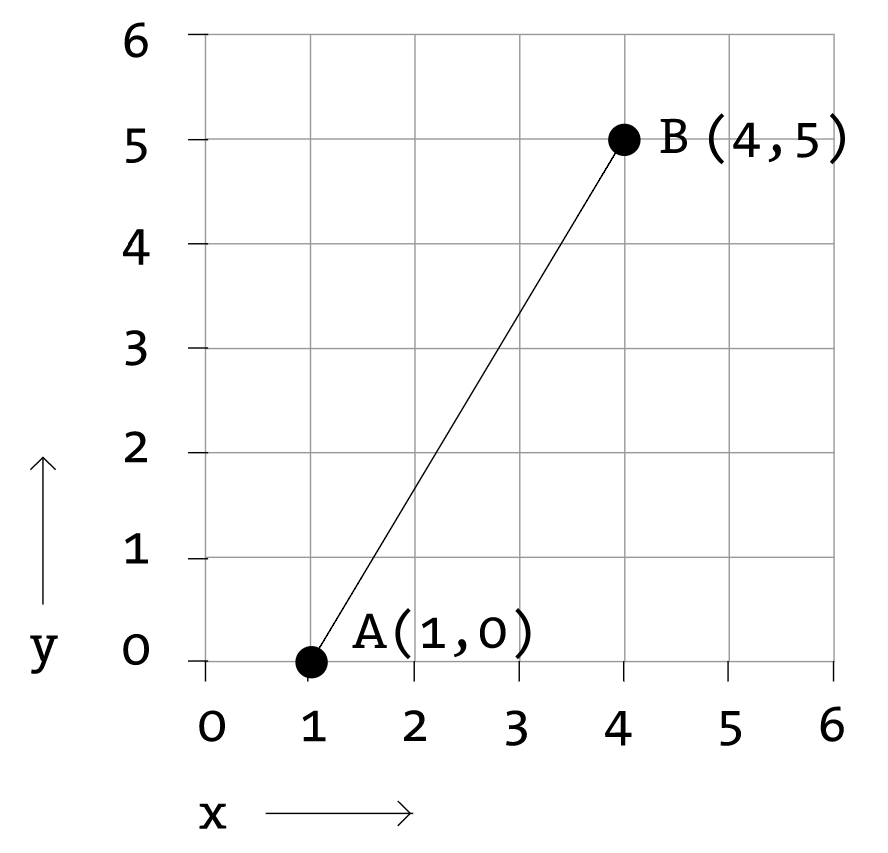
A tela do editor P5 é composta por um quadrante do plano cartesiano e o posicionamento dos elementos funciona por meio das coordenadas dos eixos x e y.
Na imagem abaixo nós podemos visualizar o eixo x e y do P5. Agora conseguimos entender que todas as vezes que o elemento fica mais para o lado direito da tela o valor "que ele percorre aumenta", e quando posicionamos no lado esquerdo da tela o valor diminui (direita e esquerda representamos com o eixo X).

Como resolver o problema?
Uma possível solução para verificar a colisão da Raquete do Oponente sem a Biblioteca é criar uma nova função e alterar um pouco a lógica para que o interpretador entenda que a verificação é do lado mais distante do centro do plano cartesiano do p5. Vou deixar o código aqui para você visualizar melhor.
function verificaColisaoRaqueteOponente(x,y){
if(xBolinha + raio > x + comprimentoRaquete
&& yBolinha + raio < y + alturaRaquete
&& yBolinha - raio > y){
velocidadexBolinha *= -1;
}
}
Agora a verificação fica um pouco diferente, pois a condição é se o ponto x em que a bolinha está + o raio é Maior que a Raquete do Oponente e se é o seu ponto y é menor que a raquete do oponente.
Não podemos esquecer também de chamar a nova função na function draw()
function draw() {
background(0);
mostraBolinha();
movimentaBolinha();
verificaColisaoBolinha();
mostraRaquete(xRaquete, yRaquete);
movimentaMinhaRaquete();
verificaColisaoRaquete(xRaquete, yRaquete);
mostraRaquete(xRaqueteOponente, yRaqueteOponente)
movimentaRaqueteOponente();
verificaColisaoRaqueteOponente(xRaqueteOponente, yRaqueteOponente) // aqui entra nossa nova função
}
Nesse link da documentação do P5 você pode visualizar como o sistema de coordenadas do editor funciona: https://p5js.org/learn/coordinate-system-and-shapes.html
Vou encaminhar aqui o link para a solução de duas alunas:
Aluna Julie Trandafilov: https://cursos.alura.com.br/forum/topico-duvida-colisao-raquete-oponente-162402
Aluna Jéssica Alexandre Cordeiro : https://cursos.alura.com.br/forum/topico-solucao-do-desafio-faca-como-eu-fiz-em-aula-sem-a-biblioteca-159346
Carlos, é realmente muito bom seu empenho em procurar alternativas e refletir sobre o conteúdo aprendido, essa autonomia em procurar novas formas na implementação de funcionalidades é essencial para seu aprendizado. Certamente irá evoluir MUITO!! Parabéns!!!
Espero que essas informações tenham ajudado você. Estamos aqui em caso de dúvida e também para compartilhar suas soluções e desenvolvimento nos cursos.
Um abraço e bons estudos :)