Edit: eu descobri o motivo do erro, mas como não sei como excluir o post, eu vou editar ele
O meu erro foi editar a altura e o comprimento no arquivo CSS, usando a tag Canvas, e não fazendo isso direto na tag canvas do HTML. Isso causou a distorção nas proporções da imagem
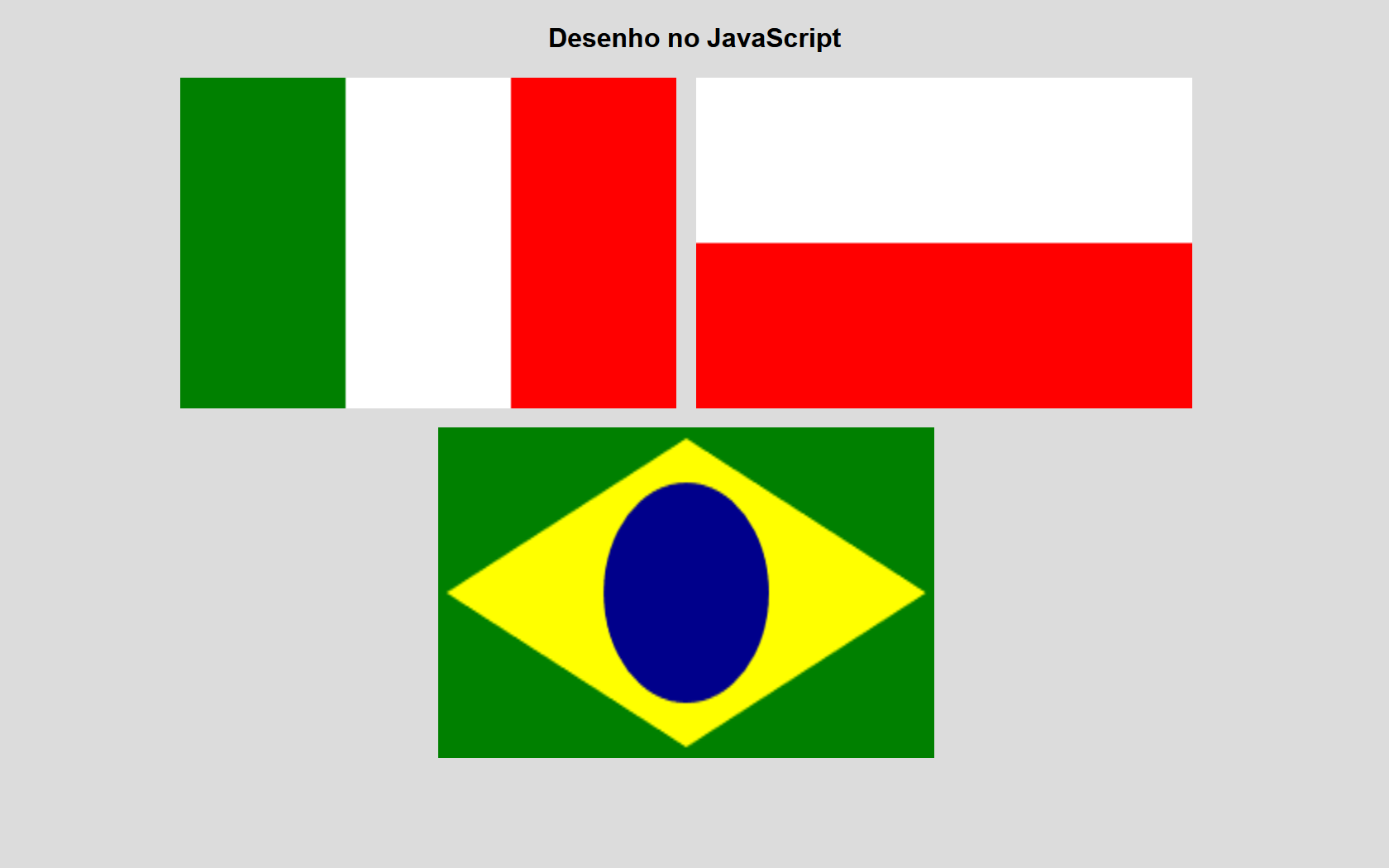
Bom dia a todos Eu fui fazer o desenho da aula, e percebi que as proporções estavam diferentes (eu coloquei o width: 600px e o height: 400px;, mas para desenhar certo, no arquivo do JavaScript ele tinha que ter o tamanho de 300x150) Ex da bandeira da Itália para dar certo
Arquivo CSS (o que eu fiz errado
canvas {
margin: 0 20px 20px 0;
width: 600px;
height: 400px;
}Arquivo HTML ( o que eu fiz errado)
<canvas class="desenho"></canvas>
<canvas class="desenho2"></canvas>
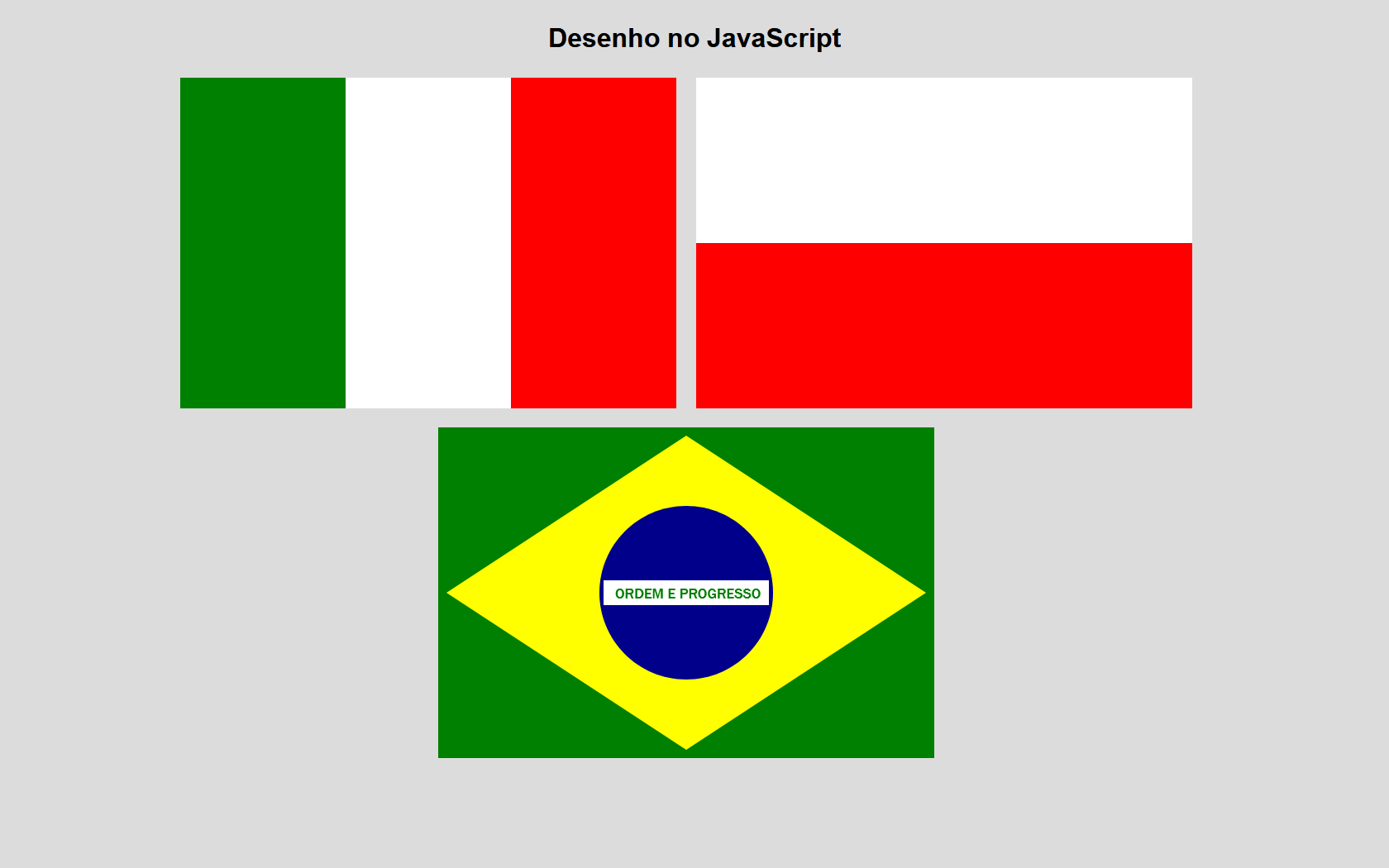
<canvas class="desenho3"></canvas>correção do arquivo CSS
canvas {
margin: 0 20px 20px 0;
}
Correção do arquivo HTML
<canvas width="600" height="400" class="desenho"></canvas>
<canvas width="600" height="400" class="desenho2"></canvas>
<canvas width="600" height="400" class="desenho3"></canvas>
 Código completo do index.html (código antigo como referencia)
Código completo do index.html (código antigo como referencia)
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width">
<link rel="stylesheet" href="CSS/reset.css">
<link rel="stylesheet" href="CSS/style.css">
<title>Desenho no JavaScript </title>
</head>
<body>
<h1>Desenho no JavaScript </h1>
<canvas class="desenho"></canvas>
<canvas class="desenho2"></canvas>
<canvas class="desenho3"></canvas>
<script src="JavaScript/desenhos.js"></script>
</body>
</html>Arquivo desenhos.js (código antigo como referencia)
var tela = document.querySelector('.desenho');
var pincel = tela.getContext("2d");
pincel.fillStyle = '#008000'
pincel.fillRect(0,0,100,150)
pincel.fillStyle = '#FFFFFF'
pincel.fillRect(100,0,200,150)
pincel.fillStyle = '#FF0000'
pincel.fillRect(200,0,300,150)
var tela2 = document.querySelector('.desenho2');
var pincel2 = tela2.getContext("2d");
pincel2.fillStyle = '#FFFFFF'
pincel2.fillRect(0,0,300,75)
pincel2.fillStyle = '#FF0000'
pincel2.fillRect(0,75,300,150)
var tela3 = document.querySelector('.desenho3');
var pincel3 = tela3.getContext("2d");
pincel3.fillStyle = '#008000'
pincel3.fillRect(0,0,300,150)
pincel3.fillStyle = '#FFFF00'
pincel3.beginPath();
pincel3.moveTo(5,75);
pincel3.lineTo(150,5);
pincel3.lineTo(295,75);
pincel3.lineTo(150,145);
pincel3.lineTo(5,75);
pincel3.fill();
pincel3.fillStyle = '#00008B'
pincel3.beginPath();
pincel3.arc(150,75,50,0,2*3.14);
pincel3.fill();style.css (código antigo como referencia)
html { background-color: #DCDCDC;}
body {
margin: 0 auto;
margin-top: 30px;
font-family: Arial, Helvetica, sans-serif;
text-align: center;
}
body > h1 {font-size: 2rem;
text-align: center;
font-weight: bolder;
margin-bottom: 2rem;
}
canvas {
margin: 0 20px 20px 0;
width: 600px;
height: 400px;
}




