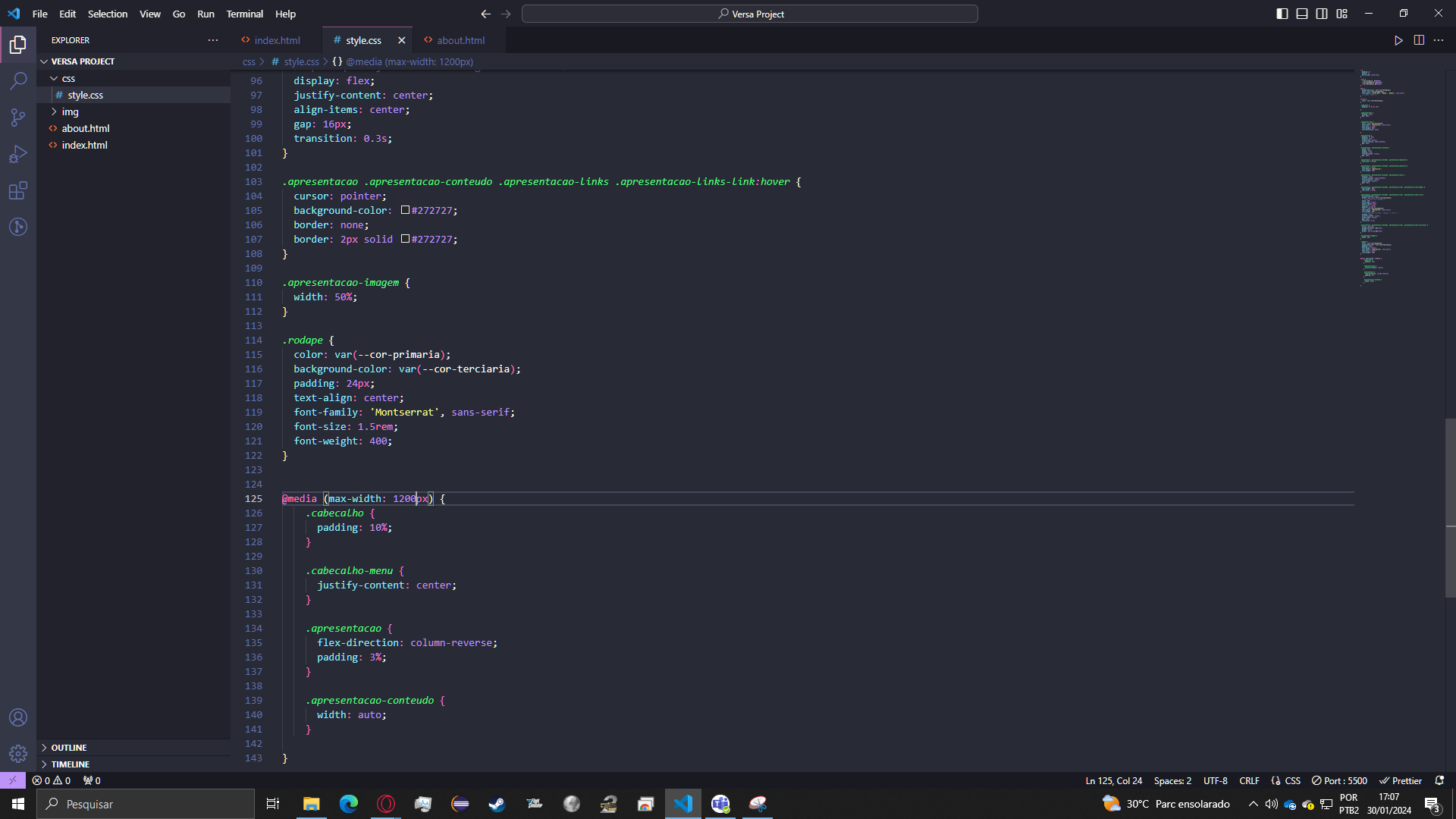
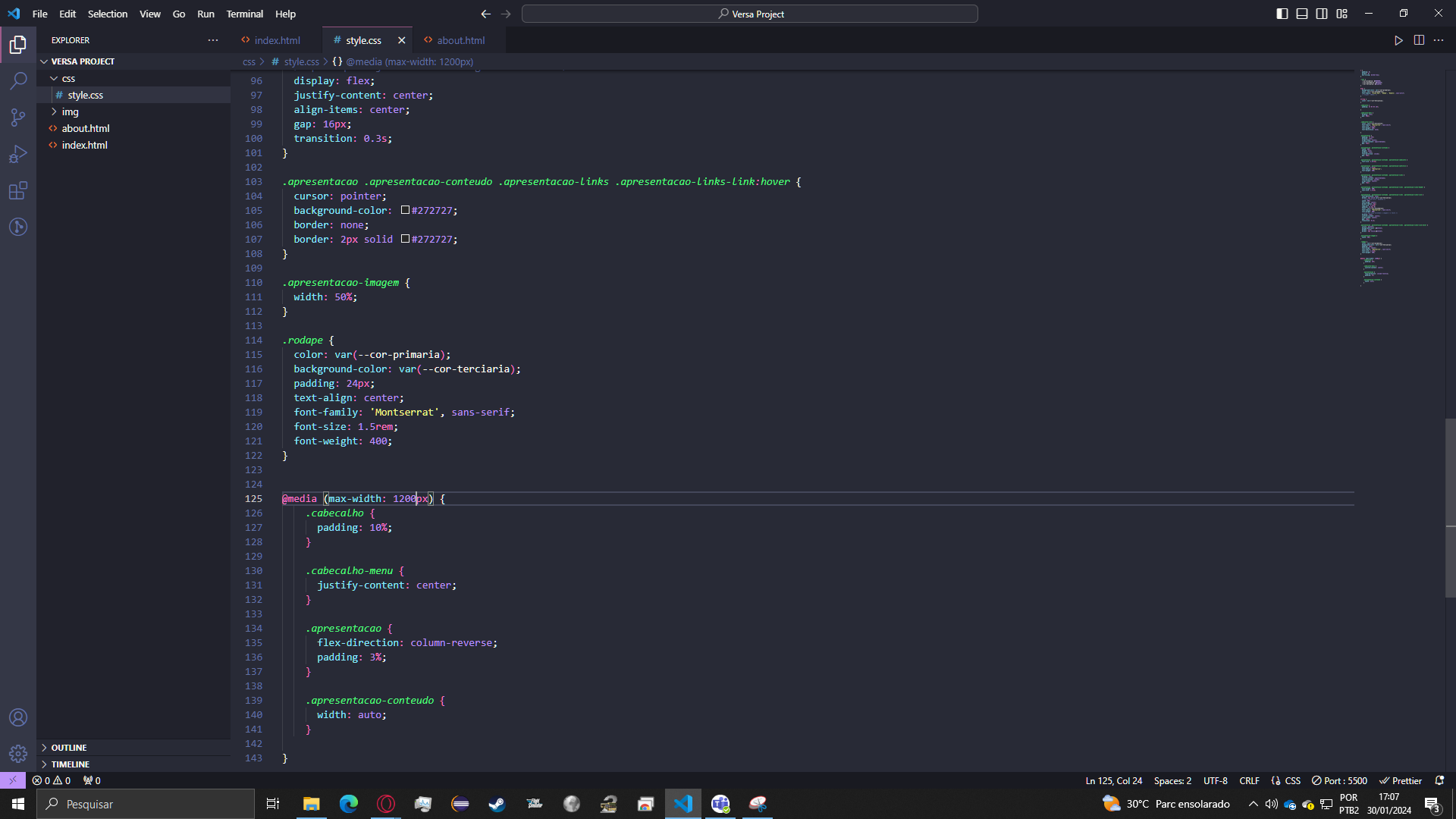
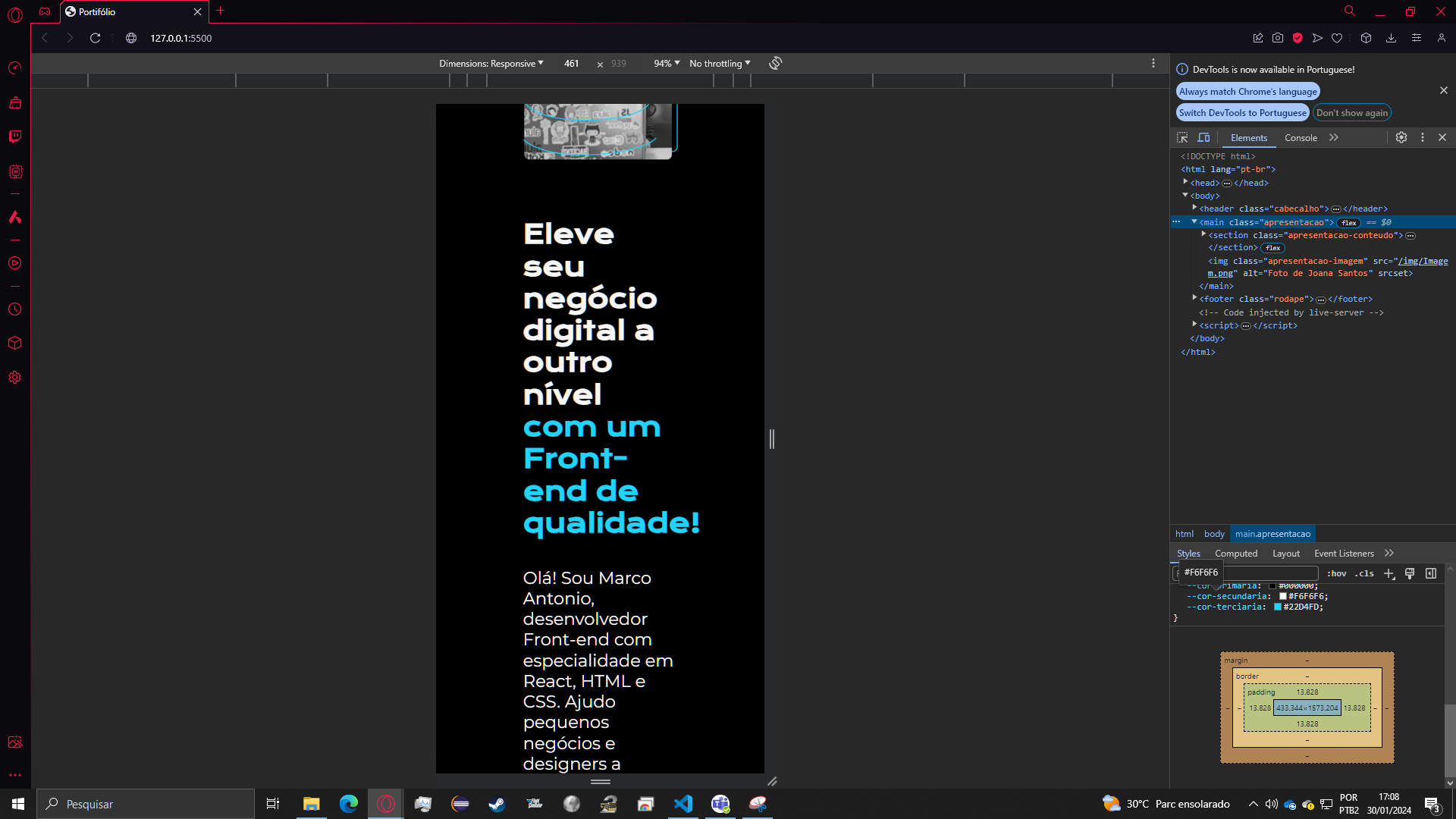
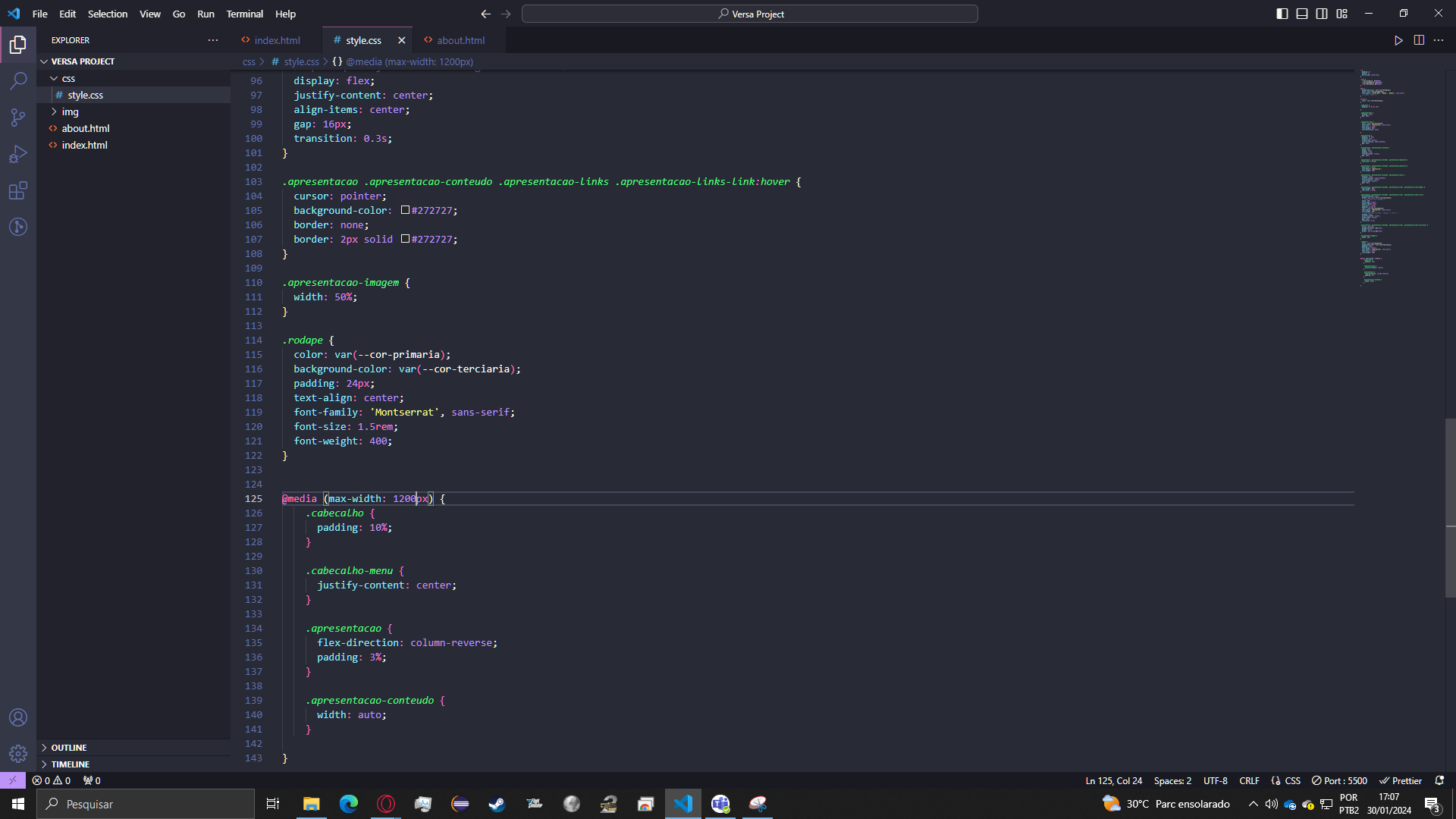
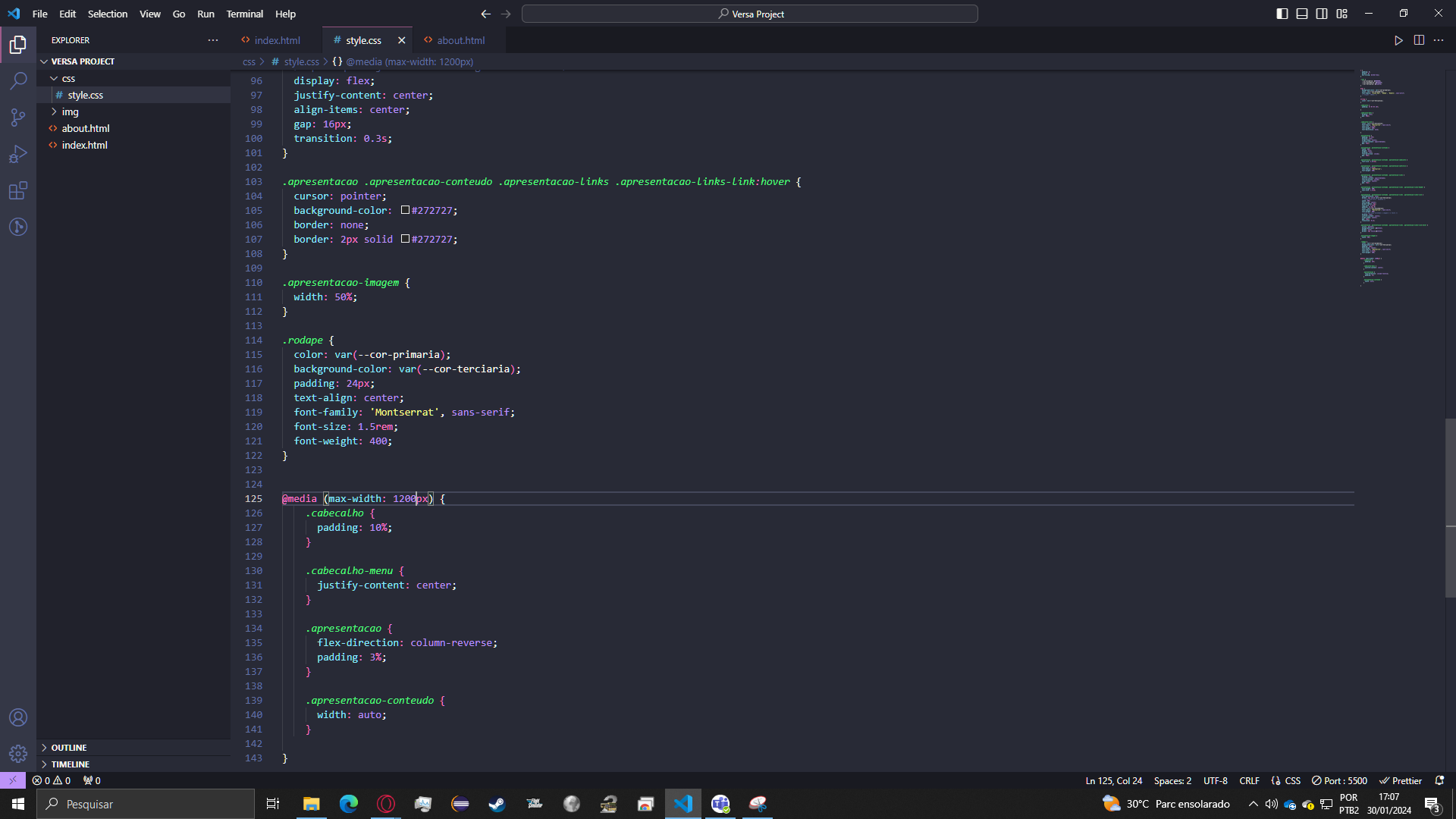
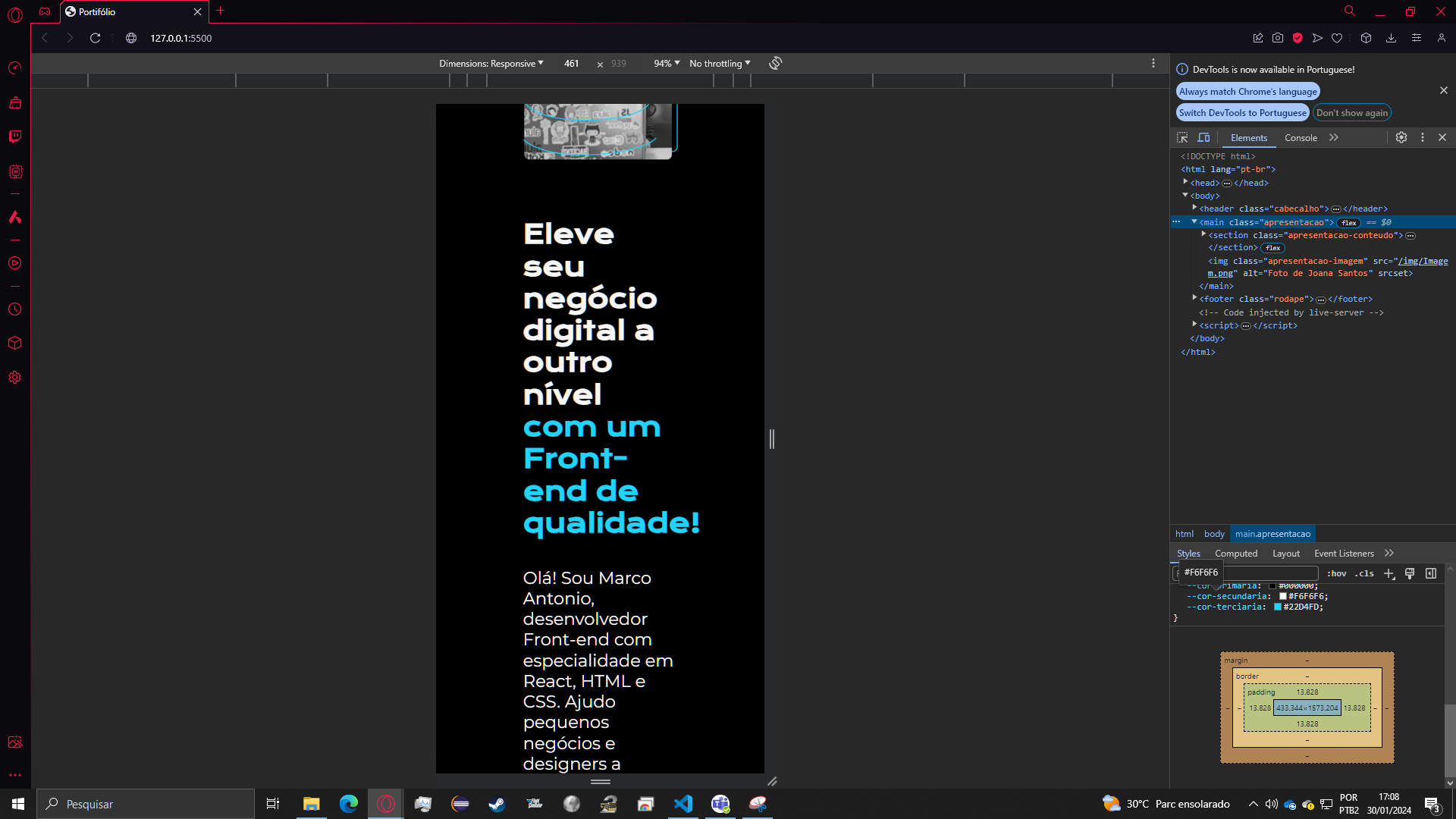
Meu width: auto não funcionou!
 :
:

Meu width: auto não funcionou!
 :
:

Olá, Marco Antonio
Caso seu VsCode não esteja no modo 'salvar automaticamente', você pode verificar se o problema não foi esse, acontece de esquecermos esse datalhe as vezes. Se não for esse o caso, meu conselho é que vc abra o repositório final do projeto aqui , e compare tanto as classes do seu Html quanto as chamadas dessas classes no Css, algum pequeno detalhe pode estar causando essa anomalia. Caso persista, insira seu código aqui, completo, nesse formato abaixo:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
@imports
:root {
...
}
body {
...
}
.classes {
...
}
Assim ficará mais fácil identificar a possível causa do problema. Abraços...aguardo sua resposta.