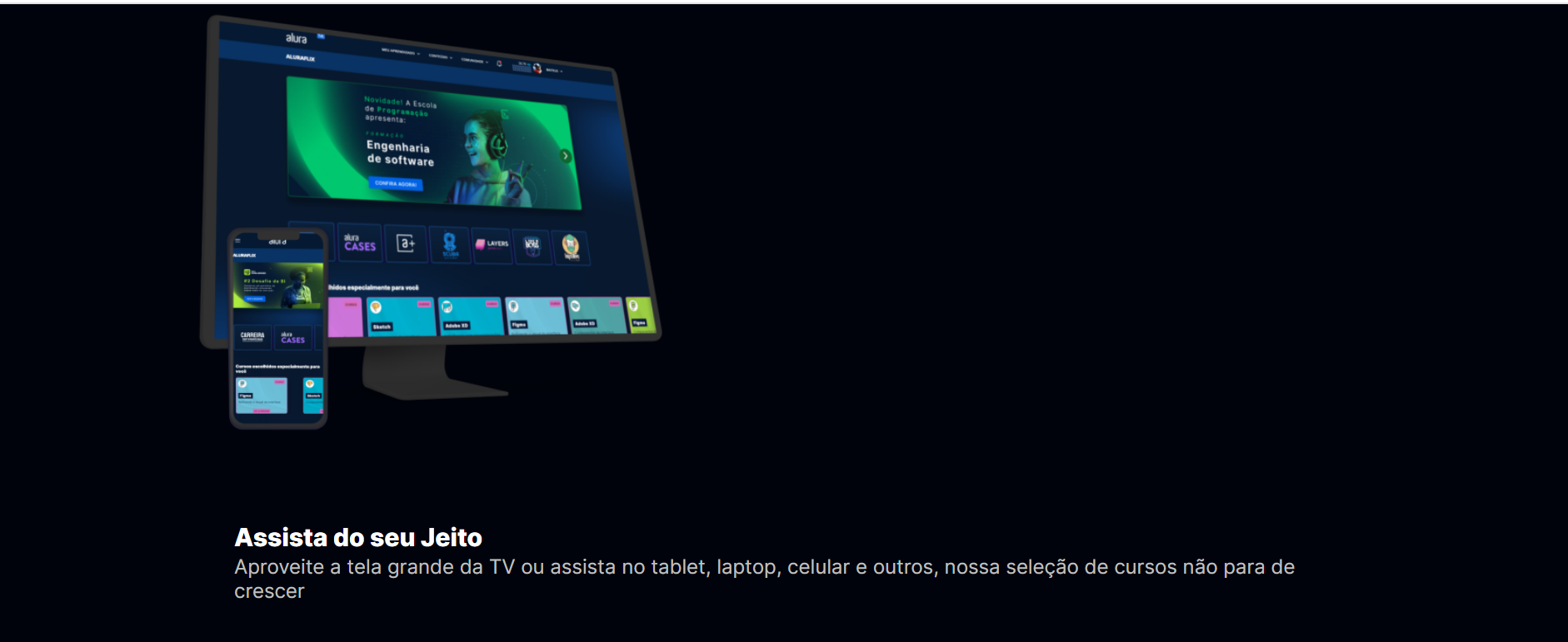
boa noite, estou com uma dúvida meu texto não está alinhando junto com a imagem, gostaria da ajuda de você segue print e o código para ver se conseguem me ajudar :)

segue os códigos html e css :
Com o combo +, você pode aproveitar a Alura+ e o Alura Língua por um preço único.
 Assine por 12x de R$ 120,00*
Assinar somente o Alura+
Assine por 12x de R$ 120,00*
Assinar somente o Alura+
* O preço pode variar caso a assinatura seja feita em outros planos
<section class="container__secundario">
<img src="img/Plataformas.png" alt="Um monitor e um celular com alura plus aberto" class="secundario__imagem">
<div class="container__descricao">
<h2 class="descricao__titulo">Assista do seu Jeito</h2>
<p class="descricao__texto">Aproveite a tela grande da TV ou assista no tablet, laptop, celular e outros, nossa seleção de cursos não para de crescer</p>
</div>
</section>
<section class="container__secundario">
<div class="container__descricao">
<p class="descricao__texto">Só o combo+ oferece o alura plus e alura lingua juntos para você ter acesso a cursos de diversas áreas de tecnologia e aprender inglês ou espanhol </p>
<a href="www.alura.com.br" class="container__botao secundario__botao"> Assinar o combo+</a>
</div>
<img src="img/Telas.png" alt="tela da alura plus e alura lingua" class="secundario__imagem">
</section>
</body>
CSS:
:root {
--branco-principal : #FFFFFF;
--cinza-secundario : #C0C0C0;
--botao-azul : #167BF7;
--cor-de-fundo :#00030C;
--fonte-principal: 'inter';
}
body {
background-color: var(--cor-de-fundo);
color: var(--branco-principal);
font-family: var(--fonte-principal);
font-size: 16px;
font-weight: 400;
}
{
margin: 0; padding: 0;
}
.principal {
background-image: url("img/Background.png");
background-repeat: no-repeat;
background-size: contain;
align-items: center;
text-align: center;
}
.container { height: 100vh; display: grid; grid-template-columns: 50% 50%; }
.container__botao{
background-color: var(--botao-azul);
border-radius: 5px;
padding: 1em;
color : var(--branco-principal);
display: block;
text-decoration: none;
margin-bottom: 1em;
}
.botao__secundario {
background-color: transparent;
border: 2px solid var(--branco-principal);
}
.container__aviso {
font-size:12px;
color:var(--cinza-secundario);
}
.container__titulo{
font-size: 28px;
font-weight: 700;
}
.container__imagem {
margin: 1em 0 2em 0;
}
.container__caixa { margin: 0 6em; }
.secundario__imagem {
width: 40%;
}
.container__secundario {
align-items: center;
margin: 0 10em;
}
.descricao__titulo {
font-weight: 800;
font-size: 20px;
margin-bottom: 0.1em;
}
.descricao__texto {
color: var(--cinza-secundario);
}
.container__descricao{
padding: 1em;
}
.secundario__botao { display: inline-block; margin-top: 1em; }
.container__descricao { padding: 2em; }
alguém poderia me ajudar pra ver onde estou errando, já revisei o código e não encontro o erro :(


