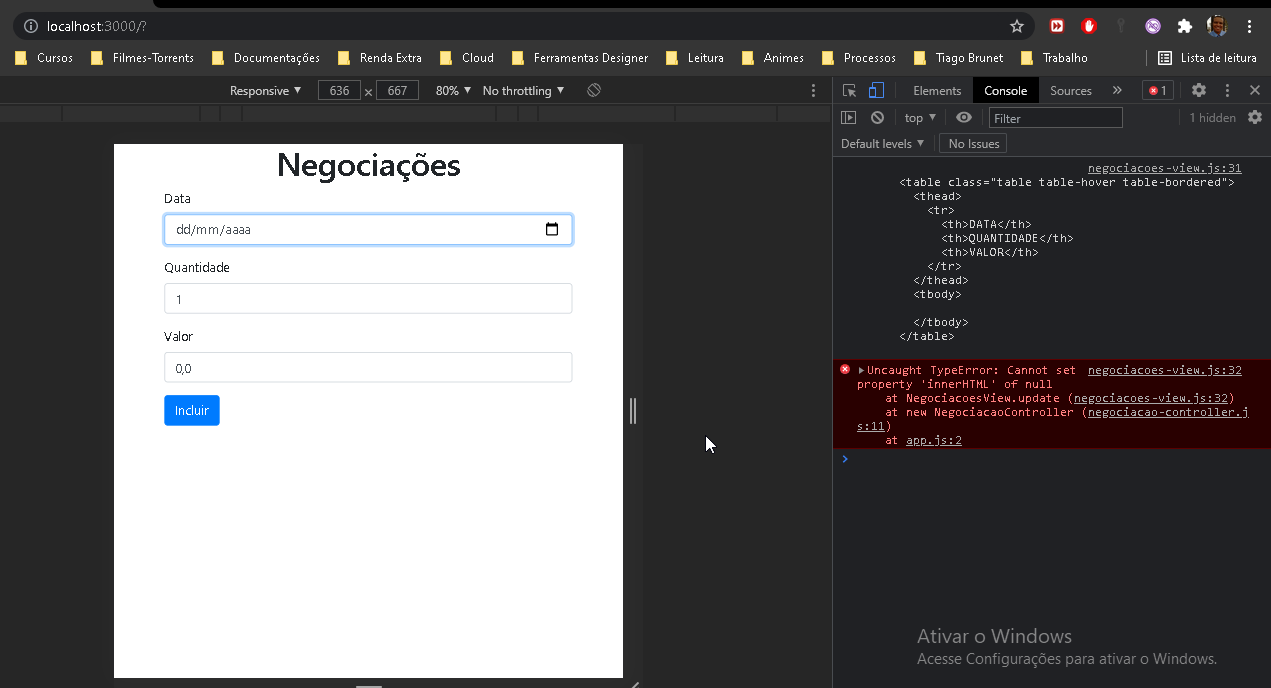
Oi Gabriela, bom dia, mesmo seguindo a próxima aula o erro persiste, não tô conseguindo encontrar onde estou errando, desculpe a demora, pois, também estou fazendo outros cursos além do trabalho e faculdade, obrigado pela ajuda:
meu index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>Negociações</title>
<link rel="stylesheet" href="css/bootstrap.css" />
</head>
<body class="container">
<h1 class="text-center">Negociações</h1>
<div id="mensagemView"></div>
<form class="form">
<div class="form-group">
<label for="data">Data</label>
<input type="date" id="data" class="form-control" required autofocus />
</div>
<div class="form-group">
<label for="quantidade">Quantidade</label>
<input
type="number"
min="1"
step="1"
id="quantidade"
class="form-control"
value="1"
required
/>
</div>
<div class="form-group">
<label for="valor">Valor</label>
<input
id="valor"
type="number"
class="form-control"
min="0.01"
step="0.01"
value="0.0"
required
/>
</div>
<button class="btn btn-primary" type="submit">Incluir</button>
</form>
<br />
<br />
<div id="negociacoesView"></div>
<script type="module" src="js/app.js"></script>
</body>
</html>
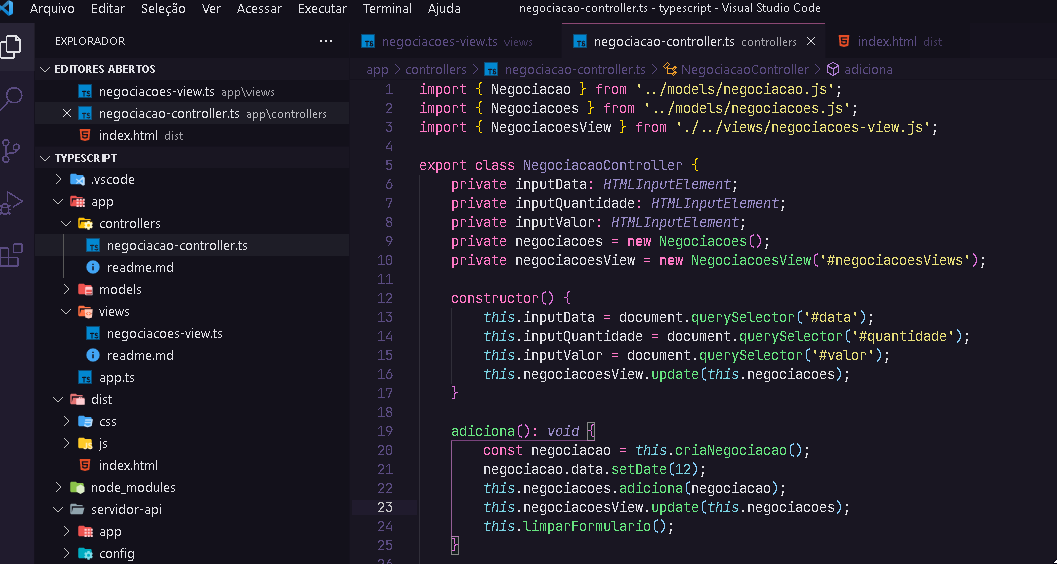
esse é o meu negociacao-controller.ts
import { Negociacao } from '../models/negociacao.js';
import { Negociacoes } from '../models/negociacoes.js';
import { NegociacoesView } from './../views/negociacoes-view.js';
export class NegociacaoController {
private inputData: HTMLInputElement;
private inputQuantidade: HTMLInputElement;
private inputValor: HTMLInputElement;
private negociacoes = new Negociacoes();
private negociacoesView = new NegociacoesView('#negociacoesViews');
constructor() {
this.inputData = document.querySelector('#data');
this.inputQuantidade = document.querySelector('#quantidade');
this.inputValor = document.querySelector('#valor');
this.negociacoesView.update(this.negociacoes);
}
adiciona(): void {
const negociacao = this.criaNegociacao();
negociacao.data.setDate(12);
this.negociacoes.adiciona(negociacao);
this.negociacoesView.update(this.negociacoes);
this.limparFormulario();
}
criaNegociacao(): Negociacao {
const exp = /-/g;
const date = new Date(this.inputData.value.replace(exp, ','));
const quantidade = parseInt(this.inputQuantidade.value);
const valor = parseFloat(this.inputValor.value);
return new Negociacao(date, quantidade, valor);
}
limparFormulario(): void {
this.inputData.value = '';
this.inputQuantidade.value = '';
this.inputValor.value = '';
this.inputData.focus();
}
}
esse é o meu negociacoes-view.ts
import { Negociacoes } from "../models/negociacoes.js";
export class NegociacoesView {
private elemento: HTMLElement;
constructor(seletor: string) {
this.elemento = <HTMLElement>document.querySelector(seletor);
}
template(model: Negociacoes): string {
return `
<table class="table table-hover table-bordered">
<thead>
<tr>
<th>DATA</th>
<th>QUANTIDADE</th>
<th>VALOR</th>
</tr>
</thead>
<tbody>
${model.lista().map(negociacao => {
return `
<tr>
<td>?</td>
<td>${negociacao.quantidade}</td>
<td>${negociacao.valor}</td>
</tr>
`;
}).join('')}
</tbody>
</table>
`;
}
update(model: Negociacoes):void {
const template = this.template(model);
console.log(template)
this.elemento.innerHTML = template ;
}
}

 `import { Negociacoes } from "../models/negociacoes.js";
`import { Negociacoes } from "../models/negociacoes.js";
