Boa tarde. Quando eu estava acompanhando a aula,percebir que meu portfolio não estava se atualizando,eu não estou conseguindo encontrar o erro e também não sei como compartilhar aqui no forúm. Se alguém puder me ajudar, ficarei grato.
Boa tarde. Quando eu estava acompanhando a aula,percebir que meu portfolio não estava se atualizando,eu não estou conseguindo encontrar o erro e também não sei como compartilhar aqui no forúm. Se alguém puder me ajudar, ficarei grato.
Opa Manoel, tudo certo?
O problema citado pode ocorrer por vários motivos, para que eu possa te auxiliar de forma mais assertiva, peço que compartilhe o link do seu projeto completo via Github, uma plataforma que permite armazenar e compartilhar os arquivos de projetos em repositórios.
Caso seja a primeira vez utilizando o github recomendo esse alura+ que ensina como criar e armazenar seus arquivos, o Github é uma plataforma muito utilizada como portfólio para devs exporem seus trabalhos:
Poderia por gentileza dar mais informações sobre o ocorrido? Quando comenta sobre não estar mais atualizando, que modificação foi feita no projeto que não está mudando? Foi o incremento dos botões? A estilização do CSS? O que não foi atualizado?
Caso esteja utilizando a extensão live server do Visual Studio Code para ver o progresso do seu projeto em tempo real, recomendo que tente desligar e ligar novamente para verificar se o erro persiste.
Caso tenha dúvidas, fico à disposição para tirar dúvidas.
Desejo um bom dia e bons estudos.
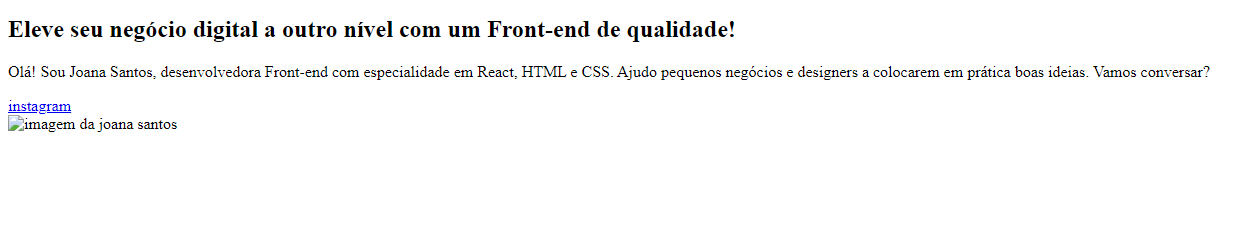
Boa tarde,Gabriel, segue os links no github https://github.com/viana-manoel/Portfolio https://github.com/viana-manoel/index-css Na parte em que devemos colocar space-between entre o texto e a imagem o meu portfolio deixou de atualixar o tamanho, já as outras modificações como incrementar os botões não ficou como na demostração ou não aconteceu nada.E eu não estou usando o live server. Grato desde já.
Bom dia, Manuel.
Tente ir na linha 8 do arquivo html onde você relaciona com o arquivo "style.CSS". Troque por "style.css", ou seja, letras minúsculas, salve e tente dar F5 na sua página. Aqui funcionou e eu consegui visualizar seu projeto.

Boa tarde,tomás Fiz isso mas o conteúdo do texto e da imagem ainda estão muito juntos ,em comparação com o exemplo dos professores. E o espaço entre o link e o texto também está.Não sei se é em relação com os pixels do computador ou outro problema.
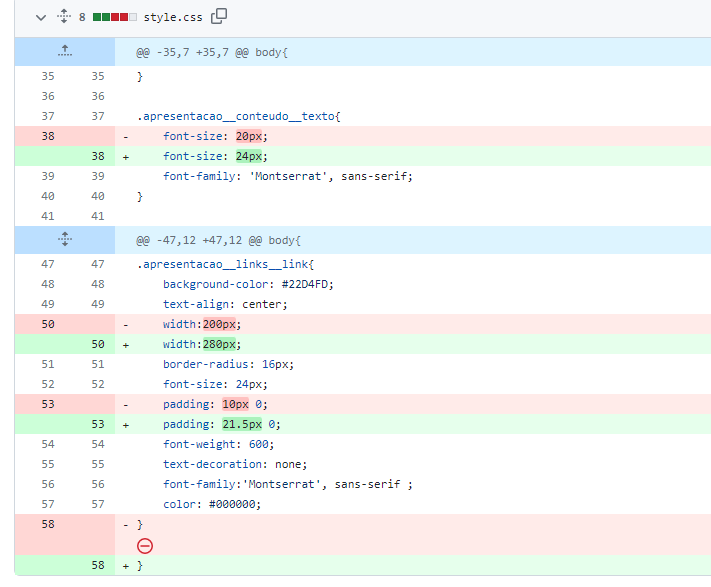
Entendi. Eu propus algumas alterações ao seu arquivo css lá no github. Acredito que elas, principalmente o padding, podem trazer uma fluidez melhor. Fora isso, acho que você mesmo pode alterar conforme achar necessário