Olá Lucas Rafael, tudo bem?
Desculpa pela demora em obter um retorno.
Fiz o teste no seu jogo e o som funcionou normalmente aqui, mas notei que quando vou clicar no botão start ele não carrega o jogo, até mesmo se escolher a dificuldade. Por isso abaixo deixo um passo a passo explicando mais sobre criação de menu e mudança de tela no p5js com isso pode efetuar alguns ajustes no seu game!
1º Menu
No sketch.js crie uma variável, por exemplo, tela 1, pois será ela o ponto inicial para criação das próximas telas que você precisará, no meu caso criei tela1, o menu do jogo e tela2 o jogo.
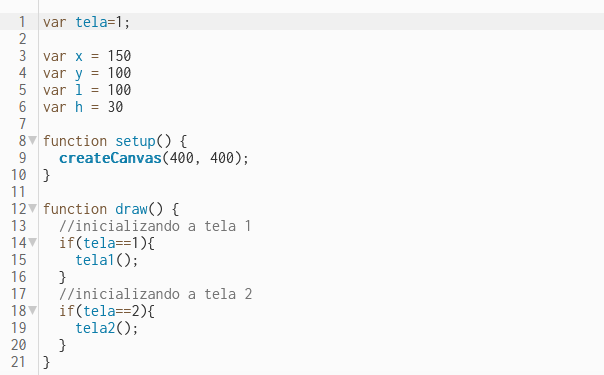
Segue abaixo o código:
var tela=1;
var x = 150
var y = 100
var l = 100
var h = 30
function setup() {
createCanvas(400, 400);
}
function draw() {
//inicializando a tela 1
if(tela==1){
tela1();
}
//inicializando a tela 2
if(tela==2){
tela2();
}
}
É preciso se atentar nesse inicializar tela utilizando o If, pois será por ele que conseguiremos navegar tela por tela.
2º Telas
Depois que criei o meu sketch.js começarei a preparar as telas, por exemplo, vou criar a tela 1 que é o menu, primeiro vou criar um arquivo com o nome tela_inicial_1.

Dentro do novo arquivo criado insiro o código:
function tela1(){
background(123,253,145);
rect(x,y,l,h)
textSize(20)
text("Entrar",x+20,y+20)
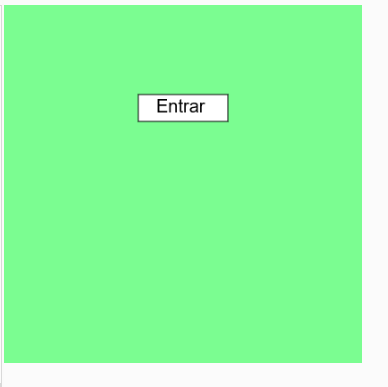
}Meu resultado será parecido com isso:

Depois passarei para criação da tela 2, primeiro abro um novo arquivo e coloco o nome tela_final.

E aí insiro o meu código parecido com a tela 1:
function tela2(){
background(123,125,145);
textSize(20)
text("Estamos na tela 2",100,100);
}Só coloquei um texto para mostrar a troca da tela, aí o resultado ficou assim:

E por fim, não podemos deixar de configurar o mouse. Por isso criei um arquivo com o nome mouse.

Dentro dela fiz as seguintes configurações para funcionar o meu clique em cada botão.
function mouseClicked() {
if(mouseX>=x && mouseX<=(x+l) && mouseY>=y && mouseY<=(y+h)){
tela=2;
}
}Com isso quando clicar no botão entrar vai me enviar para tela 2 do meu projeto.
No Index.html só preciso apontar os meus aquivos e pronto vou conseguir fazer a troca de telas.
Minha dica para você na opção de escolher o nível crie uma tela que vai aparecer ex: Nivel 1, Nivel 2 e Nivel 3 aí quando a pessoa escolher vai para tela com a dificuldade escolhida ai no jogo faça as alterações para cada tela para aumentar a dificuldade.
Aqui foi um exemplo meu para você adaptar no seu jogo fica a vontade para mudanças.
Deixo aqui o link do projeto:
https://editor.p5js.org/monalisaa/sketches/ImC5tUmSi
Reforço que estou à disposição para tirar dúvidas.
Abraços.