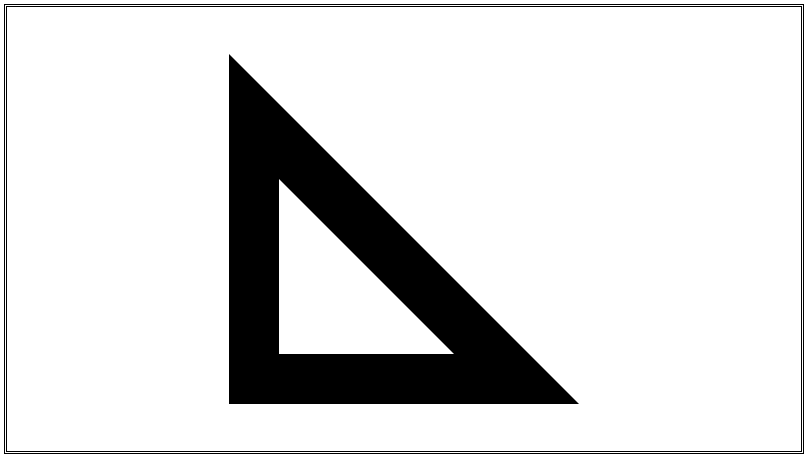
Bom dia pessoal, aqui deixo minha solução para o esquadro, seguem código e saída:
<!DOCTYPE html>
<html lang="pt_BR">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
height: 100vh;
}
div {
width: 800px;
height: 450px;
display: flex;
align-items: center;
justify-content: center;
border: 3px double black;
}
canvas {
scale: (0.1);
animation: .8s ease-in-out 0s 1 normal both running aparecimento
}
@keyframes aparecimento {
from {
transform: scale(0.1);
}
to {
transform: scale(1.0);
}
}
</style>
<title>Esquadro</title>
</head>
<body>
<div>
<canvas width="450" height="450"></canvas>
</div>
<script>
var tela = document.querySelector("canvas");
var pincel = tela.getContext("2d");
pincel.fillStyle = "black";
pincel.beginPath();
pincel.moveTo(50, 50);
pincel.lineTo(50, 400);
pincel.lineTo(400, 400);
pincel.fill();
pincel.fillStyle = "white";
pincel.beginPath();
pincel.moveTo(100, 175);
pincel.lineTo(100, 350);
pincel.lineTo(275, 350);
pincel.fill();
</script>
</body>
</html>