Olá pessoal!
Estou tentando criar um código para calcular a porcentagem de imunizados com a vacina da Covid da minha cidade e também qual a porcentagem de aumento/diminuição dos casos ativos.
Consegui criar o código usando o aprendizado das aulas anteriores através da função "prompt" e funcionou corretamente.
Agora acabei de aprender a função "document.querySelector" e estou tentando substituir a função "prompt".
Montei o código de acordo com o que aprendi, porém, quando peço para calcular aparece o erro "Form submission canceled because the form is not connected".
Não sei o que fazer para arrumar o código. Podem me ajudar?
Esse código é usando a função "prompt" e funcionou
<script>
function calculaPorcentagem(vacinadosDuasDoses, populacao) {
return (vacinadosDuasDoses / populacao) * 100;
};
function calcularCasosAtivos(casosHoje, casosAntes) {
return ((casosHoje - casosAntes) / casosAntes) * 100;
}
var populacao = 68990;
var vacinadosDuasDosesInformado = prompt("Digite o número de vacinados com 2 duas");
var taxaImunizados = calculaPorcentagem(vacinadosDuasDosesInformado, populacao);
document.write("A porcentagem é: " + taxaImunizados.toFixed(1) + "%" + "<br><br>");
var casosHojeInformado = prompt("Digite o número de casos ativos de hoje");
var casosAntesInformado = prompt("Digite o número de casos ativos da semana passada");
var casosAtivos = calcularCasosAtivos(casosHojeInformado, casosAntesInformado);
document.write("A porcentagem de aumento ou diminuição dos casos é " + casosAtivos.toFixed(1) + "%");
</script>Esse próximo é que estou com problemas:
<form class="formulario">
<label for="total-imunizados">Digite a soma de vacinados com 2 duas e dose única</label>
<input type="number" id="total-imunizados" class="input-padrao">
<label for="ativos-hoje">Digite o número de casos ativos de hoje</label>
<input type="number" id="ativos-hoje" class="input-padrao">
<label for="ativos-antes">Digite o número de casos ativos da semana passada</label>
<input type="number" id="ativos-antes" class="input-padrao">
<button class="calcular">Calcular</button>
</form>
<script>
function calcularPorcentagem(vacinadosDuasDoses, populacao) {
return (vacinadosDuasDoses / populacao) * 100;
};
function calcularCasosAtivos(casosHoje, casosAntes) {
return ((casosHoje - casosAntes) / casosAntes) * 100;
}
function calcular() {
var taxaImunizados = calcularPorcentagem(totalImunizados, populacao)
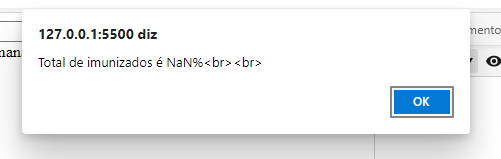
document.write("Total de imunizados é " + taxaImunizados.toFixed(1) + "%" + "<br><br>");
var casosAtivos = calcularCasosAtivos(ativosHoje, ativosAntes)
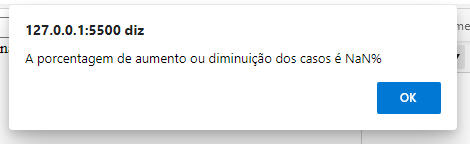
document.write("A porcentagem de aumento ou diminuição dos casos é " + casosAtivos.toFixed(1) + "%");
}
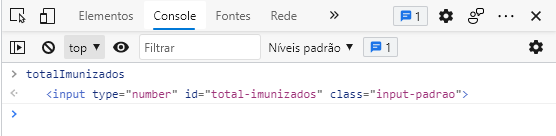
var totalImunizados = document.querySelector("#total-imunizados");
totalImunizados.focus();
var ativosHoje = document.querySelector("#ativos-hoje");
var ativosAntes = document.querySelector("#ativos-antes");
var populacao = 68990;
var botao = document.querySelector(".calcular");
botao.onclick = calcular;
</script>