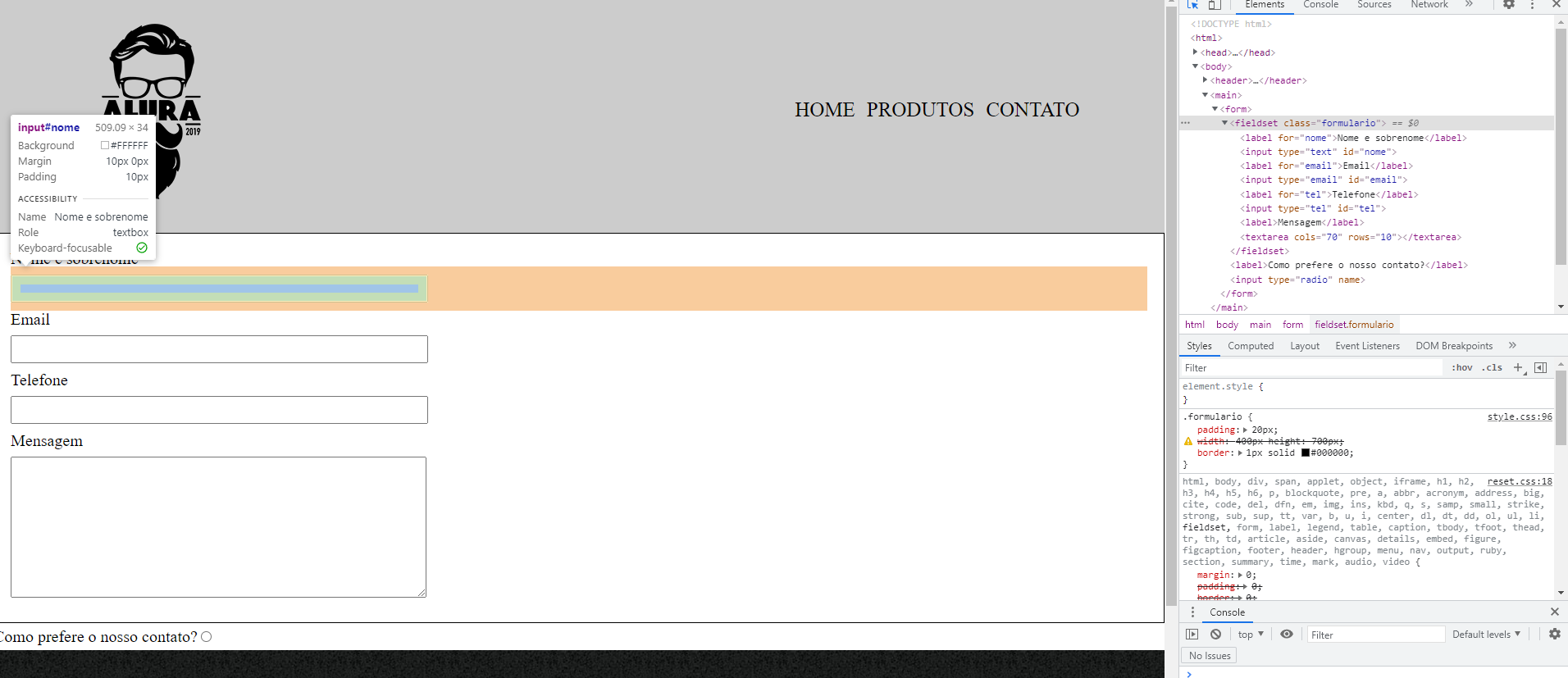
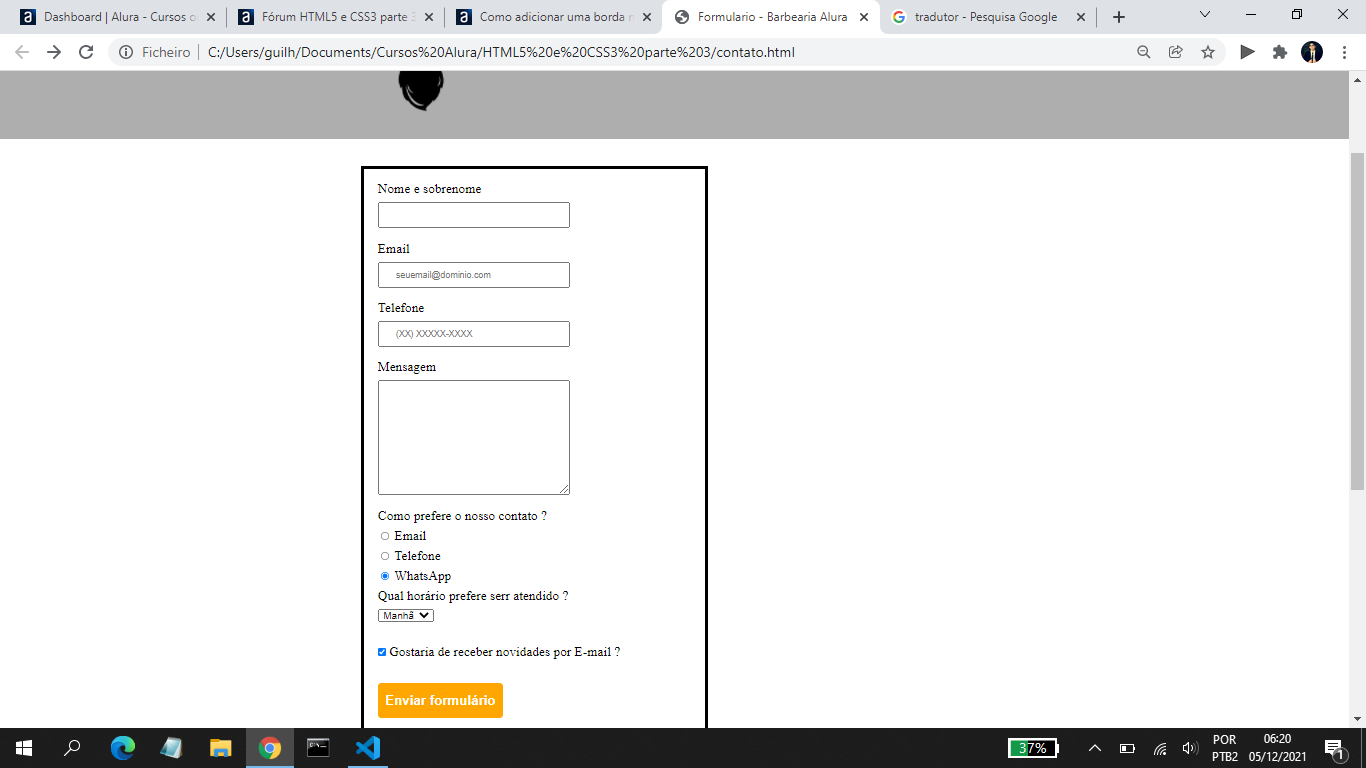
Alguem sabe como colocar uma borda em volta desse formulário? Acredito que pelo fato de eu ter colocado "display: block" nos inputs o html entende que o formulário vai pegar a largura toda da página, porém se eu deixo como outro display o formulário fica um ao lado do outro e eu não consigo mais trazer eles um em baixo do outro (a não ser que eu dê um no html, mas creio que não seja a maneira correta).
HTML
<main>
<form>
<fieldset class="formulario">
<label for="nome">Nome e sobrenome</label>
<input type="text" id="nome">
<label for="email">Email</label>
<input type="email" id="email">
<label for="tel">Telefone</label>
<input type="tel" id="tel">
<label>Mensagem</label>
<textarea cols="70" rows="10"></textarea>
</fieldset>
<label>Como prefere o nosso contato?</label>
<input type="radio" name="">
</form>
</main>CSS
.formulario {
padding: 20px;
width: 400px
height: 700px;
border: 1px solid #000000;
}
.formulario input {
width: 35%;
height: 10px;
display: block;
}
form input {
padding: 10px;
margin: 10px 0;
}
form label {
font-size: 20px;
}