Boa tarde, tudo bem? Estou enfrentando o mesmo problema que o Diego.
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: TransfersList(),
),
);
}
}
class TransferForm extends StatelessWidget {
final TextEditingController _controllerTextFieldAccountNumber =
TextEditingController();
final TextEditingController _controllerTextFieldValue =
TextEditingController();
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Criando Transferência'),
),
body: Column(
children: [
Editor(
controller: _controllerTextFieldAccountNumber,
label: 'Número da conta',
hint: '000'),
Editor(
controller: _controllerTextFieldValue,
label: 'Valor',
hint: '0.00',
icon: Icons.monetization_on),
ElevatedButton(
onPressed: () => _createTransfer(
_controllerTextFieldAccountNumber,
_controllerTextFieldValue,
context),
child: Text('Confirmar'),
)
],
));
}
}
void _createTransfer(TextEditingController _controllerTextFieldAccountNumber,
TextEditingController _controllerTextFieldValue, BuildContext context) {
final int accountNumber = int.parse(_controllerTextFieldAccountNumber.text);
final double value = double.parse(_controllerTextFieldValue.text);
final createdTransfer = Transfer(value, accountNumber);
debugPrint('Criando Transferência');
debugPrint('$createdTransfer');
Navigator.pop(context, createdTransfer);
}
class Editor extends StatelessWidget {
Editor(
{required this.controller,
required this.label,
required this.hint,
this.icon});
final TextEditingController controller;
final String label;
final String hint;
final IconData? icon;
@override
Widget build(BuildContext context) {
return Padding(
padding: EdgeInsets.all(8.0),
child: TextField(
controller: controller,
style: TextStyle(
fontSize: 16.0,
),
decoration: InputDecoration(
alignLabelWithHint: true,
labelText: label,
hintText: hint,
icon: icon != null ? Icon(icon) : null,
),
keyboardType: TextInputType.number,
),
);
}
}
class TransfersList extends StatefulWidget {
final List<Transfer> _transfers = [];
@override
State<StatefulWidget> createState() => _TransferListState();
}
class _TransferListState extends State<TransfersList> {
@override
Widget build(BuildContext context) {
widget._transfers.add(Transfer(1001, 10000));
return Scaffold(
appBar: AppBar(
title: Text('Transferências'),
),
body: ListView.builder(
itemCount: widget._transfers.length,
itemBuilder: (context, index) {
final transfer = widget._transfers[index];
return TransferItem(transfer);
},
),
floatingActionButton: FloatingActionButton(
onPressed: () {
final Future future =
Navigator.push(context, MaterialPageRoute(builder: (context) {
return TransferForm();
}));
future.then((receivedTransfer) {
debugPrint('chegou no then do future');
debugPrint('$receivedTransfer');
widget._transfers.add(receivedTransfer);
});
},
child: Icon(Icons.add),
),
);
}
}
class TransferItem extends StatelessWidget {
final Transfer _transfer;
TransferItem(this._transfer);
@override
Widget build(BuildContext context) {
return Card(
child: ListTile(
leading: Icon(Icons.monetization_on),
title: Text(_transfer.value.toString()),
subtitle: Text(_transfer.accountNumber.toString()),
));
}
}
class Transfer {
final double value;
final int accountNumber;
Transfer(this.value, this.accountNumber);
@override
String toString() {
return 'Transfer{value: $value, accountNumber: $accountNumber}';
}
}
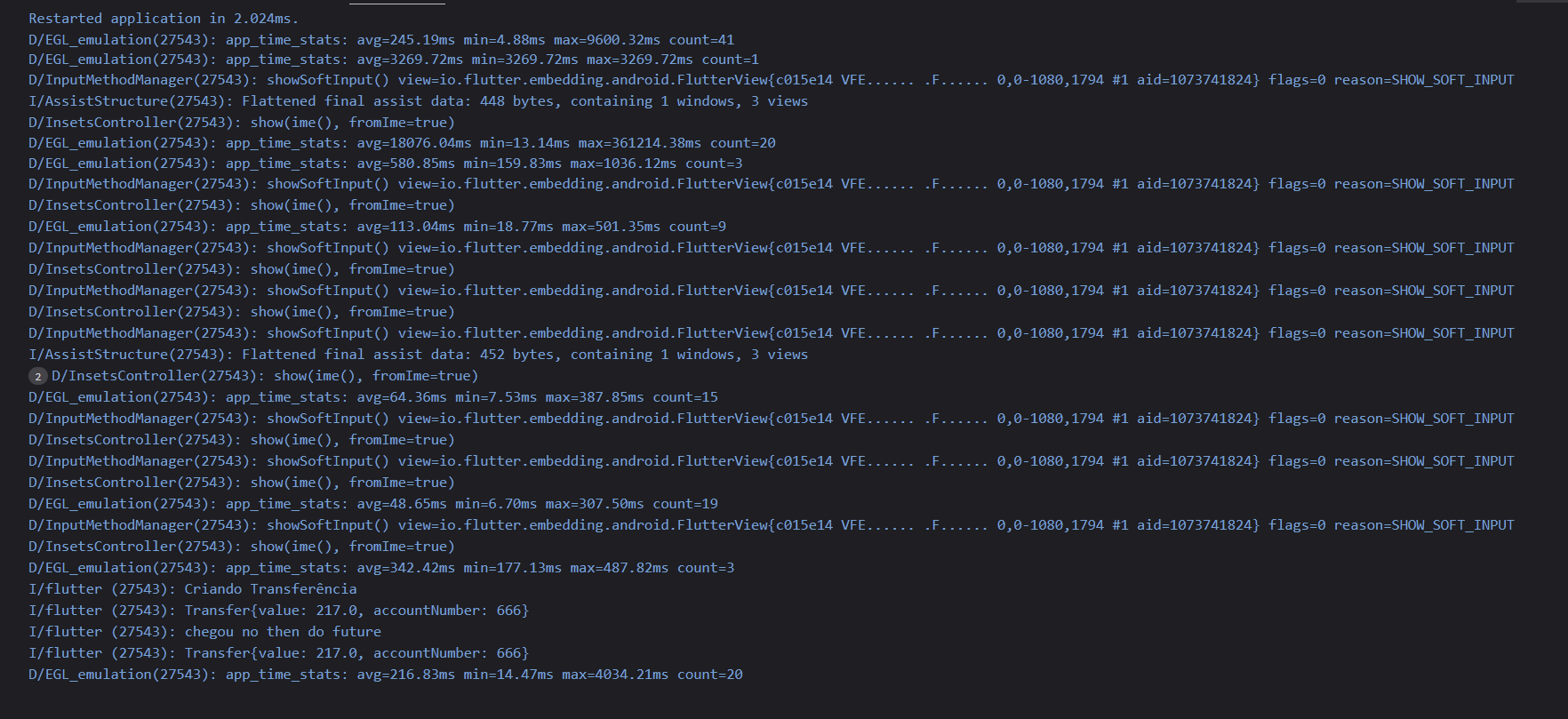
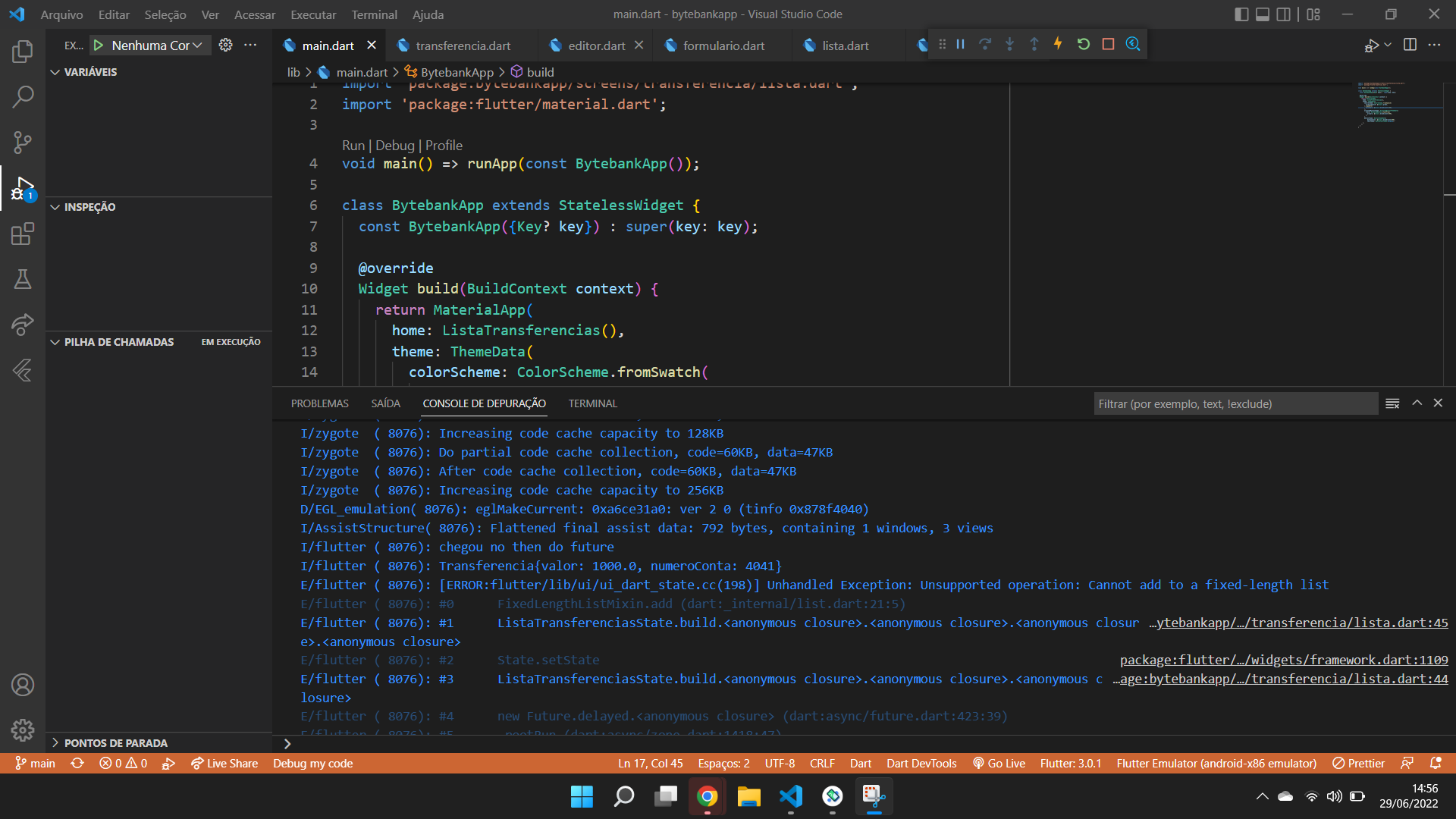
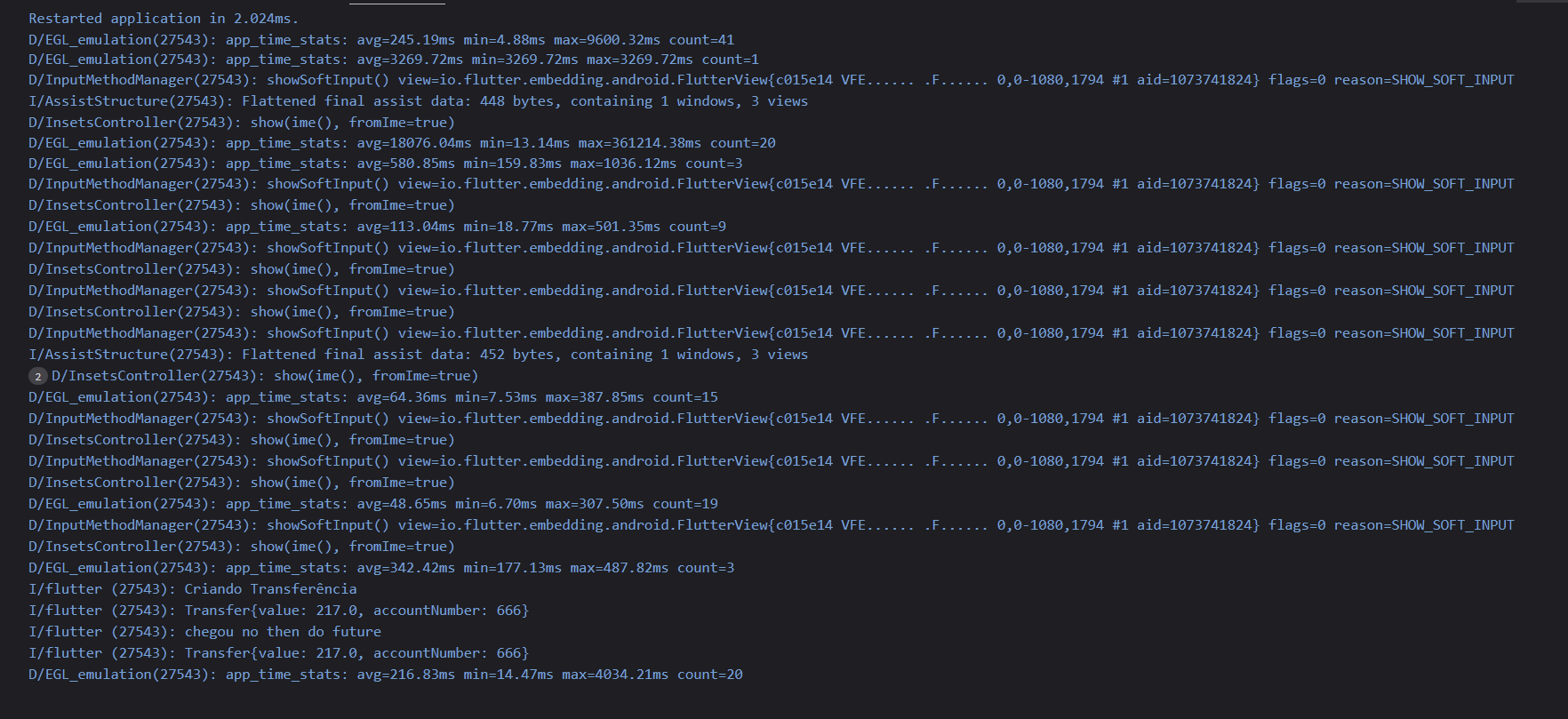
Segue o conteúdo do console: