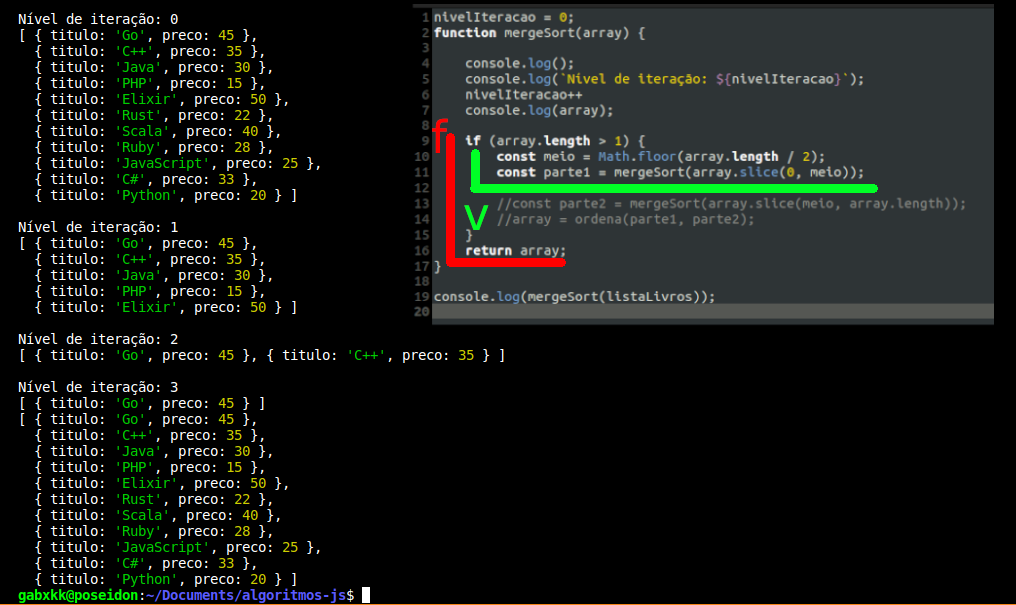
A function mergeSort(array) recebe um array como parâmetro, a chamamos dentro de console.log() com o argumento 'listaLivros' que é o nosso array de objetos:
const listaLivros = [
{ titulo: 'Go', preco: 45 },
{ titulo: 'C++', preco: 35 },
{ titulo: 'Java', preco: 30 },
{ titulo: 'PHP', preco: 15 },
{ titulo: 'Elixir', preco: 50 },
{ titulo: 'Rust', preco: 22 },
{ titulo: 'Scala', preco: 40 },
{ titulo: 'Ruby', preco: 28 },
{ titulo: 'JavaScript', preco: 25 },
{ titulo: 'C#', preco: 33 },
{ titulo: 'Python', preco: 20 }
]
Então ao passarmos este array para a função 'mergeSort(listaLivros)', ela consequentemente trabalhará com esses dados. Perceba que na 'iteração 0' ela estará trabalhando com o array inteiro, logo depois temos a condição da função recursiva, 'if (array.length > 1)' esta condição é que controlará o fluxo de dados (por isto pode ser chamada de estrutura de controle, condicional, ou em recursão, caso base da recursão). Já que na 'iteração 0' o array tem 11 elementos o bloco de instruções é executado, e nele queremos dividir este array pela metade (ou seja em duas partes), então atribuímos seu resultado em uma constante, uma para primeira metade 'parte1' e outra para segunda 'parte2'. Mas analisaremos a primeira parte:

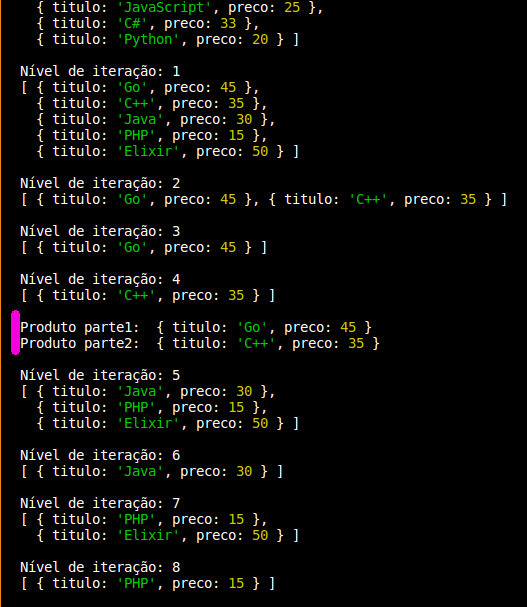
Em Math.floor(array.length / 2) o Array sempre estará sendo divido por 2 enquanto seu tamanho ser maior que 1, e a constante 'parte1' sempre ganhará a primeira metade desta divisão. Então na 'iteração 0' o array é divido por 2, mas 11 divido por dois seria 5.5, assim o floor arredonda para baixo, ficando com 5 elementos. Na 'iteração 1' o array é dividido novamente em 5/2 que daria 2.5, e assim o floor arredonda para baixo ficando apenas 2 elementos. Na 'iteração 2' o array é dividido em 2 ficando 1, mas agora a estrutura de controle não será executada, seguindo o caminho FALSO mostrado na imagem e assim apenas retorna o array inteiro. Isto ocorre também para variável que está recebendo a segunda parte 'parte2', e são com essas partes fracionárias do array que a função ordena(parte1, parte2) está trabalhando!
É claro que a função completa tem bem mais iterações e a função ordena() realiza uma série de comparações, mas perceba que ao dividirmos a primeira parte até sobrar 1 elemento, o primeiro elemento será o do índice 0, e se dividirmos a segunda parte até um elemento, chegará ao elemento de índice 1, veja a primeira comparação de ordena() sendo realizada:

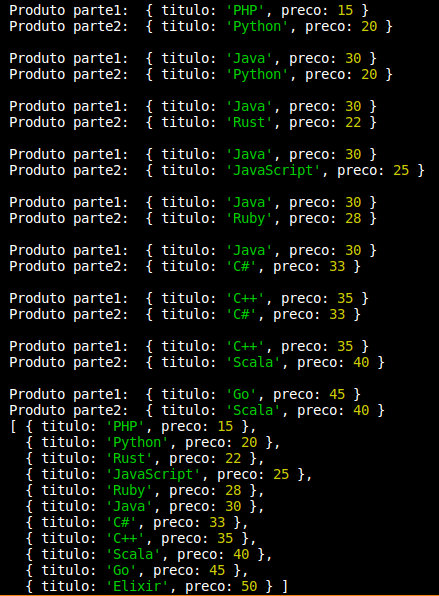
Por último perceba como os elementos que possuem um maior valor como o 'Java' vão subindo até encontrar sua posição, ou como o 'PHP' que após não haver nenhuma ocorrência de menor valor ficou na primeira posição. Finalizando com a comparação entre 'Go' e 'Scala' e adicionando 'Scala' de menor valor primeiro:

Apenas queria compartilhar estes testes que fiz para entender o algoritmo apresentado na aula, particularmente porque fiquei meio perdido, mas após ter analisado bem o comportamento do código consegui entender um pouco melhor!




