Bom dia, tudo bem?
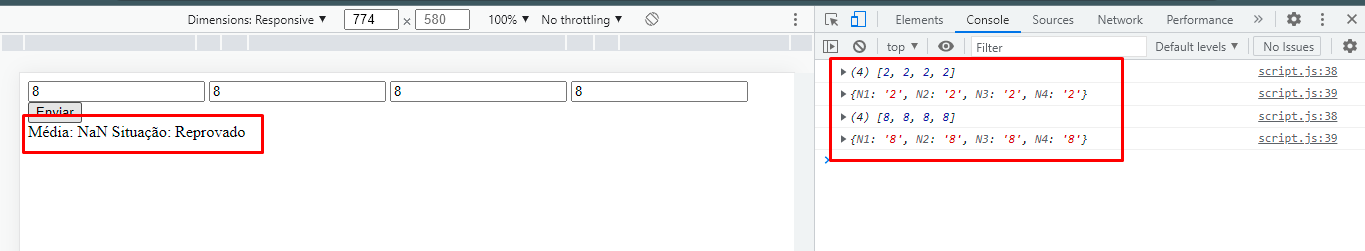
Estou tentando realizar um script de notas que aparece a média das 4 notas e se o aluno foi aprovado ou não, mas não estou sabendo aonde está o erro, pois, no navegador ele me retorna NaN e rerpovado
(js)
function calcularMedia(notas) {
let soma = 0;
for(c = 0; c < notas.lenght; c++) {
soma += notas[c];
}
media = soma / notas.lenght;
return media;
}
function aprovacao(notas) {
let media = calcularMedia(notas);
let condicao = media >= 7 ? "Aprovado" : "Reprovado" //funciona como um if
return "Média: " + media + " Situação: " + condicao;
}
document.getElementById('formulario-01').addEventListener('submit', function(evento) {
evento.preventDefault();//Cancela o evento
evento.stopPropagation();
let dados = new FormData(this);
let objeto = {};
let notas = [];
for(let key of dados.keys()) {
objeto[key] = dados.get(key);
notas.push(parseInt(dados.get(key)));//adiciona itens no array;
}
console.log(notas);
console.log(objeto);
texto = aprovacao(notas);
document.getElementById('resultado').innerHTML = texto;
});(html)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JavaScript</title>
</head>
<body>
<div class="container">
<form id="formulario-01">
<input type="number" placeholder="Digite um número" name="N1">
<input type="number" placeholder="Digite um número" name="N2">
<input type="number" placeholder="Digite um número" name="N3">
<input type="number" placeholder="Digite um número" name="N4">
<button type="submit">Enviar</button>
</form>
<div id="resultado">
</div>
</div>
<script type="text/javascript" src="./script.js"></script>
</body>
</html>