Olá Adriel, tudo bem?
Irei colocar um resumo de todos os pontos que você trouxe abaixo, e para isso irei usar como aliada a ferramenta do desenvolvedor (F12). Vamos lá!
Margem dos elementos
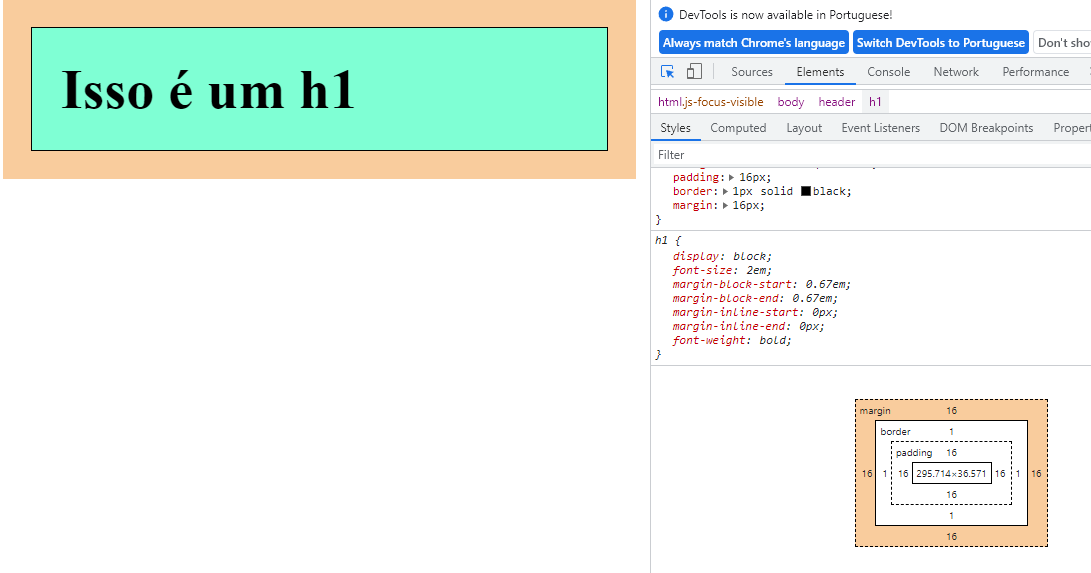
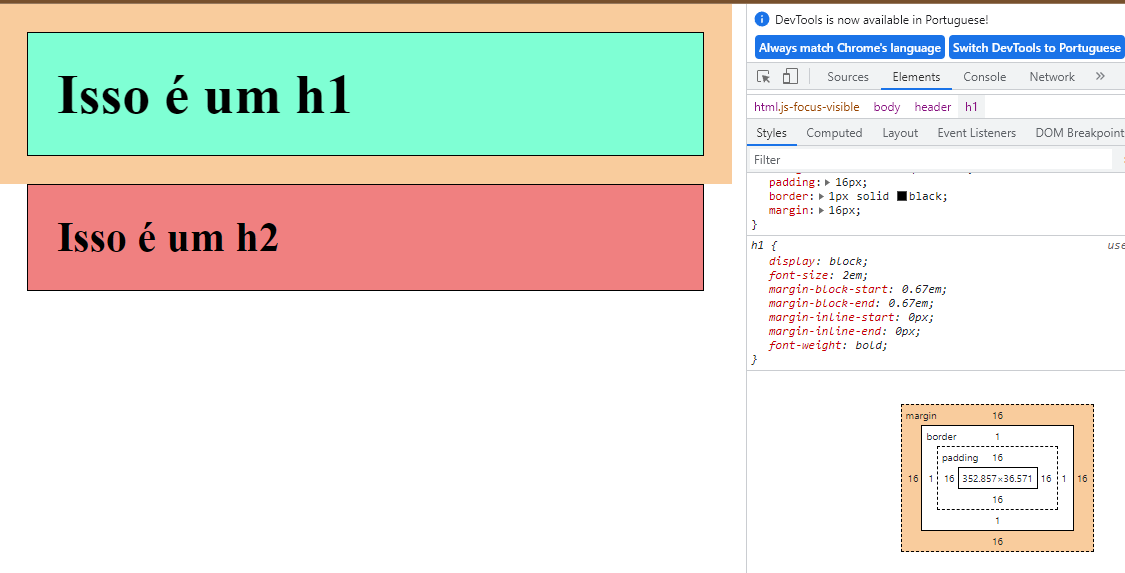
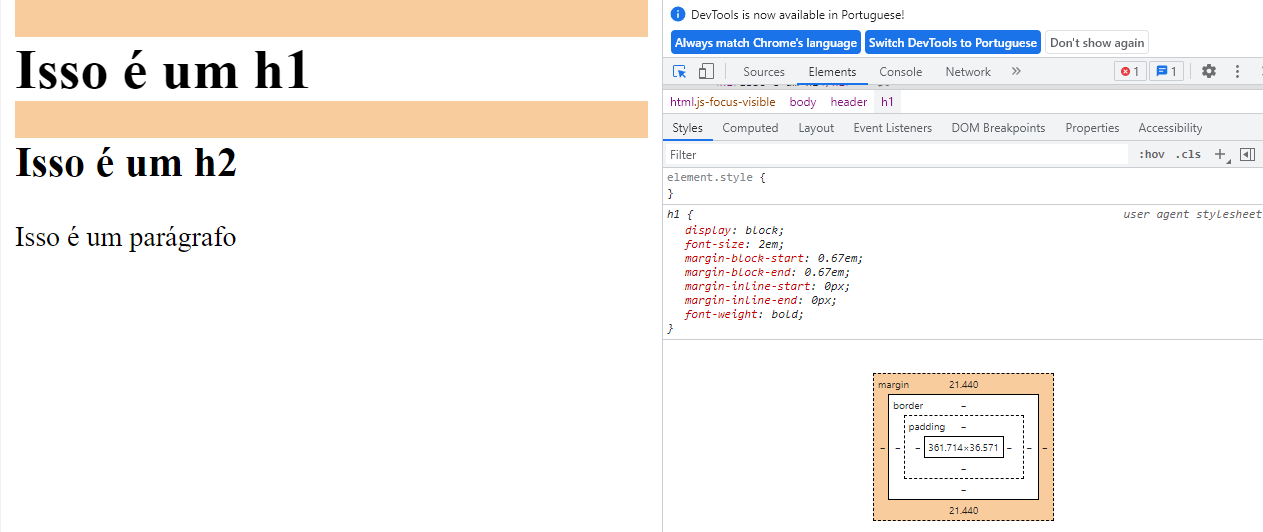
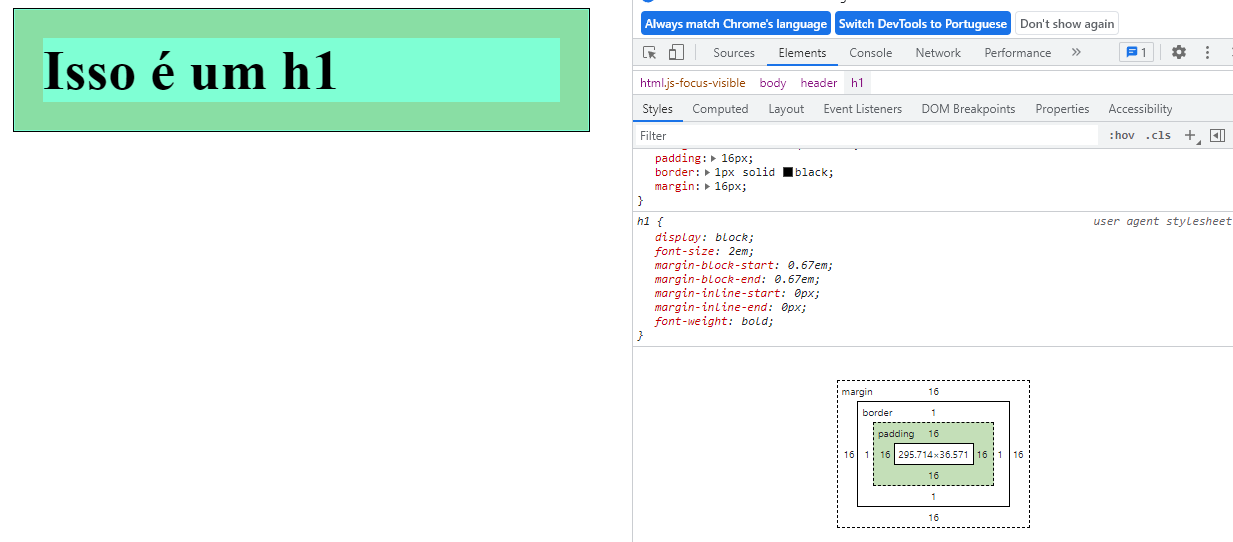
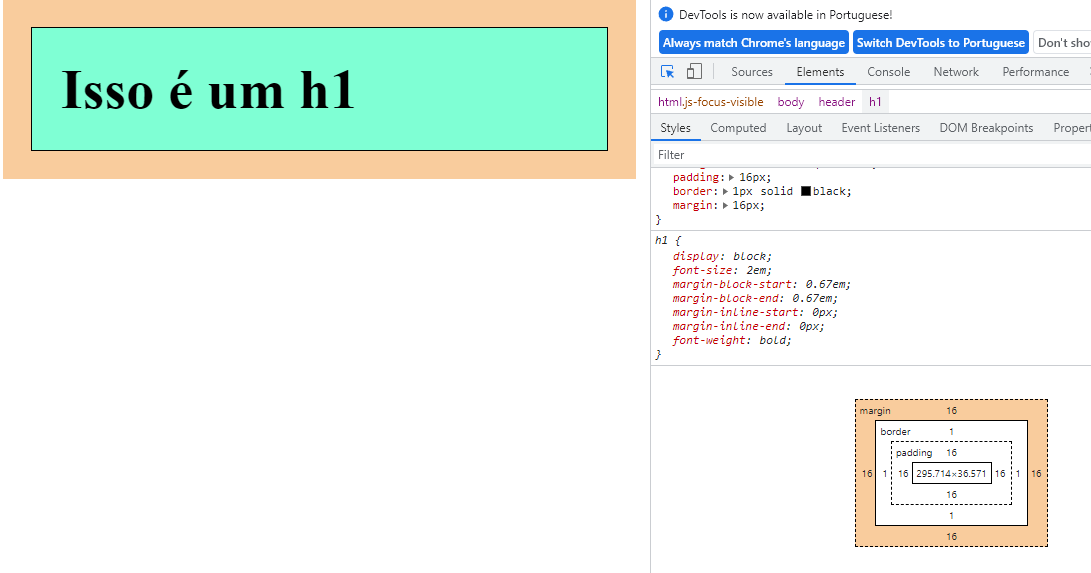
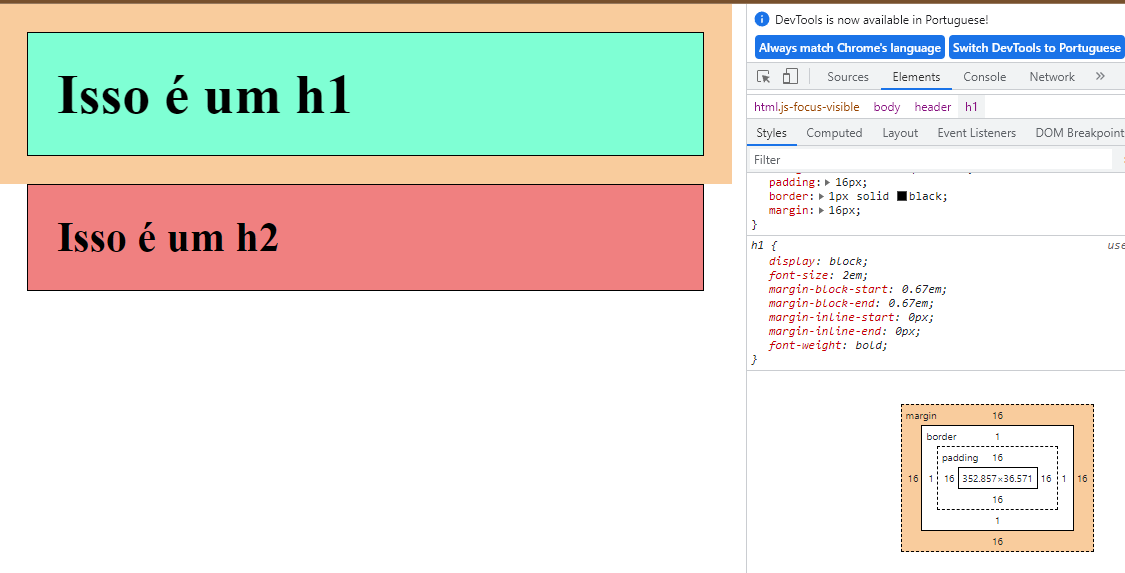
Cada elemento possui suas especificidades, o valor do margin não é padrão para todos os elementos. Veja nas imagens a seguir o valor da margem de cada elemento destacado em laranja.
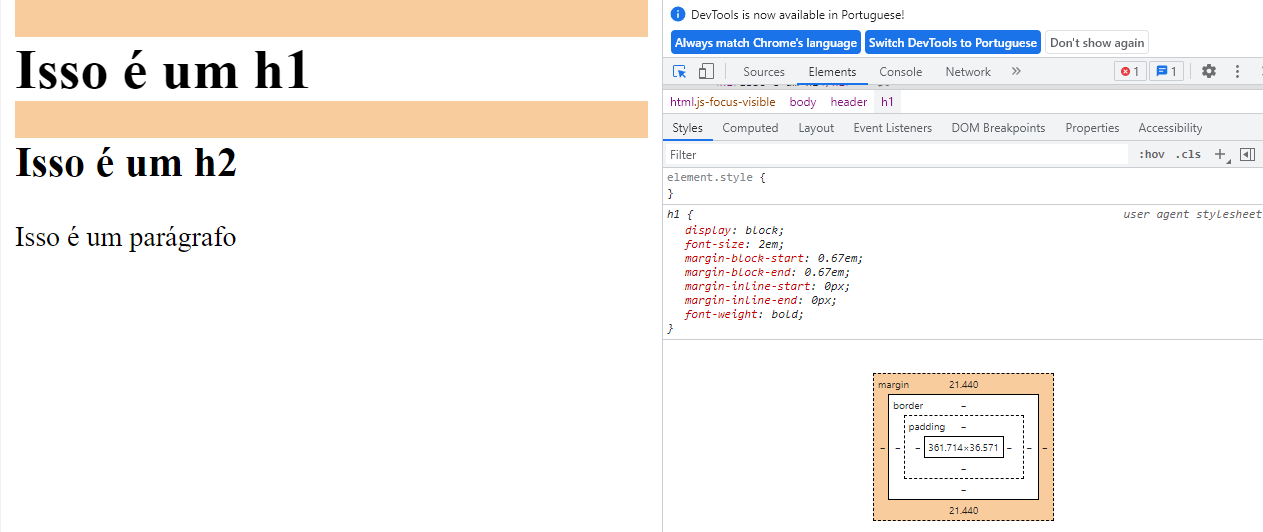
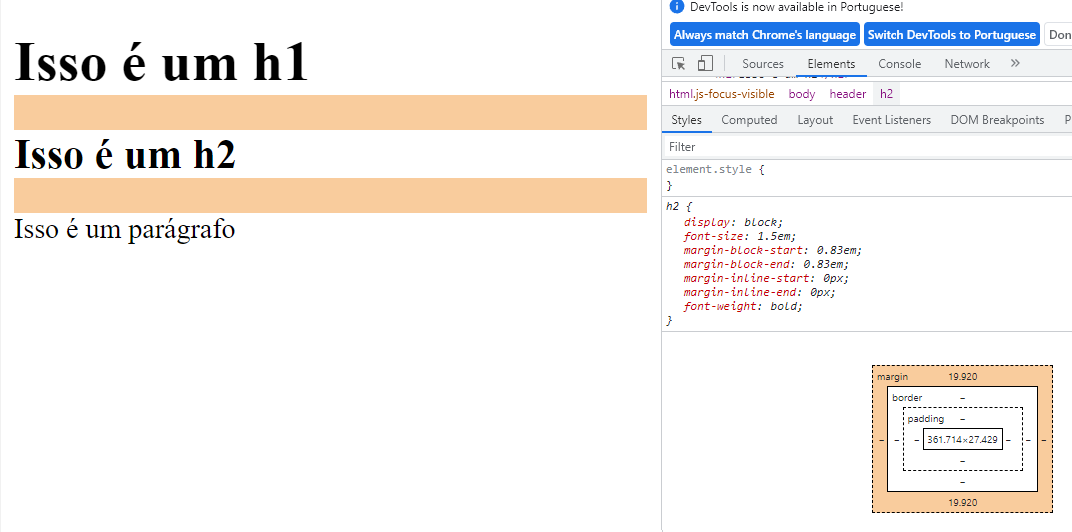
Margem do <h1>

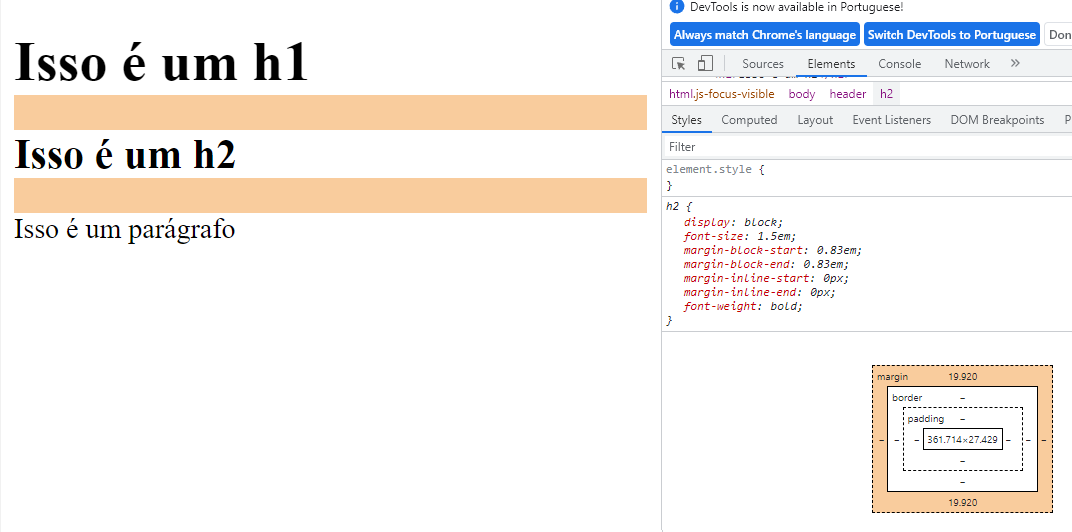
Margem do <h2>

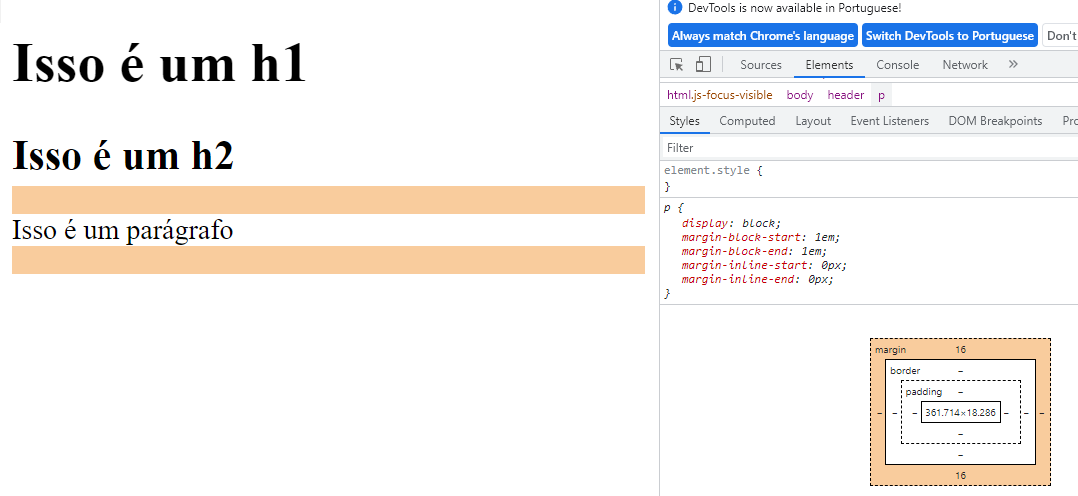
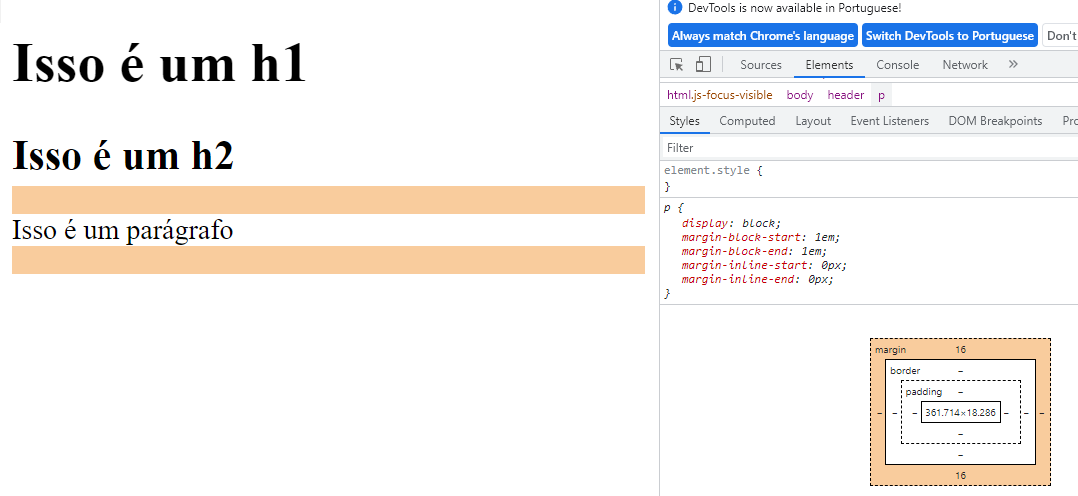
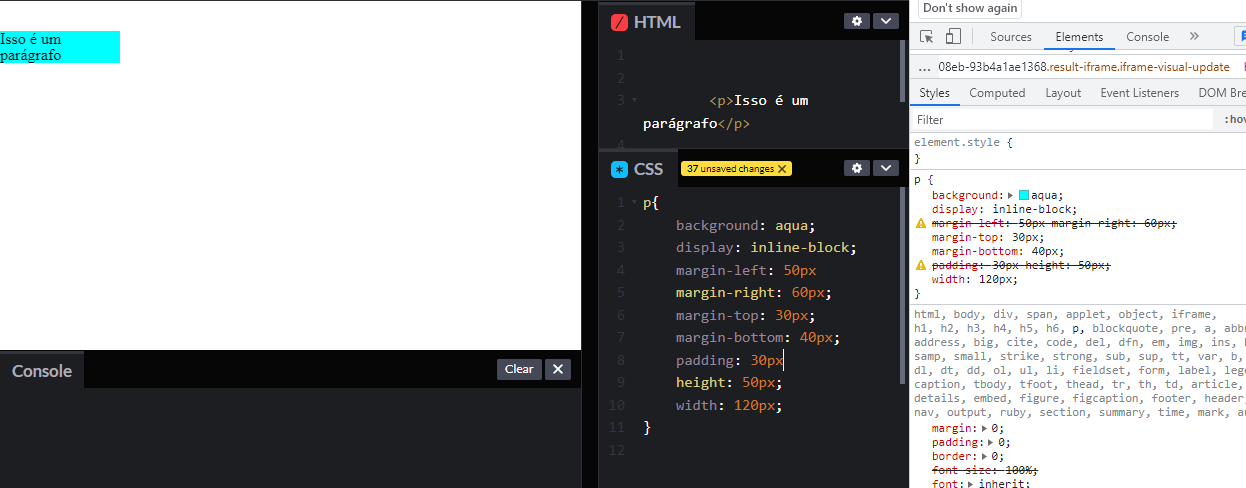
Margem do <p>

Essas diferenças e muitas outras entre os elementos são comumente retiradas por meio do arquivo reset.css, que será ensinado nas próximas aulas do curso.
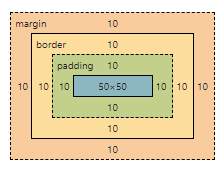
Box Model
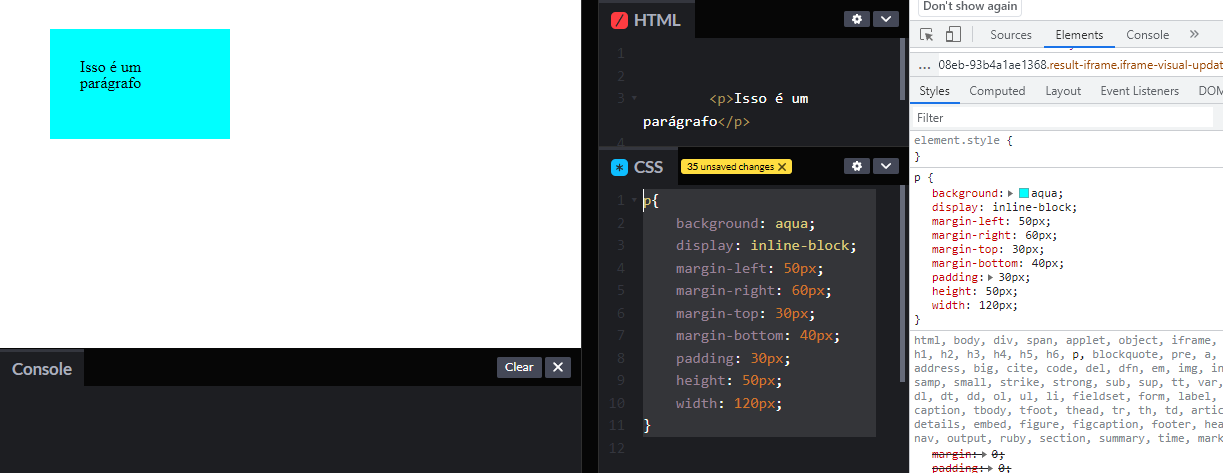
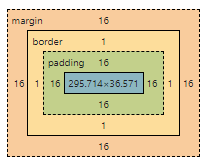
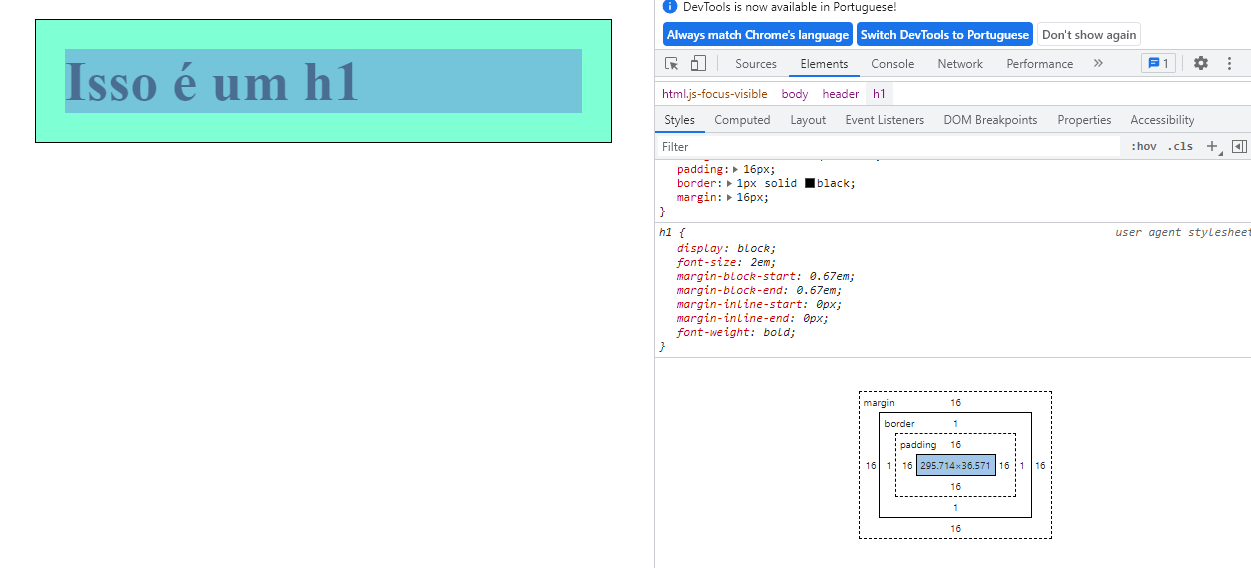
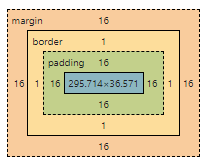
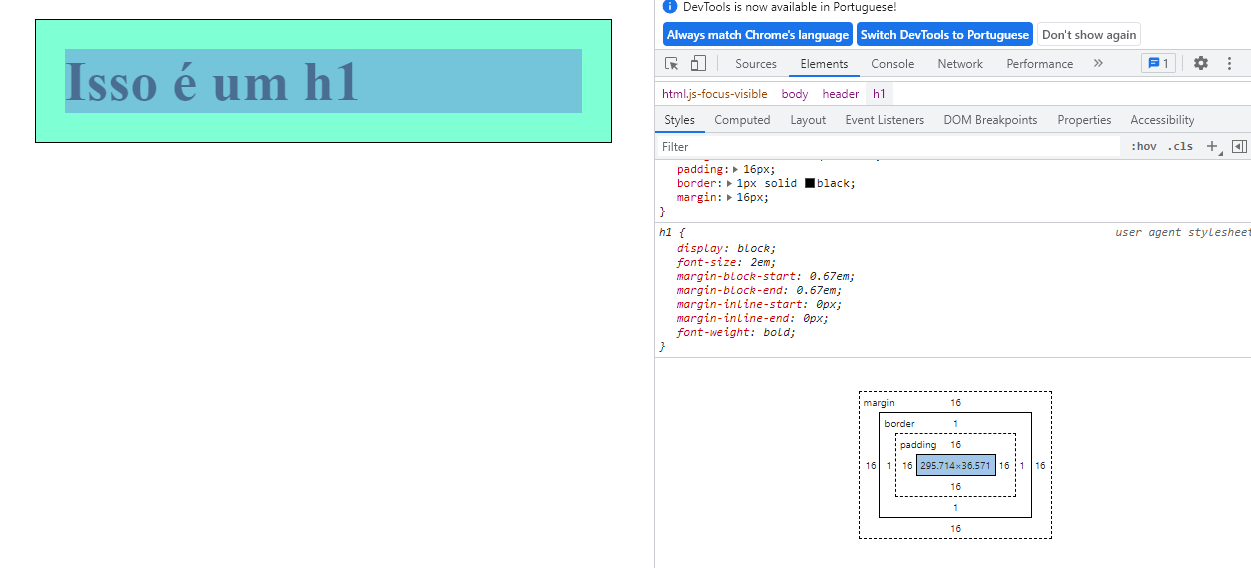
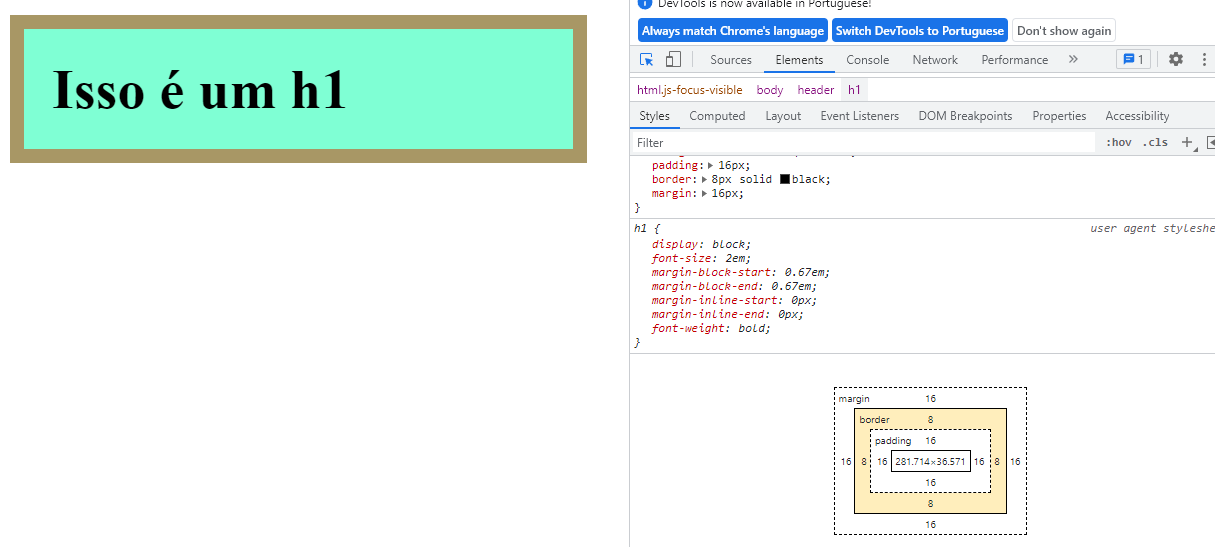
Esse modelo nos mostra que cada elemento é representado por um box ou uma caixa retangular. Nesse box, conseguimos visualizar os limites da margem externa (margin), borda (border), margem interna (padding) e o conteúdo interno (height e width ) de um elemento. Vamos utilizar o exemplo anterior do elemento <h1> para visualizarmos melhor como o Box Model funciona e para isso.

height e width

A altura e largura de um elemento são relativos ao conteúdo interno do elemento, é possível visualizarmos em azul na imagem acima, no caso da <h1>, esse conteúdo interno é um texto. É a camada mais interna do Box Model.
Uma observação importante, é que é possível notal que a altura e largura de um elemento irá compreender apenas o seu conteúdo interno ou seja a camada mais profunda e para modificarmos esse padrão utilizamos a propriedade box-sizing. Essa propriedade também será abordada mais pra frente no curso e eu indico você dar uma olhadinha nesse tópico que respondi aqui
padding

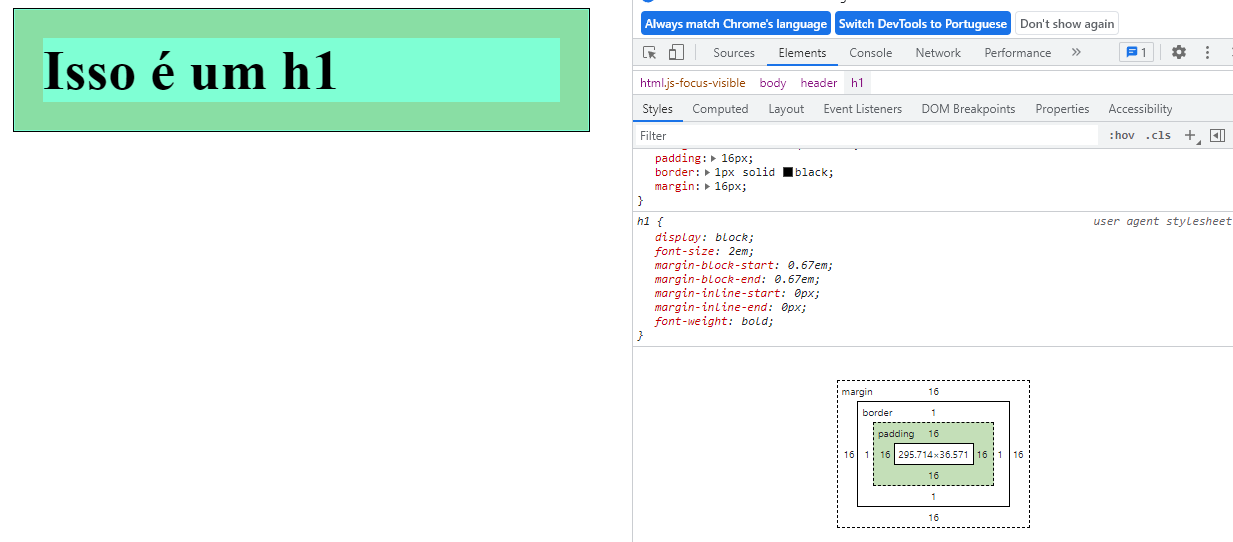
O padding representa a margem interna de uma elemento, ele está compreendido entre o conteúdo interno (texto) e a borda, conseguimos visualizar essa dinâmica em verde na imagem acima. Note que ao colorirmos o background do <h1>, estamos colorindo o a camada mais interna do elemento até o início da borda (height e width e padding).
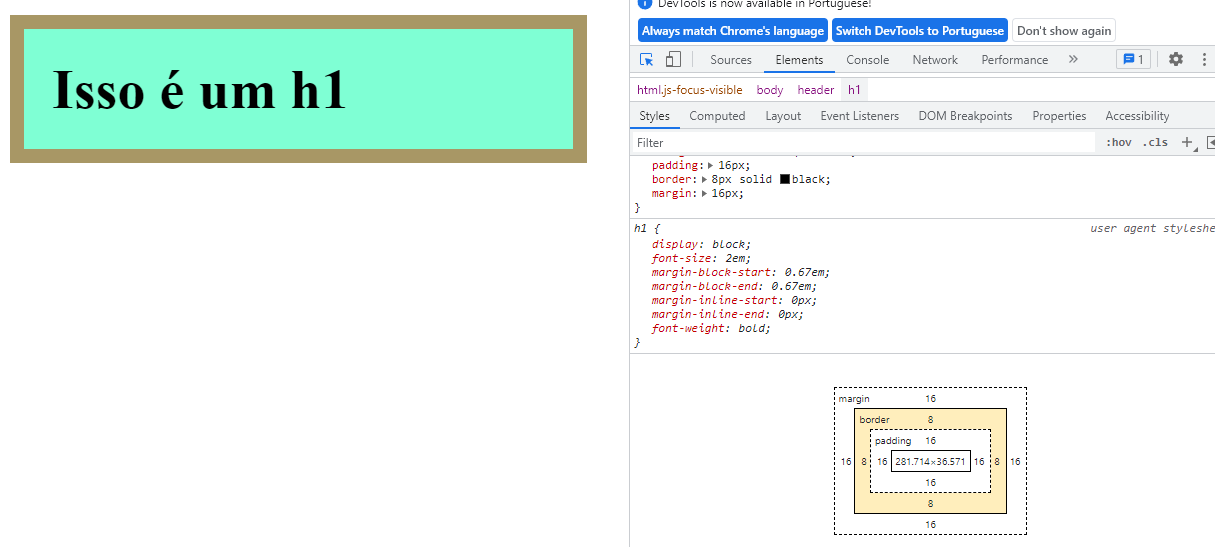
border

A border é a região entre o padding e o margin. Está representada em amarelo no Box Model acima.
margin

O margin representa a margem externa de uma elemento, ele está compreendido entre elementos, conseguimos visualizar essa em laranja na imagem acima. Utilizamos o margin para criar um espaçamento entre dois ou mais elementos, veja abaixo:

Espero ter ajudado, caso tenha ficado alguma dúvida, fique a vontade para perguntar. Abraços!














 Obs: acrescentei uma cor de fundo apenas para facilitar a visualização do
Obs: acrescentei uma cor de fundo apenas para facilitar a visualização do