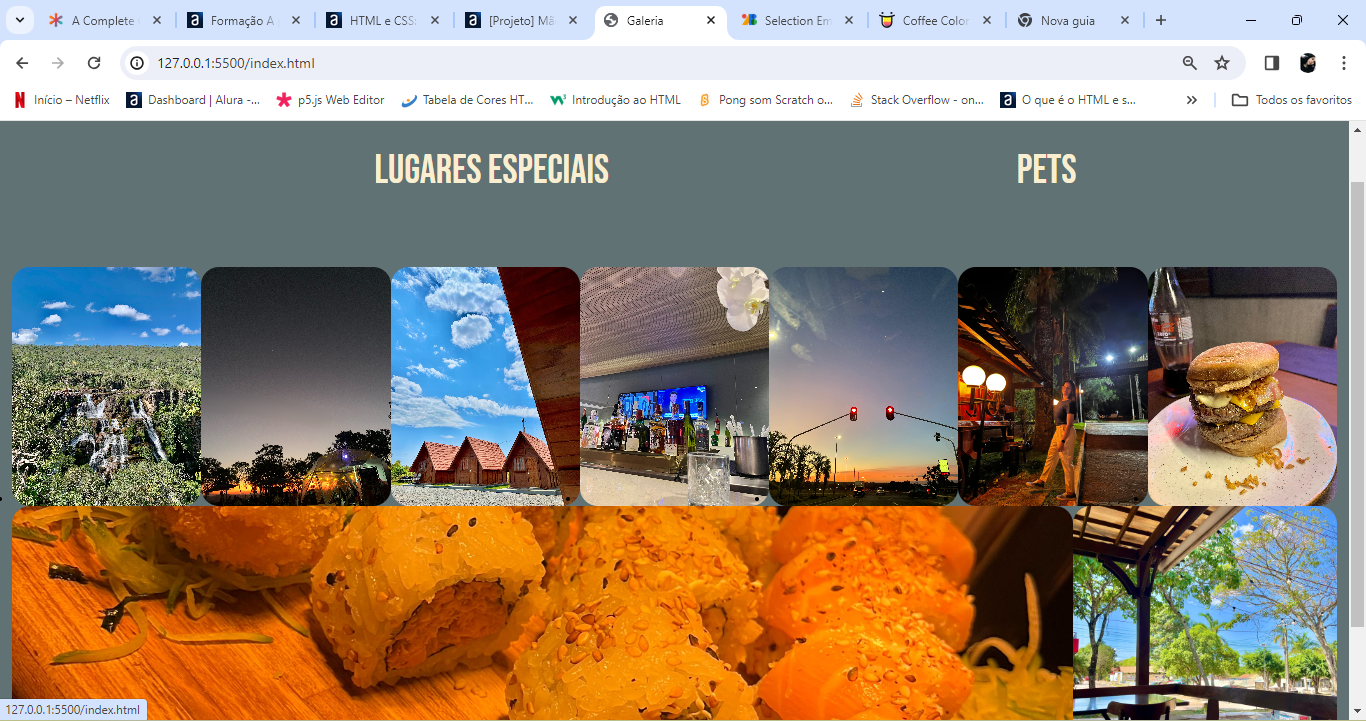
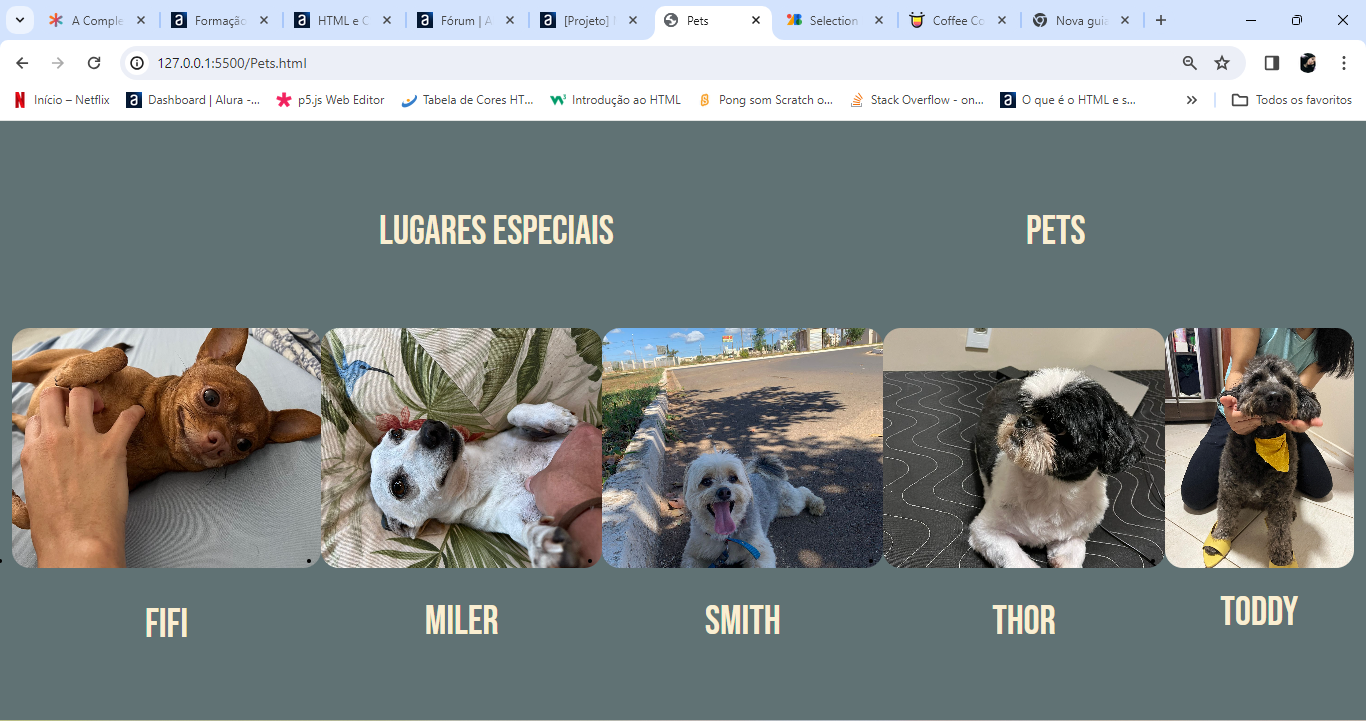
**Fiz uma pequena Galeria, pesquisei bastante sobre assuntos novos e apliquei, aceito sugestões e espero melhorar mais. ** HTML:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Galeria</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<header class="cabecalho">
<nav class="cabecalho_menu">
<a class="cabecalho_menu_link" href="index.html">Lugares Especiais</a>
<a class="cabecalho_menu_link" href="Pets.html">Pets</a>
</nav>
</header>
<main>
<section>
<ul>
<li>
<img src="assets/cachoeira.jpeg">
</li>
<li>
<img src="assets/casinha.jpeg">
</li>
<li>
<img src="assets/casinhas.jpeg">
</li>
<li>
<img src="assets/drink.jpeg">
</li>
<li>
<img src="assets/estrada.jpeg">
</li>
<li>
<img src="assets/eu.jpeg">
</li>
<li>
<img src="assets/hamburguer.jpeg">
</li>
<li>
<img src="assets/sushi.jpeg">
</li>
<li>
<img src="assets/varanda.jpeg">
</li>
</ul>
</section>
</main>
<footer class="rodape">Desenvolvido por Eliana.</footer>
</body>
</html>
CSS:
@import url('https://fonts.googleapis.com/css2?family=Bebas+Neue&display=swap');
:root {
--cor-primaria: #607274;
--cor-secundaria: #FAEED1;
}
*{
margin: 0;
padding: 0;
}
body {
box-sizing: border-box;
background-color: var(--cor-primaria);
}
.cabecalho {
padding: 2% 0% 0% 15%;
}
.cabecalho_menu {
display: flex;
gap: 80px;
}
.cabecalho_menu_link {
font-family: 'Bebas Neue', sans-serif;
font-size: 50px;
font-weight: 200;
color: var(--cor-secundaria);
text-decoration: none;
padding: 5% 15%;
}
.conteudo {
font-family:'Bebas Neue', sans-serif;
font-size: 50px;
text-align: center;
color: var(--cor-secundaria);
padding: 10%;
}
ul {
display: flex;
flex-wrap: wrap;
margin: 2vmin;
content:"";
flex-grow: 10;
}
li {
height: 40vh;
flex-grow: 104;
}
img {
max-height: 100%;
min-width: 100%;
object-fit: cover;
vertical-align: bottom;
border-radius: 3vmin;
}
li:last-child {
flex-grow: 10;
}
.rodape {
padding:24px;
color: var(--cor-secundaria);
background-color: var (--cor-primaria);
text-align: center;
font-family: 'Bebas Neue', sans-serif;
font-size: 24px;
font-weight: 400;
}