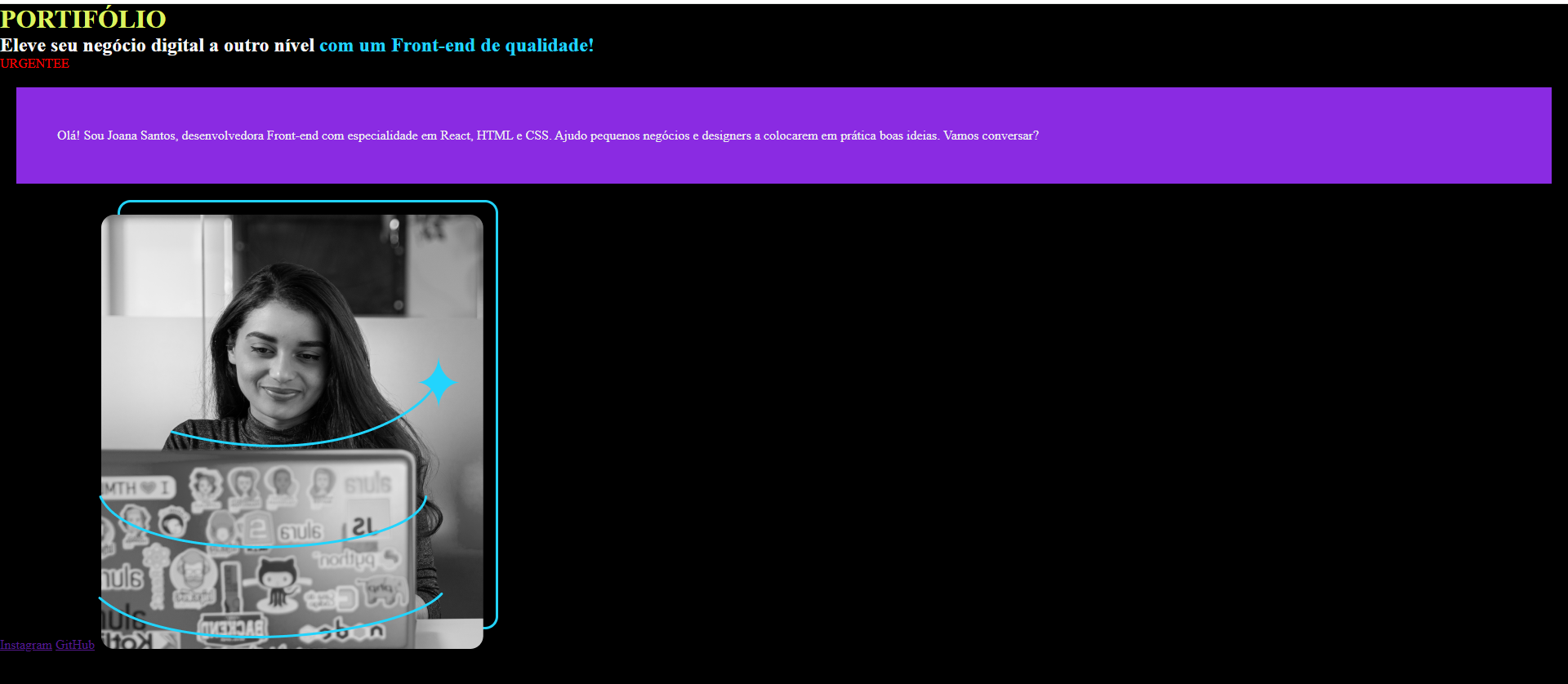
Pode-se observar que o "padding" criou um envoltório que é editável por exemplo o background-color, mas a parte da "margin" não teve este efeito. Usou-se:
* {
margin: 0;
padding: 0;
}
body {
background-color: #000000;
color: #f6f6f6;
}
.titulo-destaque {
color: #22d4fd;
}
.texto-destaque {
color: #edeff0;
padding: 50px;
margin: 20px;
content: icon;
background-color: blueviolet;
font-size: 100%;
}
.titulo-blog {
color: #ddf360;
}
.urgente {
color: red;
}