Oii Cassiano, tudo bem com você?
Peço desculpas pela demora em obter um retorno.
Primeiramente, parabéns por se desafiar a ir além do conteúdo da aula, afinal essa dedicação te impulsiona a consolidar os seus aprendizados e evoluir cada vez mais!
Nesse caso, uma opção seria, em seu arquivo .html, colocar todo o conteúdo que você deseja apresentar e então fazer a adaptação a diferentes telas (mobile e desktop) no CSS, através de Media Queries. Ficaria assim:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Projeto do Cassiano</title>
</head>
<body>
<nav class="nav">
<h1>Navbar</h1>
<p class="conteudoDesktop">conteúdo que deve aparecer na navbar na versão desktop</p>
</nav>
<footer class="footer">
<h2 >Footer</h2>
<p class="conteudoMobile">conteúdo que deve aparecer no footer na versão mobile</p>
</footer>
</body>
</html>
Ou seja, no arquivo .html nós adicionamos tudo aquilo que você quer que apareça tanto na versão desktop como na versão mobile.
Então adaptamos o que irá aparecer na versão desktop e na versão mobile em seu arquivo .css.
Primeiro definimos que na versão desktop, o conteúdo que vai ficar no footer na versão mobile deve desaparecer, por isso selecionamos a class conteudoMobile e aplicamos um display: none, da seguinte forma:
.conteudoMobile{
display: none;
}
Depois, vamos atribuir que quando a visualização for mobile, o conteúdo que apareceria na navbar na versão desktop deve desaparecer e o conteúdo que está no footer aparece. Para isso usamos a Media Query, que define que quando a tela tiver até 425px,ou seja, em visualização mobile, o conteudoDesktop recebe um display: none e o conteudoMobile e recebe um display: flex , ficando assim:
@media (max-width: 425px){
.conteudoDesktop{
display: none;
}
.conteudoMobile{
display: flex;
}
}
Finalizado, seu arquivo .css terá uma estrutura semelhante a seguinte:
.conteudoMobile{
display: none;
}
@media (max-width: 425px){
.conteudoDesktop{
display: none;
}
.conteudoMobile{
display: flex;
}
}
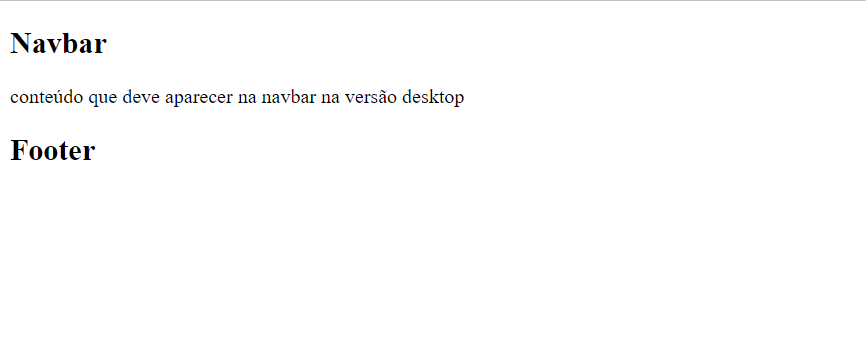
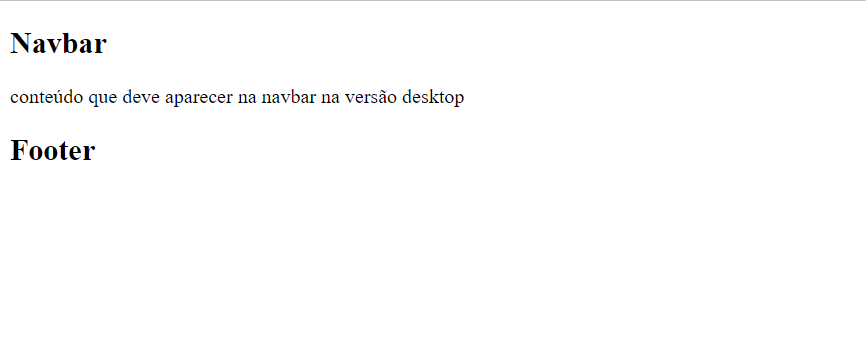
E já será possível ter duas visualizações diferentes do conteúdo para Desktop:

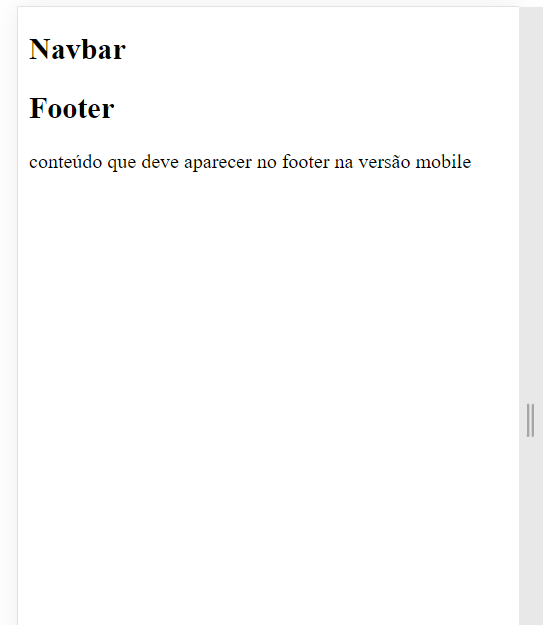
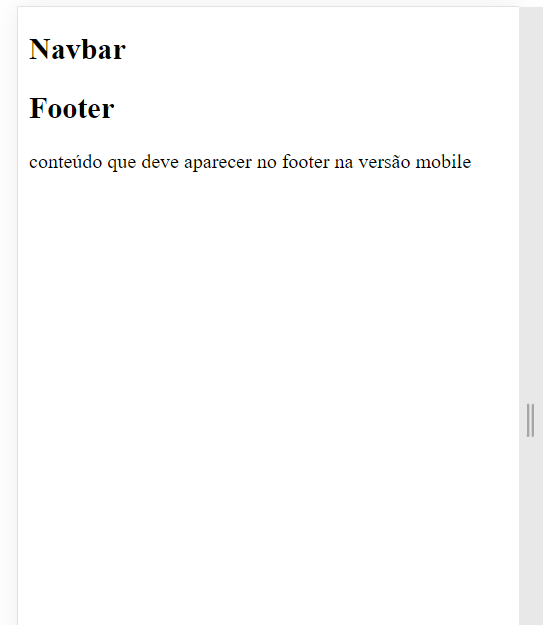
E do conteúdo mobile:

Ainda, se quiser saber um pouco mais sobre o funcionamento das Media Queries, recomendo os seguintes conteúdos:
Espero ter solucionado sua questão.
Caso ainda tenha alguma dúvida, me coloco à disposição!
Grande abraço e bons estudos!
Caso este post tenha lhe ajudado, por favor, marcar como solucionado ✓. Bons Estudos!