Procurei seguir todas as orientações do professor, porém mesmo assim, ainda conseguia errar. Uma dificuldade que encontrei bastante é a lógica de programação, algo que se torna bastante complicado para quem está iniciando. Gostaria de uma indicação de literatura para completar o aprendizado. Obrigado.
*Exercício resolvido. *
//Variaveis da Bolinha let xBolinha = 300; let yBolinha = 200; let diametro = 15; let raio = diametro / 2;
//velocidade da Bolinha let velocidadeXBolinha = 5; let velocidadeYBolinha = 5;**
//variavies da raquete let xRaquete = 5; let yRaquete = 150; let RaqueteComprimento = 10; let RaqueteAltura = 90;
//variaveis do Oponente let xRaqueteOponente = 585; let yRaqueteOponente = 150; let velocidadeyOponente;
let colidiu = false;
//placar do jogo let meusPontos = 0; let pontosOponente = 0;
//sons do jogo let raquetada; let ponto; let trilha;
function preload(){ trilha = loadSound("trilha.mp3"); ponto = loadSound("ponto.mp3"); raquetada = loadSound("raquetada.mp3"); }
function setup() { createCanvas(600, 400); trilha.loop(); }
function draw(){ background (0); mostraBolinha(); movimentaBolinha(); verificacolisaoborda(); mostraRaquete(xRaquete, yRaquete); movimentaminhaRaquete(); mostraRaquete(xRaqueteOponente, yRaqueteOponente); //verificacolisaoRaquete(); verificaColisaoRaquete(xRaquete, yRaquete); movimentaRaqueteOponente(); verificaColisaoRaquete(xRaqueteOponente,yRaqueteOponente); incluiplacar(); marcaPonto(); }
function mostraBolinha(){ circle (xBolinha, yBolinha, diametro); }
function movimentaBolinha(){ xBolinha += velocidadeXBolinha; yBolinha += velocidadeYBolinha; }
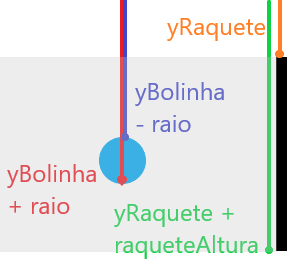
function verificacolisaoborda(){ if (xBolinha + raio > width || xBolinha - raio < 0) { velocidadeXBolinha *= -1; } if (yBolinha + raio > height || yBolinha - raio < 0) { velocidadeYBolinha *= -1; } }
function mostraRaquete (x, y){ rect(x, y, RaqueteComprimento, RaqueteAltura) }
function movimentaminhaRaquete(){ if (keyIsDown(UP_ARROW)) { yRaquete -= 10; yRaquete -= 10; } if (keyIsDown(DOWN_ARROW)){ yRaquete += 10; yRaquete += 10; } }
function verificacolisaoRaquete(){ if (xBolinha - raio < xRaquete + RaqueteComprimento && yBolinha - raio < yRaquete + RaqueteAltura && yBolinha + raio > yRaquete){ velocidadeXBolinha *= -1; } }
function verificaColisaoRaquete(x, y){ colidiu = collideRectCircle(x, y, RaqueteComprimento, RaqueteAltura, xBolinha, yBolinha, raio); if (colidiu) {velocidadeXBolinha *= -1; raquetada.play();} }
function movimentaRaqueteOponente(){ if (keyIsDown(87)) { yRaqueteOponente -= 10; yRaqueteOponente -= 10; } if (keyIsDown(83)){ yRaqueteOponente += 10; yRaqueteOponente += 10;
} }
function incluiplacar(){ textAlign(CENTER); textSize (16); fill (color (63, 25, 231)); rect (150, 10, 40, 20); fill (255); text (meusPontos, 170, 26); fill (color (63, 25, 231)); rect (450, 10, 40, 20); fill (255); text (pontosOponente, 470, 26); }
function marcaPonto(){ if (xBolinha > 590){ meusPontos += 1; ponto.play(); }
if (xBolinha < 10){ pontosOponente += 1; ponto.play(); } }