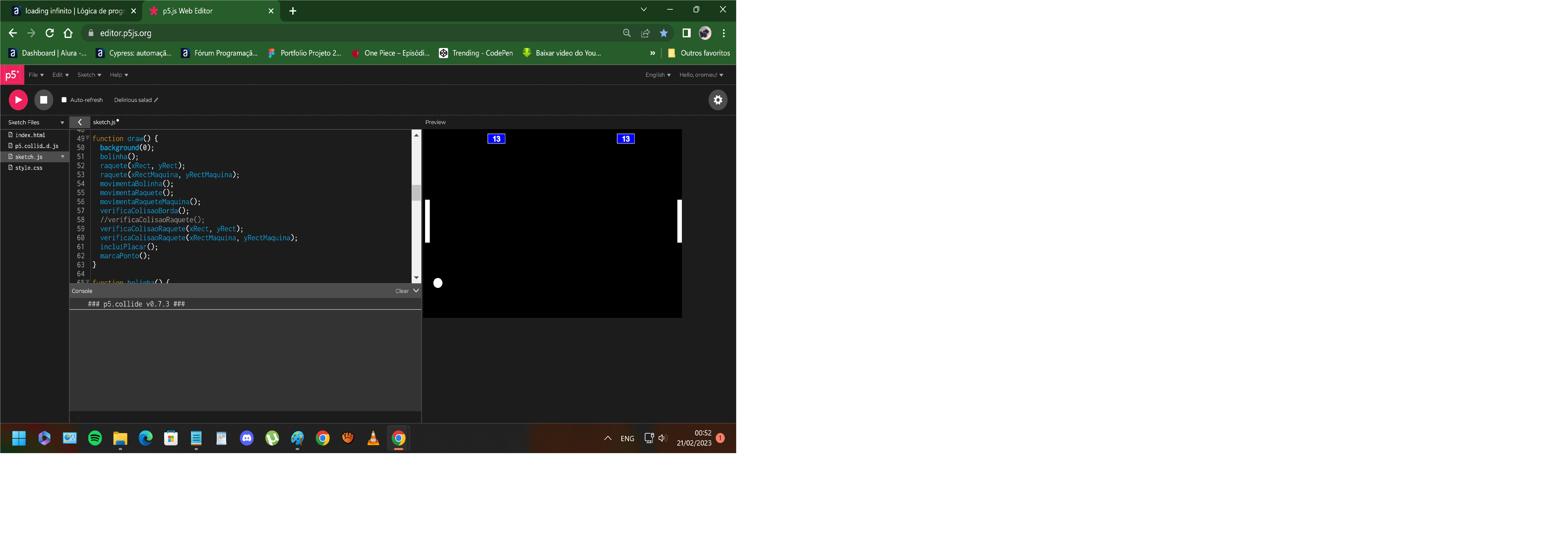
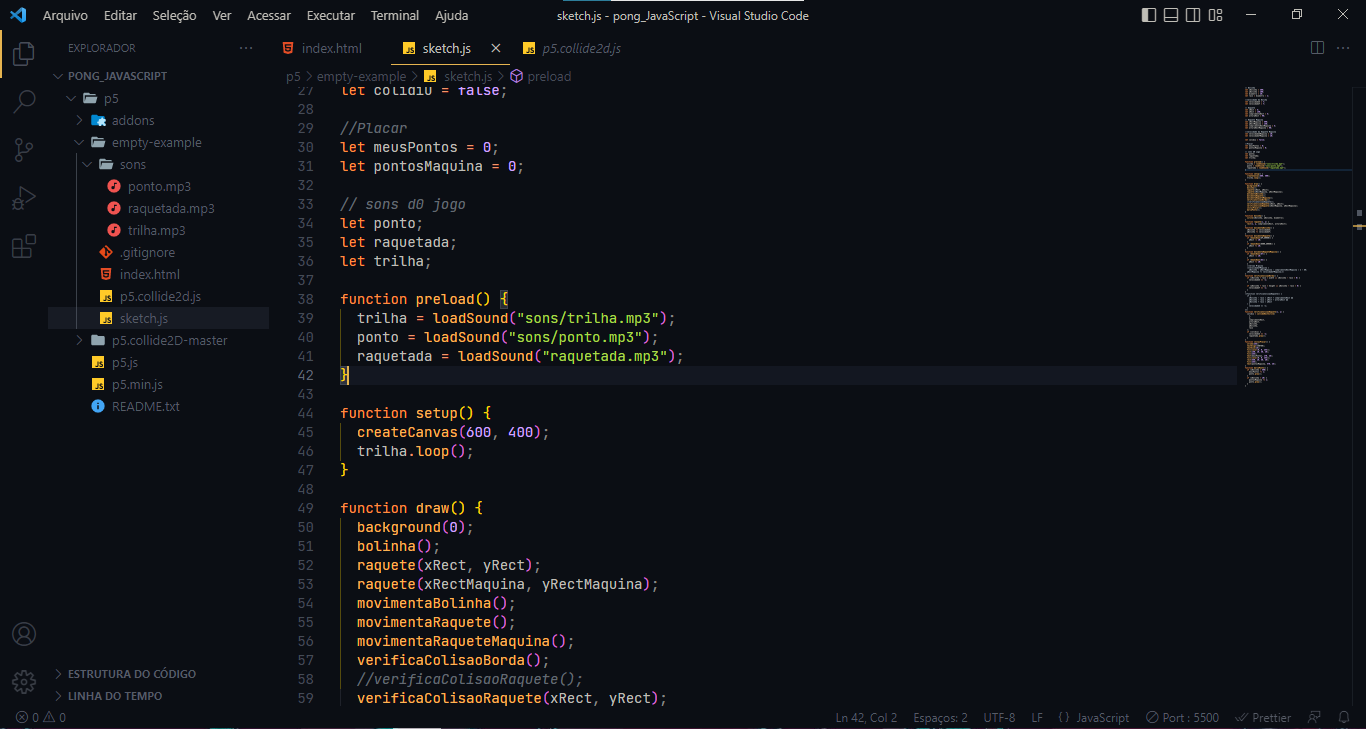
olá! depois que eu tentei colocar os sons o jogo fica em um loading infinito na pagina, quando apago as linhas de código ele volta.
Tenho que fazer alguma coisa por ter codado no vsCode ? ou é algum erro no código ?

// Bolinha
let xBolinha = 300;
let yBolinha = 200;
let diametro = 20;
let raio = diametro / 2;
//velocidade da Boliha
let velocidadeX = 7;
let velocidadeY = 7;
// Raquete
let xRect = 5;
let yRect = 150;
let comprimentoRect = 5;
let alturaRect = 90;
// Raquete Maquina
let xRectMaquina = 590;
let yRectMaquina = 150;
let comprimentoRectMaquina = 5;
let alturaRectMaquina = 90;
//velocidade da Raquete Maquina
let velocidadeXMaquina = 10;
let velocidadeYMaquina = 10;
let colidiu = false;
//Placar
let meusPontos = 0;
let pontosMaquina = 0;
// sons d0 jogo
let ponto;
let raquetada;
let trilha;
function preload() {
trilha = loadSound("sons/trilha.mp3");
ponto = loadSound("sons/ponto.mp3");
raquetada = loadSound("raquetada.mp3");
}
function setup() {
createCanvas(600, 400);
trilha.loop();
}
function draw() {
background(0);
bolinha();
raquete(xRect, yRect);
raquete(xRectMaquina, yRectMaquina);
movimentaBolinha();
movimentaRaquete();
movimentaRaqueteMaquina();
verificaColisaoBorda();
//verificaColisaoRaquete();
verificaColisaoRaquete(xRect, yRect);
verificaColisaoRaquete(xRectMaquina, yRectMaquina);
incluiPlacar();
marcaPonto();
}
function bolinha() {
circle(xBolinha, yBolinha, diametro);
}
function raquete(x, y) {
rect(x, y, comprimentoRect, alturaRect);
}
function movimentaBolinha() {
xBolinha += velocidadeX;
yBolinha += velocidadeY;
}
function movimentaRaquete() {
if (keyIsDown(UP_ARROW)) {
yRect -= 10;
}
if (keyIsDown(DOWN_ARROW)) {
yRect += 10;
}
}
function movimentaRaqueteMaquina() {
if (keyIsDown(87)) {
yRect -= 10;
}
if (keyIsDown(83)) {
yRect += 10;
}
//versao Máquina
/*velocidadeYMaquina =
yBolinha - yRectMaquina - comprimentoRectMaquina / 2 - 80;
yRectMaquina += velocidadeYMaquina;*/
}
function verificaColisaoBorda() {
if (xBolinha + raio > width || xBolinha - raio < 0) {
velocidadeX *= -1;
}
if (yBolinha + raio > height || yBolinha - raio < 0) {
velocidadeY *= -1;
}
}
/*function verificaColisaoRaquete() {
if (
xBolinha - raio < xRect + comprimentoRect &&
yBolinha - raio < yRect + alturaRect &&
yBolinha + raio > yRect
) {
velocidadeX *= -1;
}
}*/
function verificaColisaoRaquete(x, y) {
colidiu = collideRectCircle(
x,
y,
comprimentoRect,
alturaRect,
xBolinha,
yBolinha,
raio
);
if (colidiu) {
velocidadeX *= -1;
raquetada.play();
}
}
function incluiPlacar() {
stroke(255);
textAlign(CENTER);
textSize(16);
fill(color(0, 0, 255));
rect(150, 10, 40, 20);
fill(255);
text(meusPontos, 170, 26);
fill(color(0, 0, 255));
rect(450, 10, 40, 20);
fill(255);
text(pontosMaquina, 470, 26);
}
function marcaPonto() {
if (xBolinha > 590) {
meusPontos += 1;
ponto.play();
}
if (xBolinha < 10) {
pontosMaquina += 1;
ponto.play();
}
}