Ola
Tudo bem ? Estudei na versão anterior com o Sublime, e deu tudo certo, fui me atualizar o que o que colocaram de novidade e vi que adicionaram o Live server com o VS Code.
Ok, fui lá e fiz os procedimentos: mas não há meio de fazer o "GO LIVE" funcionar. Primeiro dava inúmeras vezes o erro de porta 5500 aparentemente bem comum nisso, e con fesso mesmo não sabendo muito disso, de mexer na programação interna tentei varias coisar para resolver:
fesso mesmo não sabendo muito disso, de mexer na programação interna tentei varias coisar para resolver:
- Instalei e desinstalei os dois varias vezes;
- coloquei a virgula mais a mensagem na opção de configurações do Live server - liveServer.settings.CustomBrowser": "chrome" -
- instalei chrome
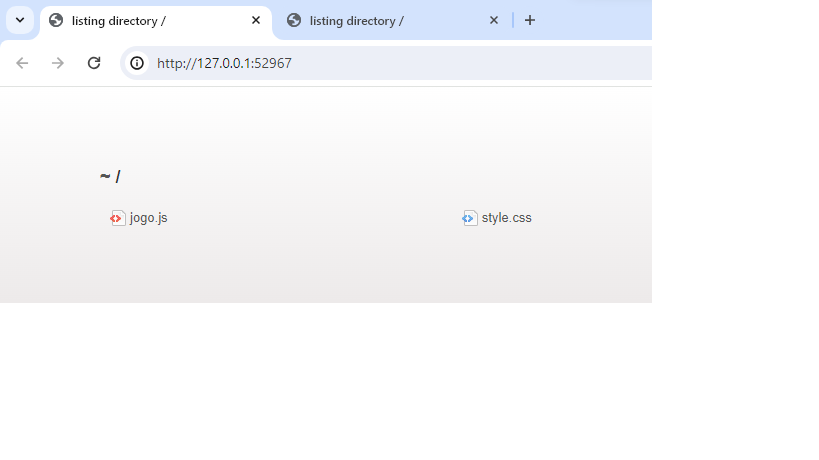
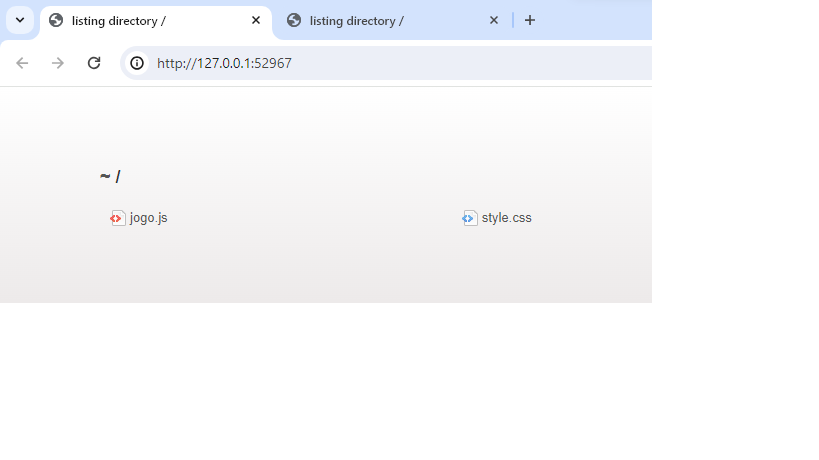
Apos varias modificações , agora o GO LIVE abre portas variadas, mas o que quero ainda não aparece no navegador. O que aparece é uma tela em branco com algo que parece um til, uma barra e dois botões um com o nome de um jogo "treino" feito no Java e o outro escrito style.css que não sei exatamente o que é.
Eu ainda não consigo resolver. O ruim é que com isso não consigo fazer os exercícios. Peço ajuda !





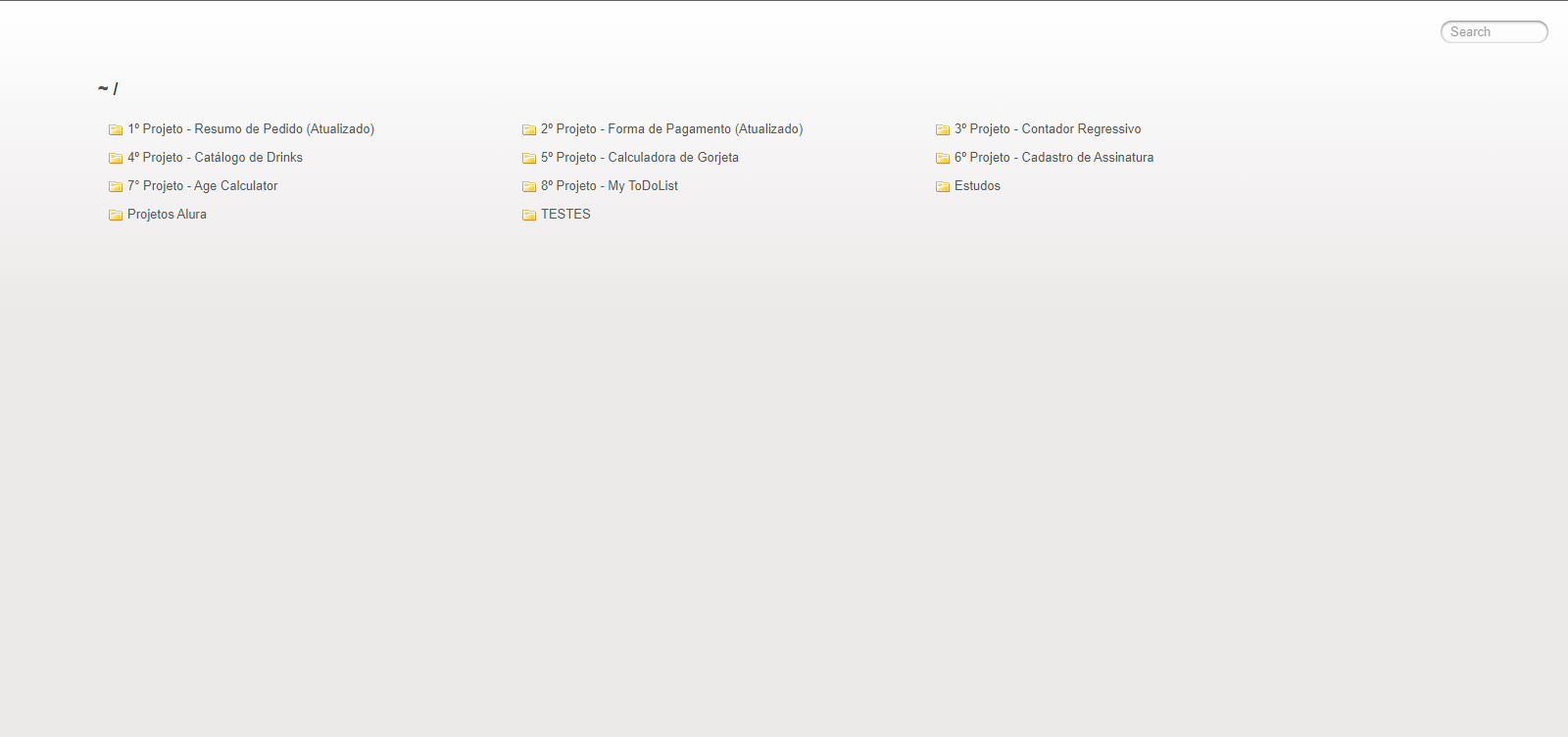
 O meu fica nesse formato sempre que abro também, mas é só eu escolher o projeto que quero e funciona normalmente. Caso ainda não tenha tentado, faz esse teste pra ver se vai dar certo e tenta abrir um dos arquivos.
O meu fica nesse formato sempre que abro também, mas é só eu escolher o projeto que quero e funciona normalmente. Caso ainda não tenha tentado, faz esse teste pra ver se vai dar certo e tenta abrir um dos arquivos.