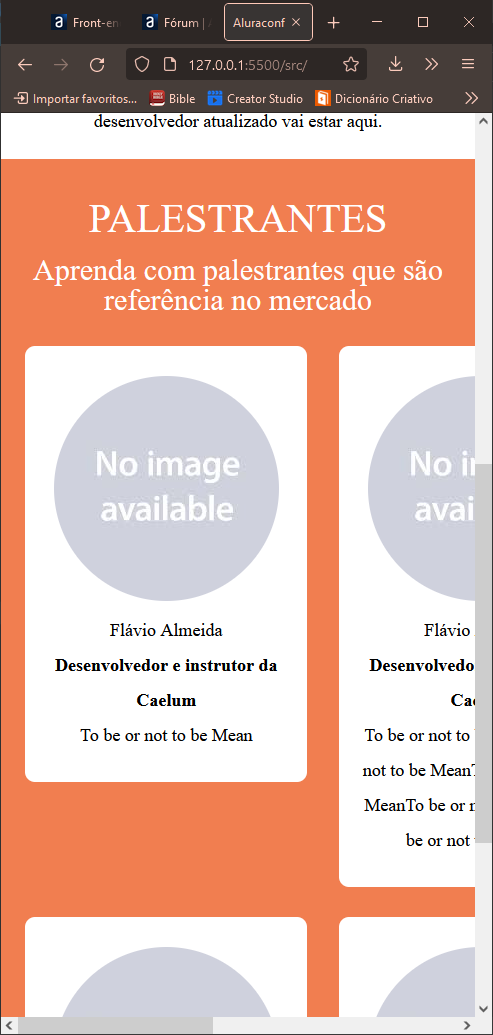
Olá :) A minha lista de palestrantes está fixa, ou seja, os itens de lista não se deslocam para baixo quando o tamanho da tela diminui...

Já tentei resolver e não consegui, alguém pode me ajudar? Os códigos estão abaixo:
index.html
<section class="palestrantes">
<div class="container">
<div class="sobre-palestrantes">
<h3>Palestrantes</h3>
<h4>Aprenda com palestrantes que são referência no mercado</h4>
</div>
<ul class="lista-palestrantes">
<li>
<figure class="palestrante">
<img src="../public/img/palestrantes/placeholder.jpeg" alt="">
<figcaption>Flávio Almeida</figcaption>
<p class="desc">Desenvolvedor e instrutor da Caelum</p>
</figure>
<p class="palestra">To be or not to be Mean</p>
</li>
<li>
<figure class="palestrante">
<img src="../public/img/palestrantes/placeholder.jpeg" alt="">
<figcaption>Flávio Almeida</figcaption>
<p class="desc">Desenvolvedor e instrutor da Caelum</p>
</figure>
<p class="palestra">To be or not to be MeanTo be or not to be MeanTo be or not to be MeanTo be or not to be MeanTo be or not to be Mean</p>
</li>
<li>
<figure class="palestrante">
<img src="../public/img/palestrantes/placeholder.jpeg" alt="">
<figcaption>Flávio Almeida</figcaption>
<p class="desc">Desenvolvedor e instrutor da Caelum</p>
</figure>
<p class="palestra">To be or not to be Mean</p>
</li>
<li>
<figure class="palestrante">
<img src="../public/img/palestrantes/placeholder.jpeg" alt="">
<figcaption>Flávio Almeida</figcaption>
<p class="desc">Desenvolvedor e instrutor da Caelum</p>
</figure>
<p class="palestra">To be or not to be Mean</p>
</li>
<li>
<figure class="palestrante">
<img src="../public/img/palestrantes/placeholder.jpeg" alt="">
<figcaption>Flávio Almeida</figcaption>
<p class="desc">Desenvolvedor e instrutor da Caelum</p>
</figure>
<p class="palestra">To be or not to be Mean</p>
</li>
<li>
<figure class="palestrante">
<img src="../public/img/palestrantes/placeholder.jpeg" alt="">
<figcaption>Flávio Almeida</figcaption>
<p class="desc">Desenvolvedor e instrutor da Caelum</p>
</figure>
<p class="palestra">To be or not to be Mean</p>
</li>
</ul>
</div>
</section>speakers.css
.palestrantes {
background-color: #f17e50;
padding-top: 40px;
}
.sobre-palestrantes {
color: white;
}
.sobre-palestrantes h3 {
text-transform: uppercase;
}
.lista-palestrantes {
width: 940px;
margin: 0 auto;
}
.lista-palestrantes li {
display: inline-block;
text-align: center;
width: 30%;
vertical-align: top;
margin: 15px 1.5%;
padding: 30px 20px;
box-sizing: border-box;
border-radius: 10px;
background-color: white;
}
.palestrante img {
border-radius: 50%;
}
.palestrante .desc {
font-weight: bold;
}

