1- Estilizando elementos com classes CSS:

<p class="texto-destaque">Olá! Sou Wallace , desenvolvedor
Front-end com especialidade em React, HTML e
CSS. "Ajudo pequenos negócios e designers a
colocarem em prática boas ideias. Vamos
conversar?"</p>
.texto-destaque{
color: #FF5733;
}
2- Destacando títulos com CSS:

<h1 class="titulo-destaque">
Eleve seu negócio digital a outro nível
com um Front-end de qualidade!
</h1>
.titulo-destaque{
color: #007BFF;
}
3- Estilos situacionais com classes CSS:

<p class="texto-urgente">Olá! Sou Wallace , desenvolvedor
Front-end com especialidade em React, HTML e
CSS. "Ajudo pequenos negócios e designers a
colocarem em prática boas ideias. Vamos
conversar?"</p>
.texto-urgente{
color: red;
}
4- Entendendo e aplicando o Reset CSS:

* {
margin: 0;
padding: 0;
}
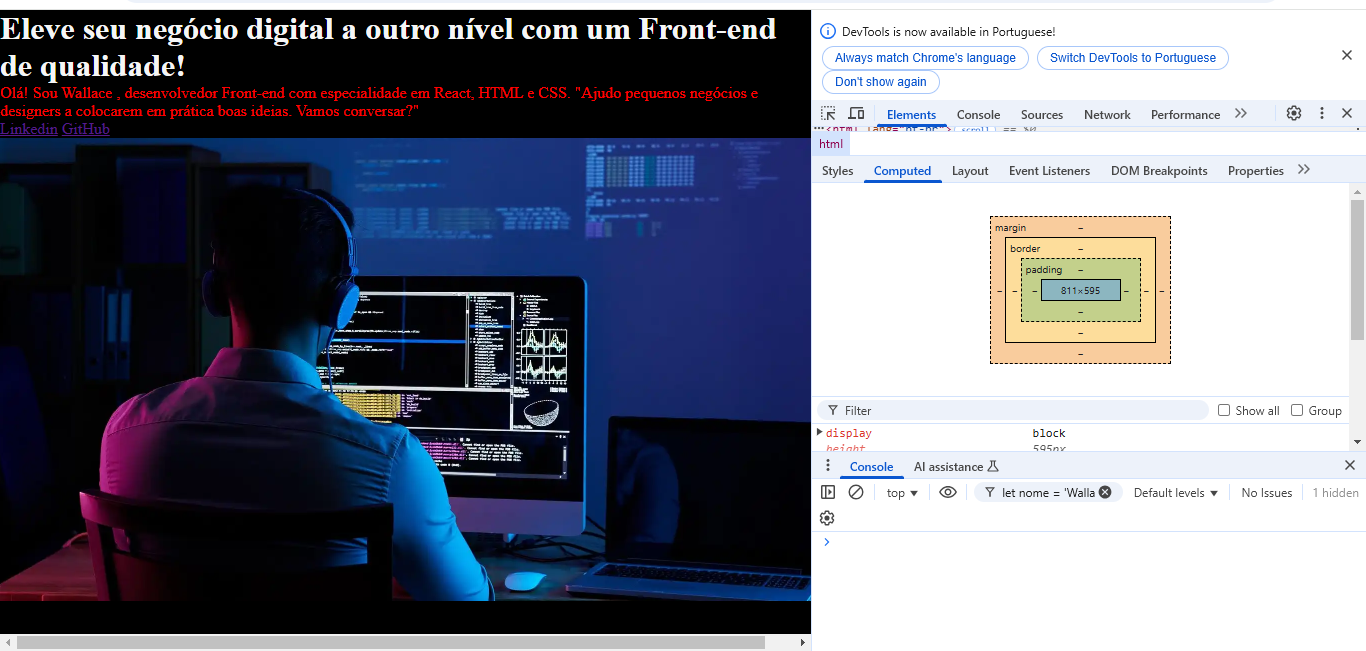
5- Inspecionando elementos e entendimento do modelo de caixa:
 Neste exercício foi possível inspecionar cada elemento e aperfeiçoar o entendimento do modelo de caixa. dessa forma, você pode visualizar claramente como cada uma dessas propriedades afeta o layout e o tamanho do elemento na página. Isso é muito útil para entender e ajustar o posicionamento e a aparência dos elementos no seu site.
Neste exercício foi possível inspecionar cada elemento e aperfeiçoar o entendimento do modelo de caixa. dessa forma, você pode visualizar claramente como cada uma dessas propriedades afeta o layout e o tamanho do elemento na página. Isso é muito útil para entender e ajustar o posicionamento e a aparência dos elementos no seu site.
6- Aplicando o modelo de caixa na prática:

p {
margin: 10px;
border: 2px solid white;
padding: 5px;
}






