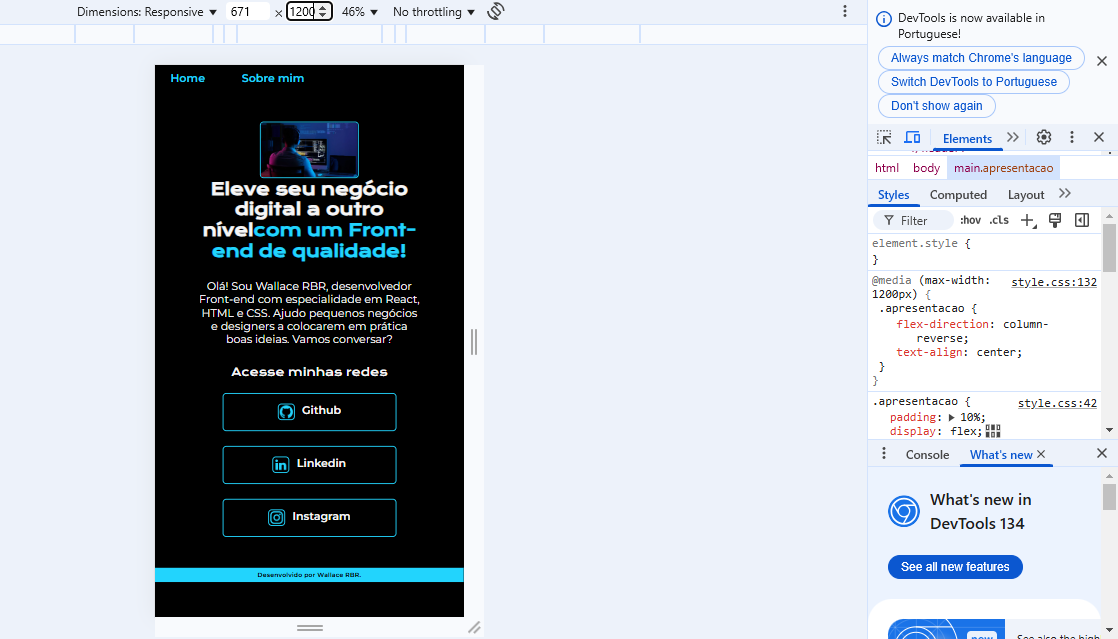
1- Ajustando o espaçamento para telas menores:
@media (max-width: 1200px) {
.cabecalho {
padding: 5%
}
2- Refinando a largura do conteúdo em dispositivos menores:
@media (max-width: 1200px) {
...
.apresentacao__conteudo {
width: auto;
}
}
3- Avaliando o efeito do width: auto em dispositivos menores:

@media (max-width: 1200px) {
...
.apresentacao {
flex-direction: column-reverse;
padding: 10%;
}
.apresentacao__conteudo {
width: auto;
}
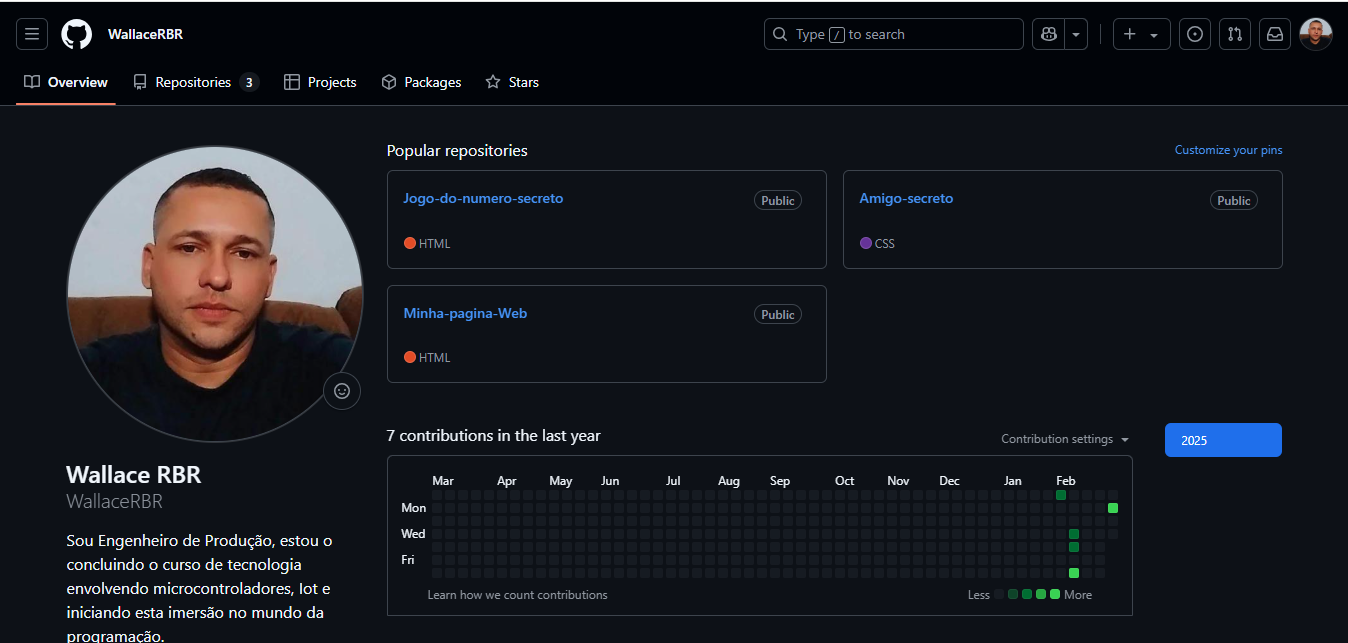
4- Criando uma conta no GitHub:

5- Subindo um projeto no GitHub: https://github.com/WallaceRBR/Minha-pagina-Web.git





