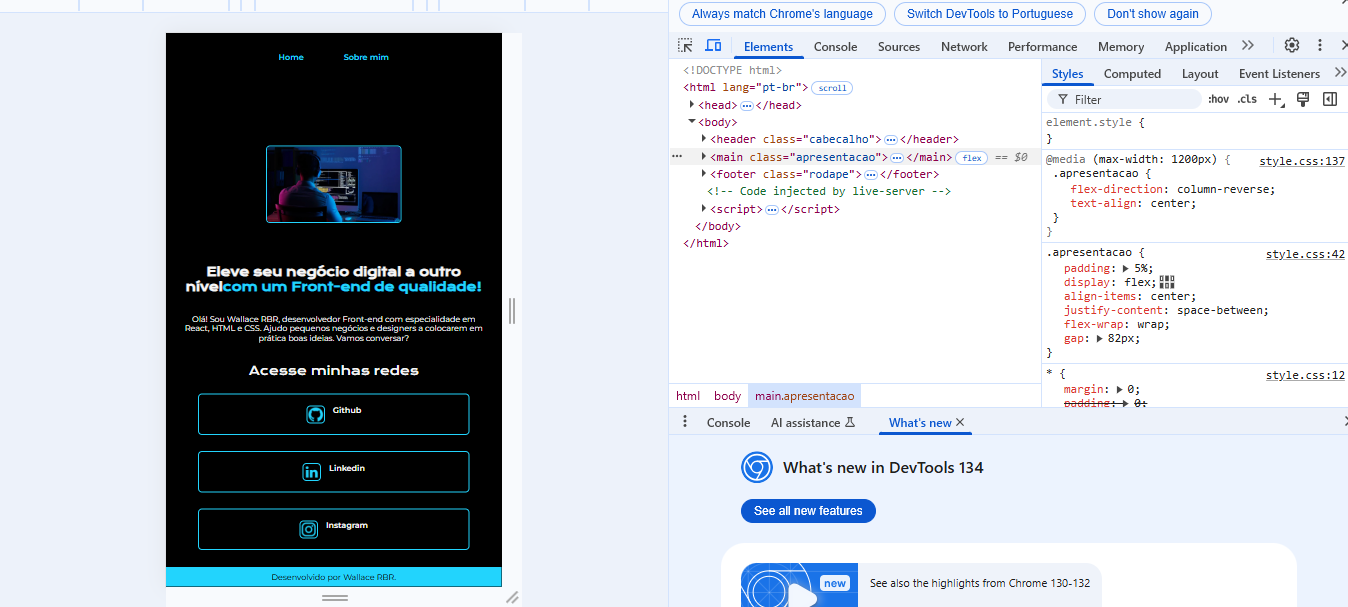
 1- Ajustando o layout para telas menores:
1- Ajustando o layout para telas menores:
.apresentacao {
gap: 82px;
/* Restante das propriedades */
}
2- Implementando media queries para mudança de layout:
@media (max-width: 1023px) {
.apresentacao {
flex-direction: column;
/* Outras propriedades, se necessário */
}
}
3- Refinando o layout responsivo:
@media (max-width: 1200px) {
.apresentacao {
flex-direction: column-reverse;
/* Outras propriedades, se necessário */
}
}
4- Ajustando o cabeçalho para telas menores:
@media (max-width: 1200px) {
.cabecalho {
padding: 10%; /* Ajuste conforme necessário */
}
}
5- Centralizando itens do menu em telas menores:
@media (max-width: 1200px) {
.cabecalho__menu {
justify-content: center;
}
}
6- Refinando o design responsivo do cabeçalho:
/* Responsividade para telas menores */
@media (max-width: 1200px) {
.cabecalho {
padding: 18%
}



