
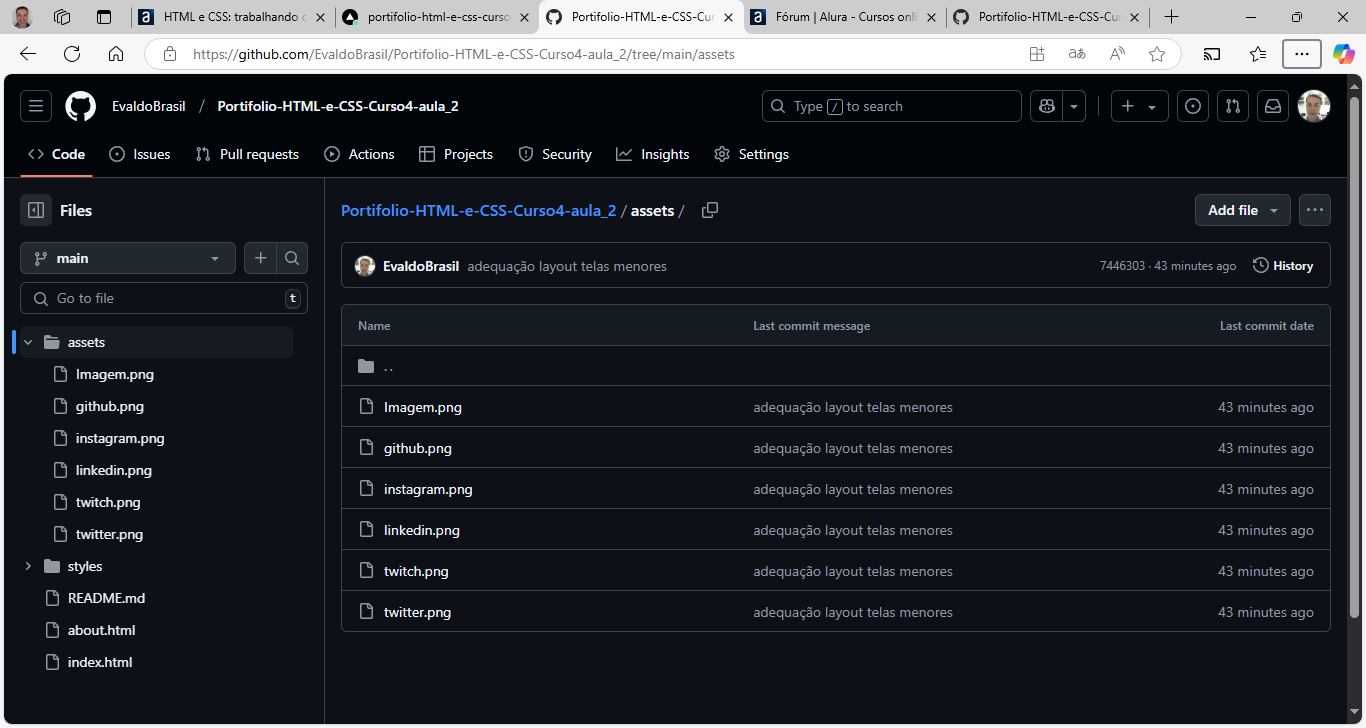
GitHub com rodas as pastas ok
 Pasta Upada
Pasta Upada
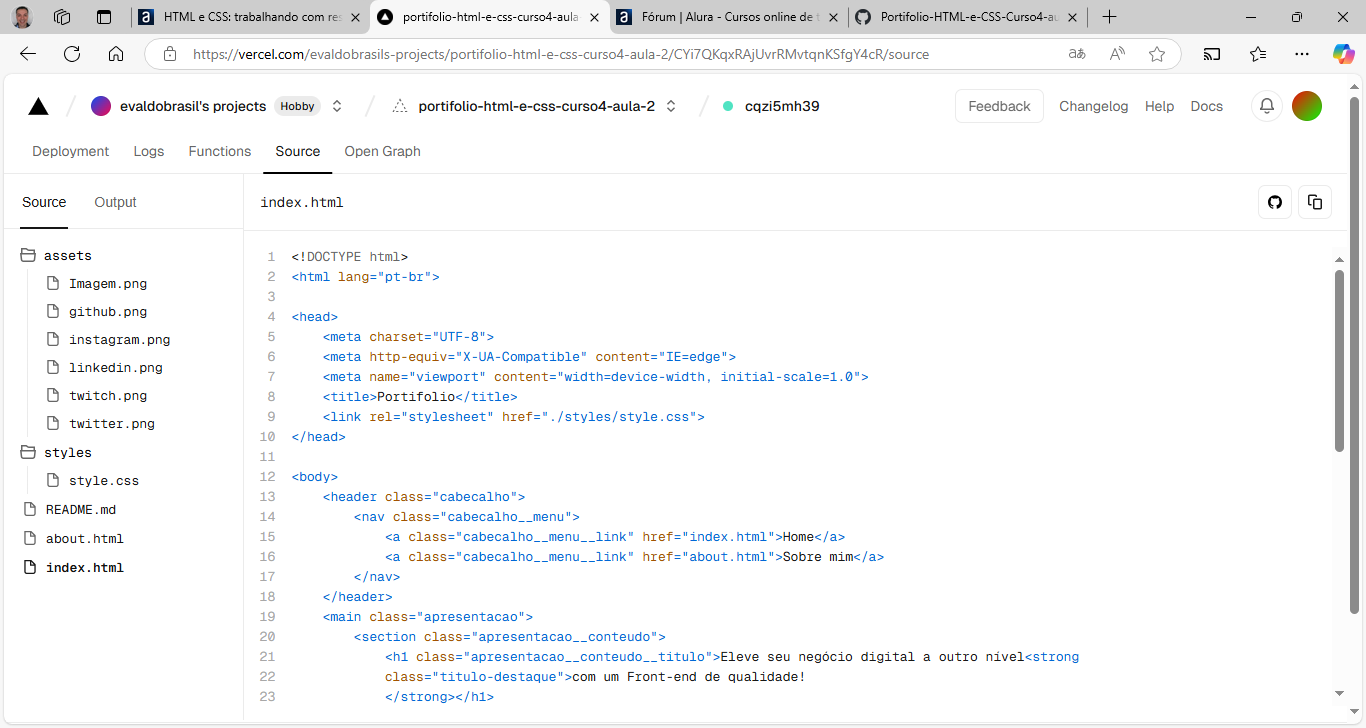
 Tela do vercel
Tela do vercel

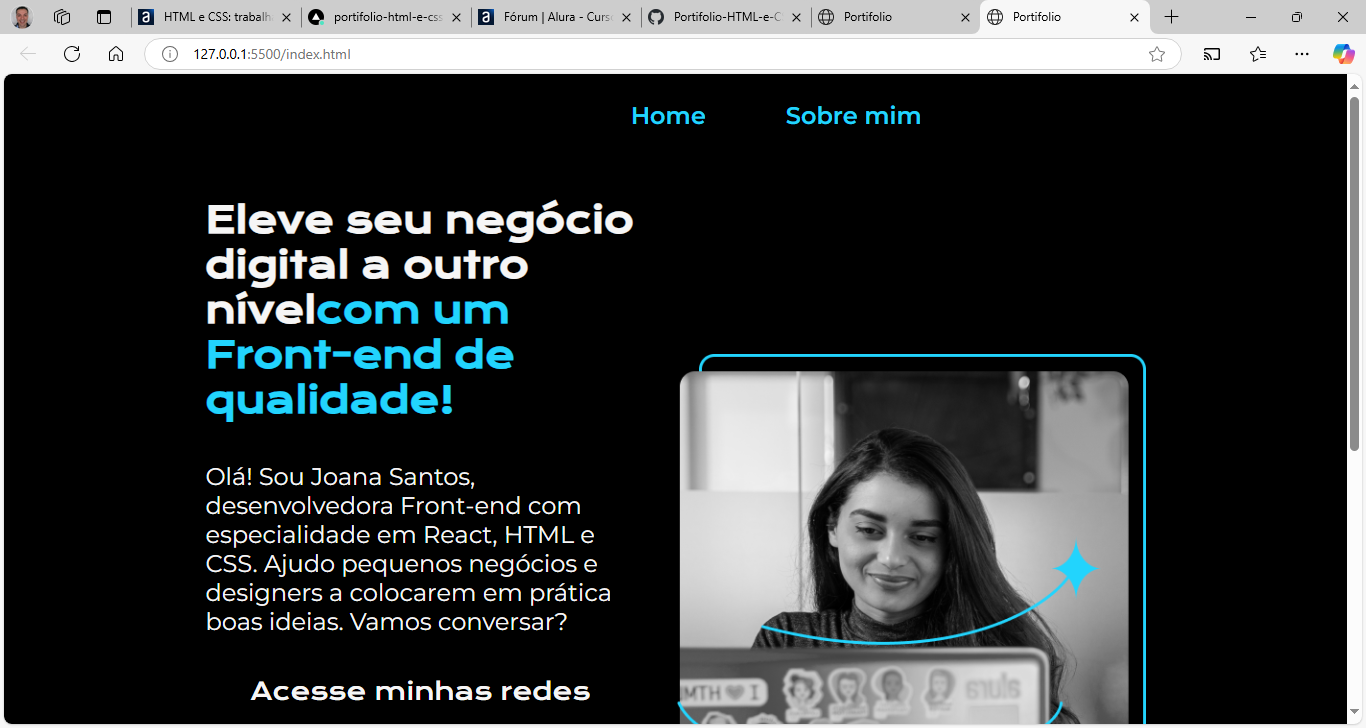
Tela do live server ok

https://portifolio-html-e-css-curso4-aula-2-cqzi5mh39.vercel.app
https://github.com/EvaldoBrasil/Portifolio-HTML-e-CSS-Curso4-aula_2.git

GitHub com rodas as pastas ok
 Pasta Upada
Pasta Upada
 Tela do vercel
Tela do vercel

Tela do live server ok

https://portifolio-html-e-css-curso4-aula-2-cqzi5mh39.vercel.app
https://github.com/EvaldoBrasil/Portifolio-HTML-e-CSS-Curso4-aula_2.git
Oii, Evaldo!
Parabéns pelo seu projeto de portfólio! Está muito bem estruturado e organizado, tanto no código quanto no repositório do GitHub. A forma como você documentou o projeto no README.md é excelente, deixando tudo claro para quem quiser entender, testar ou até contribuir.
Gostei de ver que você aplicou Flexbox, Media Queries e unidades relativas, garantindo um design responsivo bem ajustado. Além disso, seus commits são bem descritas, o que facilita o acompanhamento das melhorias no projeto. Isso mostra um cuidado especial com a manutenção do código.
A título de curiosidade, você sabia que usar o README.md no GitHub não apenas ajuda outras pessoas a entenderem seu projeto, mas também melhora a visibilidade e a colaboração? O README.md é a primeira coisa que os visitantes veem ao acessar o seu repositório e, por isso, é fundamental deixar informações claras sobre o que o projeto faz, como instalá-lo, como contribuir e qual é o objetivo dele.
Além disso, ao documentar bem o seu código, como você fez, facilita muito o trabalho de quem pode querer ajudar, revisar ou até melhorar o projeto. Isso mostra o quanto a documentação é importante no desenvolvimento colaborativo.
Se você quiser aprender mais sobre como escrever um bom README.md, confira este guia sobre Markdown para aprimorar ainda mais suas documentações!