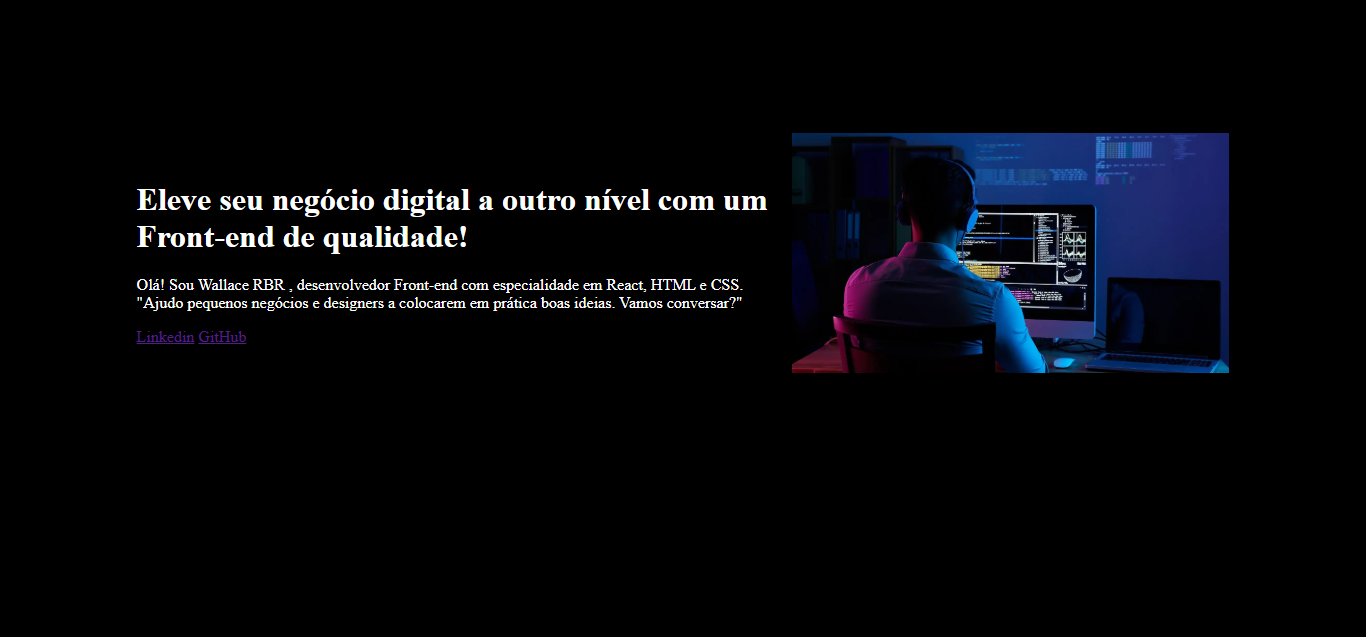
1- Espaçamento e margens com Flexbox:

.apresentacao {
display: flex;
align-items: center;
justify-content: space-between;
margin: 10%;
}
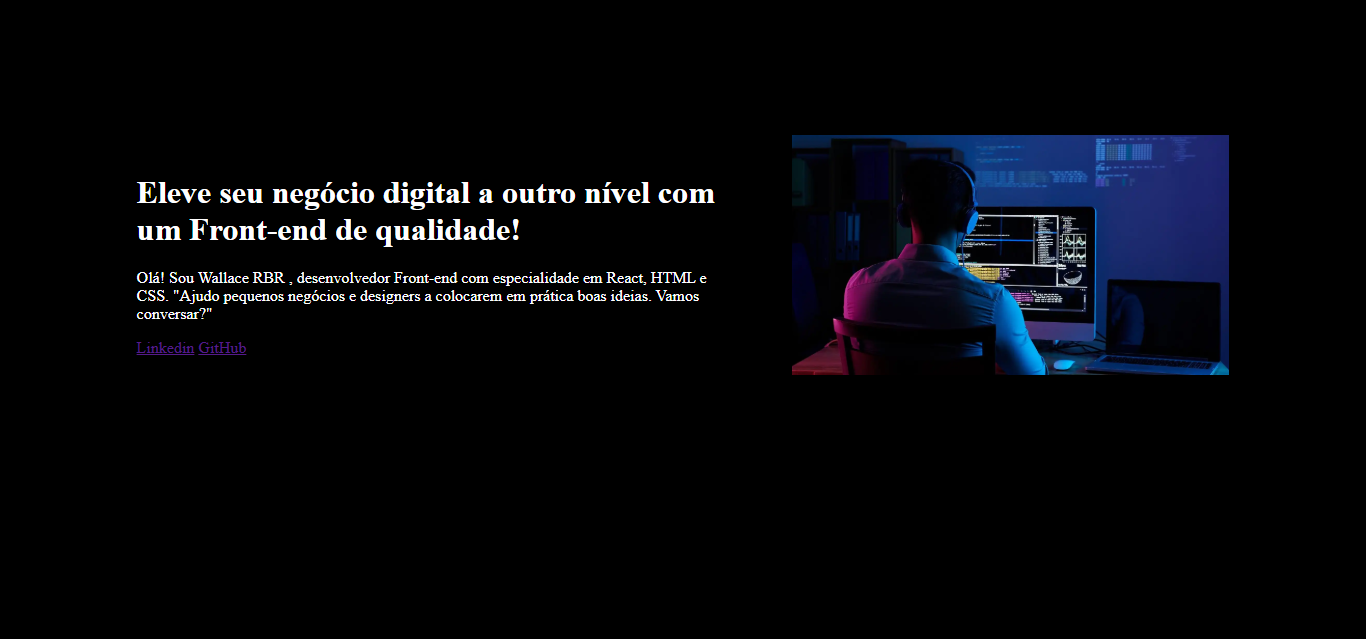
2- Definindo o tamanho da seção de texto:

<body>
<header></header>
<main class="apresentacao">
<selection class="apresentacao__conteudo">
.apresentacao__conteudo {
width: 615px;
}
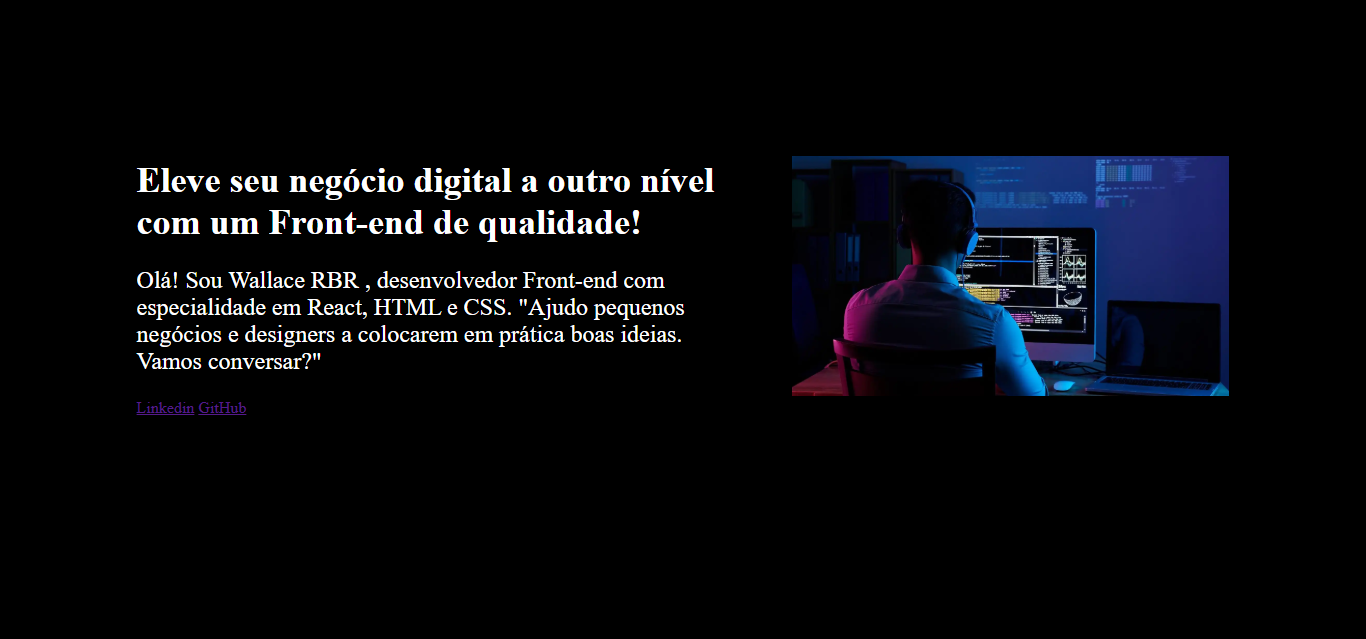
3- Ajustando tamanhos de títulos e textos:

<h1 class="apresentacao__conteudo__titulo">Título</h1>
<p class="apresentacao__conteudo__texto">Texto</p>
.apresentacao__conteudo__titulo {
font-size: 36px;
}
.apresentacao__conteudo__texto {
font-size: 24px;
}
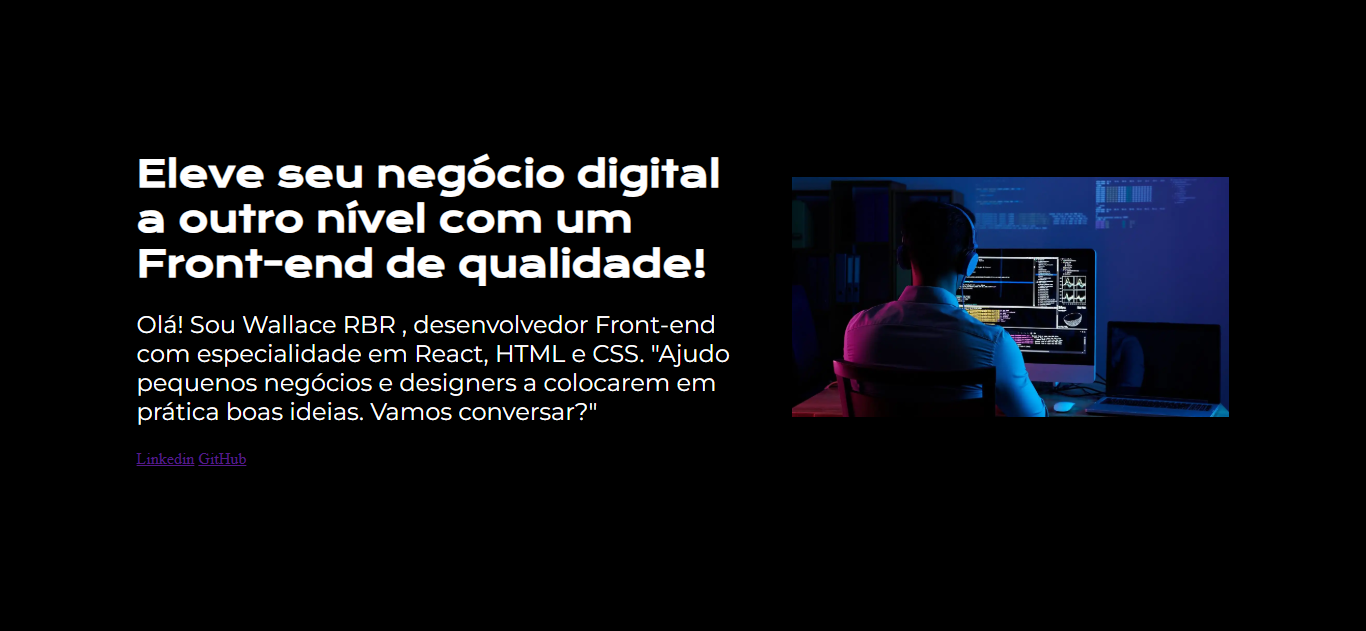
4- Importando e aplicando fontes do Google Fonts:
@import url('https://fonts.googleapis.com/css2?family=Krona+One&family=Montserrat&display=swap');
5- Personalizando fontes de títulos e textos:

.apresentacao__conteudo__titulo {
font-size: 36px;
font-family: 'Krona One', sans-serif;
}
.apresentacao__conteudo__texto {
font-size: 24px;
font-family: 'Montserrat', sans-serif;
}





