1 Espaçamento e tamanho dos botões
.apresentacao__links a {
padding: 10px 20px;
font-size: 16px;
margin: 5px;
}
2 Melhorando a visibilidade dos botões
.apresentacao__links a {
font-size: 18px;
background-color: #007bff;
color: white;
border-radius: 5px;
}
3 Criando uma classe comum para botões
.apresentacao__links__link {
background-color: #22D4FD;
width: 280px;
text-align: center;
border-radius: 16px;
font-size: 24px;
}
4 Ajustando o espaçamento interno dos botões
.apresentacao__links__link {
padding: 21.5px 0;
}
5 Importando e aplicando a fonte correta
@import url('https://fonts.googleapis.com/css2?family=Montserrat:wght@600&display=swap');
.apresentacao__links__link {
font-family: 'Montserrat', sans-serif;
font-weight: 600;
color: #000000;
text-decoration: none;
}
Com base nos conhecimentos adquiridos nos artigos da Alura, atribui uma classe .apresentacao__links a:hover para criar um destaque quando o mouse passa por cima do botão.
style.css:
.apresentacao__links {
display: flex;
justify-content: space-between;
}
.apresentacao__links a {
padding: 10px 20px;
font-size: 16px;
margin: 5px;
}
.apresentacao__links__link {
background-color: #22D4FD;
width: 280px;
text-align: center;
border-radius: 16px;
font-size: 24px;
padding: 21.5px 0;
text-decoration: none;
color: #000000;
font-family: 'Montserrat', sans-serif;
font-weight: 600;
}
.apresentacao__links a {
font-size: 18px;
background-color: 22D4FD;
color: black;
border-radius: 5px;
}
.apresentacao__links a:hover {
font-size: 18px;
background-color: #007bff;
color: white;
border-radius: 5px;
}
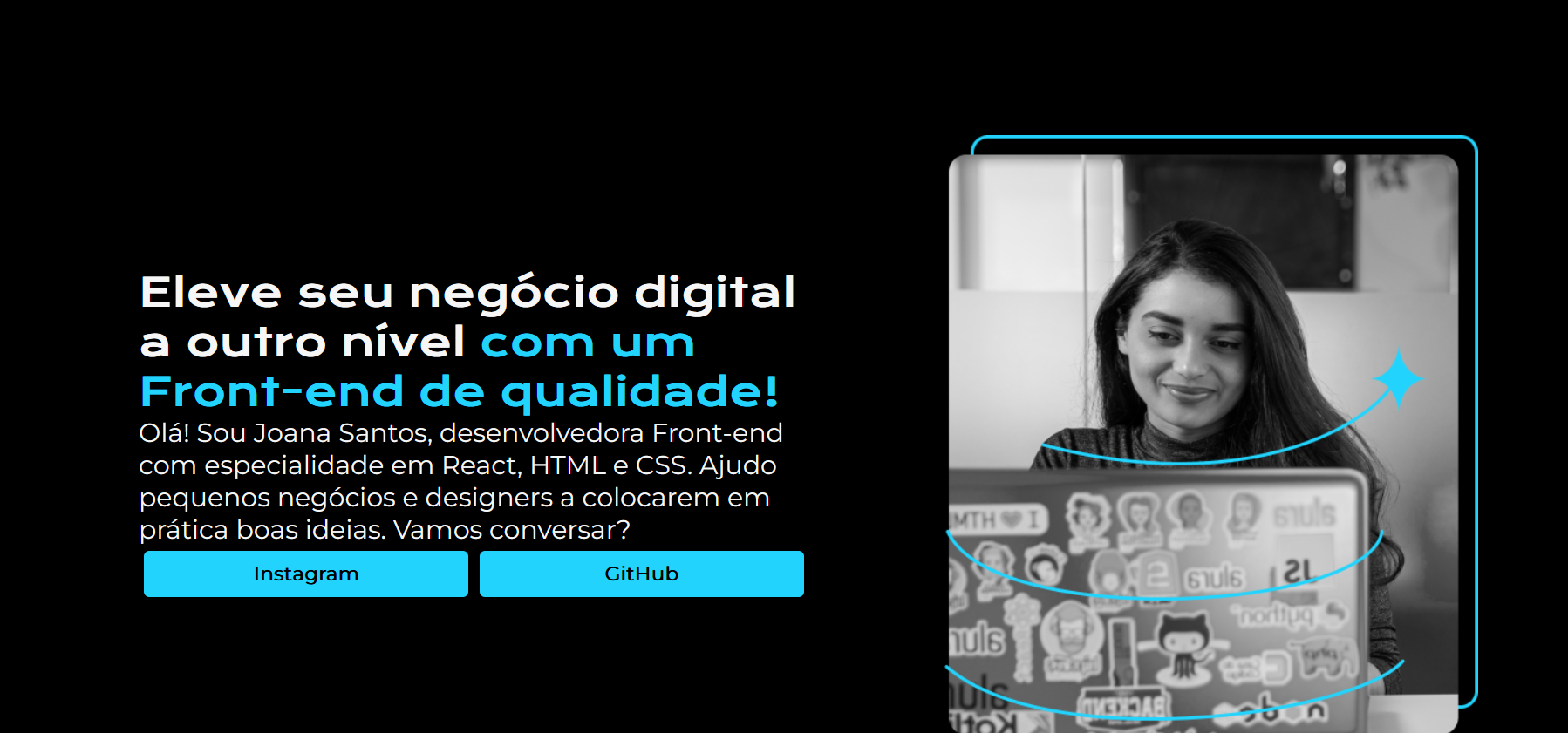
Imagem da página:

Efeito a:hover: