1 Espaçamento e margens com Flexbox
style.css:
.apresentacao {
margin: 10%;
display: flex;
align-items: center;
justify-content: space-between;
margin: 10%;
}
index.html:
<main class="apresentacao">
<section class="apresentacao__conteudo">
<!-- código oculto -->
</section>
<img src="imagem.png" alt="Foto da Joana Santos programando">
</main>
2 Definindo o tamanho da seção de texto
style.css:
.apresentacao__conteudo {
width: 615px;
}
index.html:
<main class="apresentacao">
<section class="apresentacao__conteudo">
<!-- código oculto -->
</section>
<img src="imagem.png" alt="Foto da Joana Santos programando">
</main>
3 Ajustando tamanhos de títulos e textos
style.css:
.apresentacao__conteudo__titulo {
font-size: 36px;
}
.apresentacao__conteudo__texto {
font-size: 24px;
}
index.html:
<section class="apresentacao__conteudo">
<h1 class="apresentacao__conteudo__titulo">Eleve seu negócio digital a outro nível
<strong class="titulo-destaque">com um Front-end de qualidade!
</strong>
</h1>
<p>Olá! Sou Joana Santos, desenvolvedora
Front-end com especialidade em React, HTML e
CSS. Ajudo pequenos negócios e designers a
colocarem em prática boas ideias. Vamos
conversar?</p>
<!-- código oculto -->
</section>
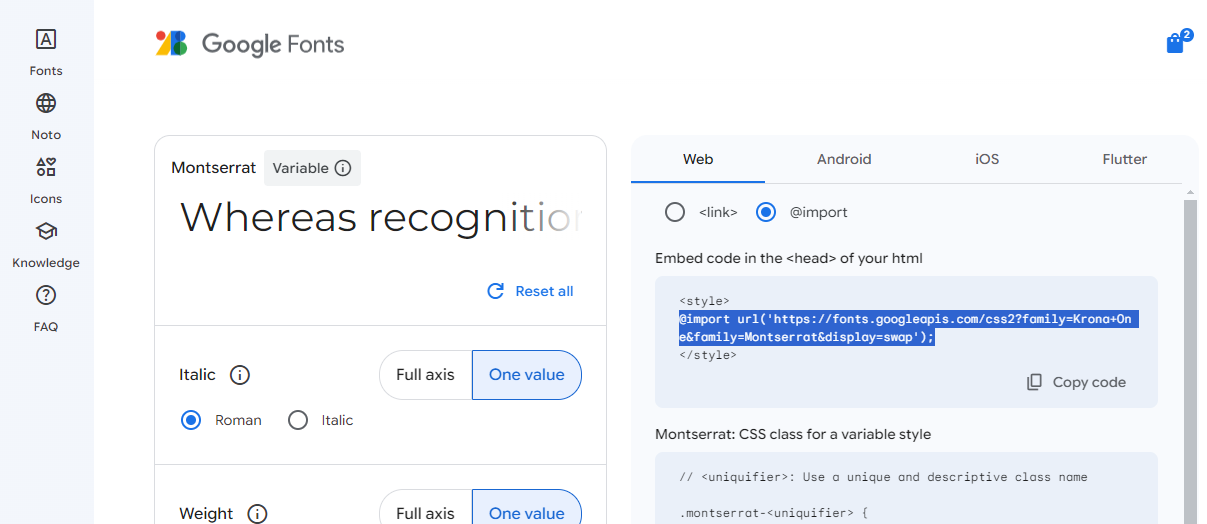
4 Importando e aplicando fontes do Google Fonts
style.css:
@import url('https://fonts.googleapis.com/css2?family=Krona+One&family=Montserrat&display=swap');
Site do Google Fonts:
 5 Personalizando fontes de títulos e textos
5 Personalizando fontes de títulos e textos
style.css:
.apresentacao__conteudo__titulo {
/* ... */
font-family: 'Krona One', sans-serif;
}
.apresentacao__conteudo__texto {
/* ... */
font-family: 'Montserrat', sans-serif;
}
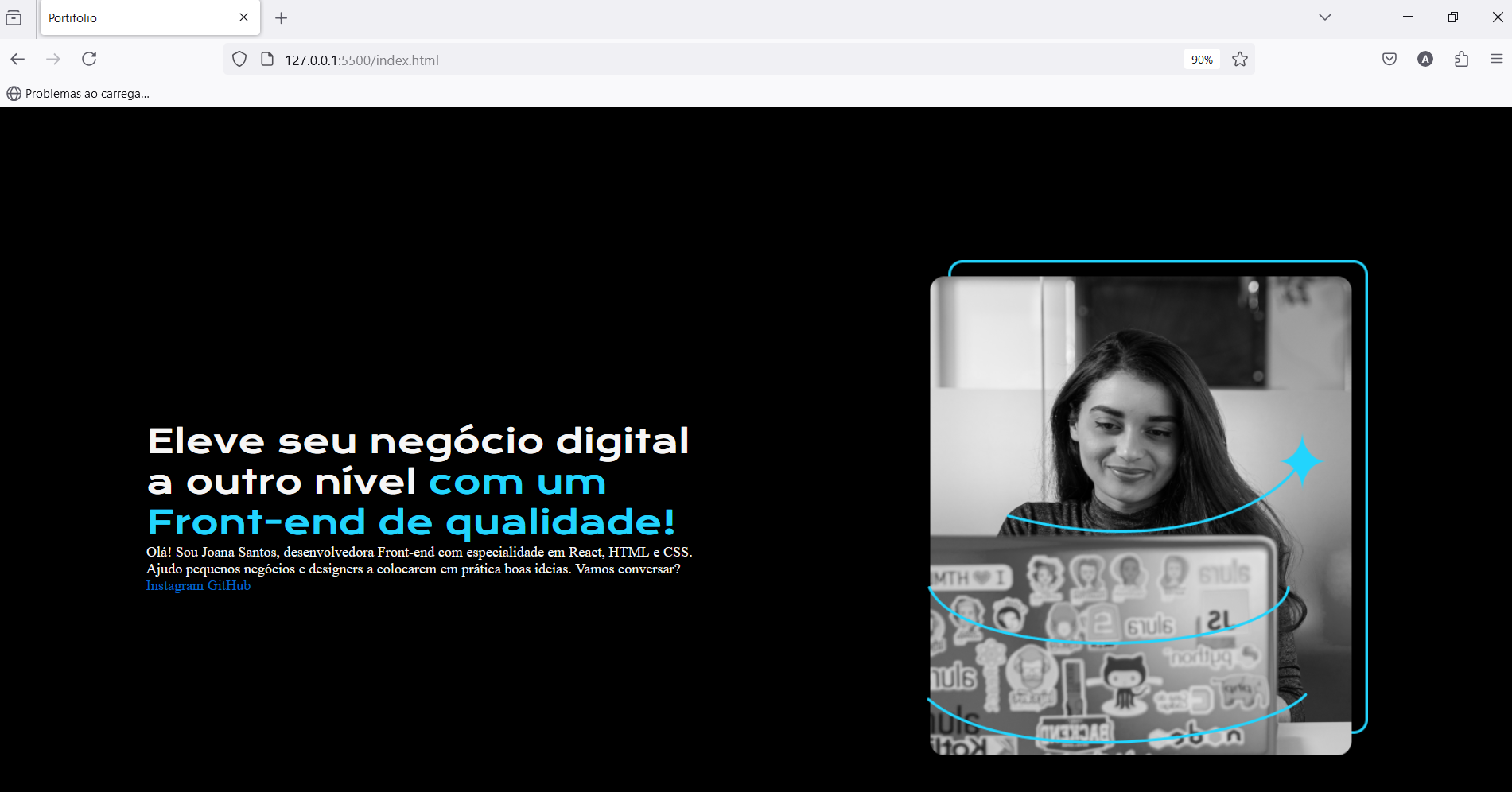
Imagem da página: