Criei uma nova página chamada exercicio1.html, e utilizei um CSS Externo style2.css:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Exercicio1</title>
<link rel="stylesheet" href="style2.css" </head>
<body>
<h1 class="titulo-blog">Lorem, ipsum dolor.</h1>
<p class="urgente">Lorem ipsum dolor sit amet consectetur adipisicing elit. Odio, culpa.</p>
<h1 class="titulo-blog">Lorem ipsum dolor sit amet.</h1>
<p class="texto-destaque">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Sequi, iusto! Magnam quae
adipisci, temporibus voluptate hic libero eligendi. Placeat quia eveniet accusamus iusto omnis voluptas commodi
sapiente facere voluptatum inventore!</p>
</body>
</html>
Arquivo style2.css com cores baseado em uma paleta gerada automaticamente no site Paleta de cores, conforme instruído em artigo no curso anterior:
* {
margin: 0;
padding: 0;
}
body {
background-color: #3b331f;
}
.titulo-blog {
color: #ff8e65;
margin: 10px;
}
.texto-destaque {
color: #58ce74;
margin: 10px;
}
.urgente {
background-color: #ff8e65;
color: #3b331f;
margin: 10px;
padding: 5px;
border: 2px solid #dceb5b ;
}
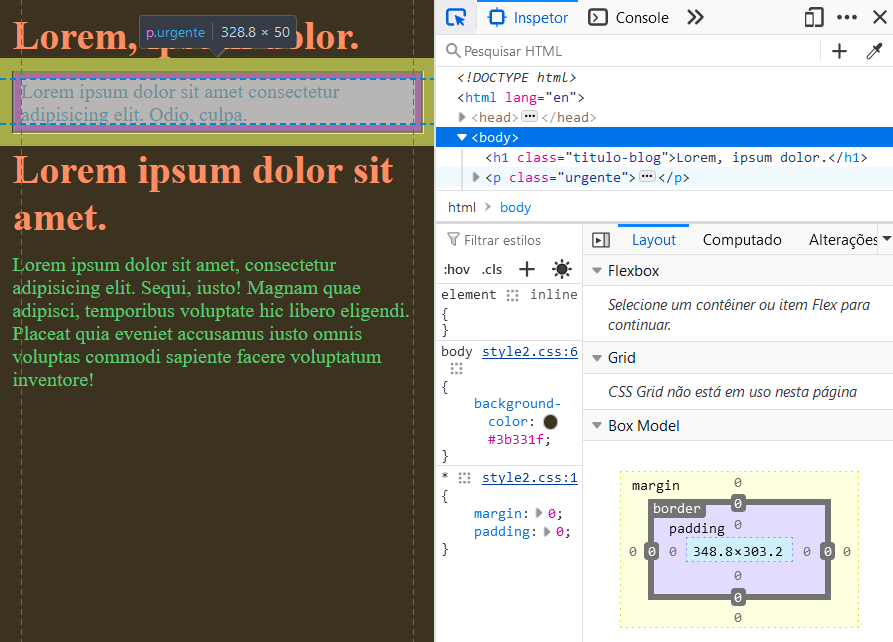
Imagem da página: