Vim compartilhar com vocês a minha lista de exercício, da aula "Seletores e posicionamento". O objetivo aqui é compartilhar, permitindo que vocês sugerem melhorias ou suas respetivas respostas, contribuindo assim para o enriquecimento do conhecimento.
HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Desafio: Seletores e posicionamento </title>
<link rel="stylesheet" href="style.css">
</head>
<body>
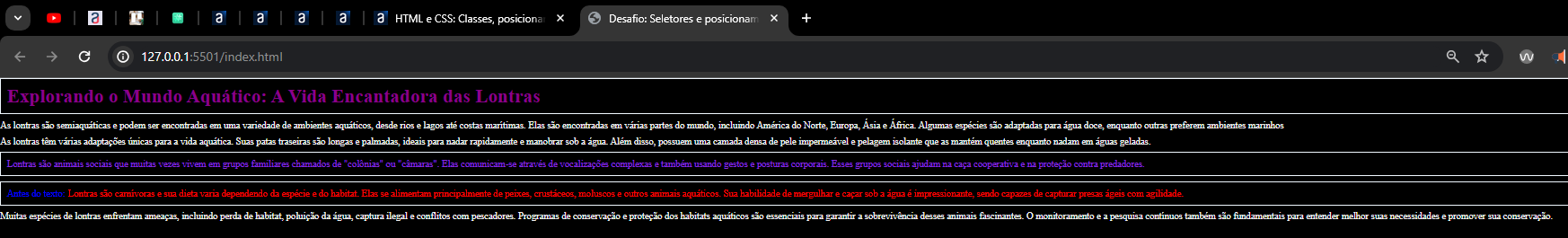
<h1 class="titulo-blog">Explorando o Mundo Aquático: A Vida Encantadora das Lontras</h1>
<p>As lontras são semiaquáticas e podem ser encontradas em uma variedade de ambientes aquáticos, desde rios e lagos até costas marítimas. Elas são encontradas
em várias partes do mundo, incluindo América do Norte, Europa, Ásia e África. Algumas espécies são adaptadas para água doce, enquanto outras preferem ambientes
marinhos</p>
<p>As lontras têm várias adaptações únicas para a vida aquática. Suas patas traseiras são longas e palmadas, ideais para nadar rapidamente e manobrar sob a água.
Além disso, possuem uma camada densa de pele impermeável e pelagem isolante que as mantém quentes enquanto nadam em águas geladas.</p>
<p class="texto-destaque">Lontras são animais sociais que muitas vezes vivem em grupos familiares chamados de "colônias" ou "câmaras". Elas comunicam-se através
de vocalizações complexas e também usando gestos e posturas corporais. Esses grupos sociais ajudam na caça cooperativa e na proteção contra predadores.</p>
<p class="urgente">Lontras são carnívoras e sua dieta varia dependendo da espécie e do habitat. Elas se alimentam principalmente de peixes,
crustáceos, moluscos e outros animais aquáticos. Sua habilidade de mergulhar e caçar sob a água é impressionante, sendo capazes de capturar presas ágeis com
agilidade.</p>
<p>Muitas espécies de lontras enfrentam ameaças, incluindo perda de habitat, poluição da água, captura ilegal e conflitos com pescadores. Programas de conservação
e proteção dos habitats aquáticos são essenciais para garantir a sobrevivência desses animais fascinantes. O monitoramento e a pesquisa contínuos também são
fundamentais para entender melhor suas necessidades e promover sua conservação.</p>
</body>
</html>
CSS:
*{
margin: 0;
padding: o;
}
body{
background-color: black;
}
p.texto-destaque{
color: blueviolet;
border: 1px solid;
border-color: aliceblue;
padding: 10px;
}
p{
color: whitesmoke;
margin-top: 10px;
margin-bottom: 10px;
}
.titulo-blog{
color: darkmagenta;
border: 1px solid;
border-color: aliceblue;
padding: 10px;
}
p.urgente{
color: red;
border: 1px solid;
border-color: aliceblue;
padding: 10px;
}
p.urgente::before{
content: "Antes do texto: ";
color: blue;
}
/* Content (Conteúdo):
- O conteúdo de um elemento HTML é o texto, imagens, vídeos ou qualquer outro tipo de conteúdo dentro desse elemento.
- A propriedade content em CSS é usada principalmente com pseudo-elementos (::before e ::after) para adicionar conteúdo a um elemento sem necessidade de alterar o HTML.
Padding (Preenchimento):
- O preenchimento é a área entre o conteúdo do elemento e sua borda.
Border (Borda):
- A borda é a área que circunda o conteúdo e o preenchimento de um elemento.
Margin (Margem):
A margem é a área entre a borda de um elemento e outros elementos vizinhos.
Em resumo, estas propriedades afetam o layout e o espaço ocupado por um elemento em relação aos outros elementos na página da web.
O conteúdo é o próprio conteúdo do elemento, o preenchimento é o espaço entre o conteúdo e a borda, a borda é a linha que circunda o conteúdo e o preenchimento, e
a margem é o espaço entre a borda e outros elementos na página. */