Vim compartilhar com vocês a minha lista de exercício, da aula "Estilos de texto e fontes". O objetivo aqui é compartilhar, permitindo que vocês sugerem melhorias ou suas respetivas respostas, contribuindo assim para o enriquecimento do conhecimento.
HTML:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Portfólio de João Labussiere</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header></header>
<main class="apresentacao">
<section class="apresentacao__conteudo">
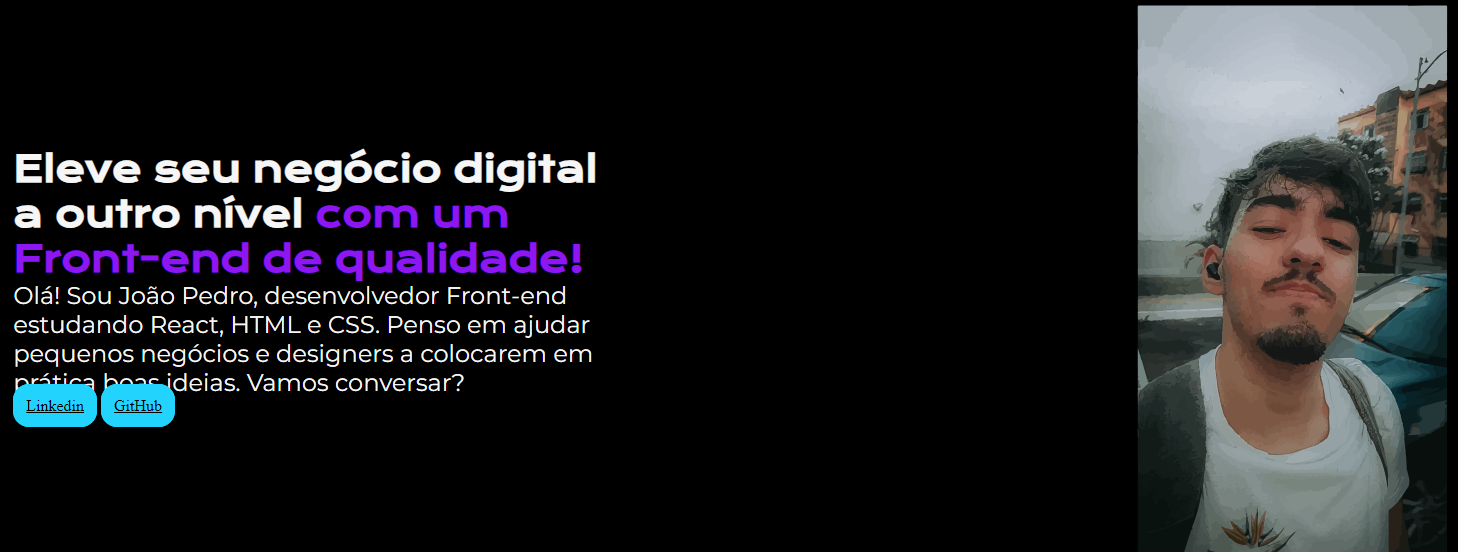
<h1 class="apresentacao__conteudo__titulo">Eleve seu negócio digital a outro nível <strong class="destaque-roxo">com um Front-end de qualidade!</strong></h1>
<p class="apresentacao__conteudo__texto">Olá! Sou João Pedro, desenvolvedor Front-end estudando React, HTML e CSS. Penso em ajudar pequenos negócios e designers a colocarem em prática boas ideias.
Vamos conversar?</p>
<a href="https://www.linkedin.com/in/jo%C3%A3o-pedro-labussiere-fran%C3%A7a-550937282/">Linkedin</a>
<a href="https://github.com/JPLabussiereF">GitHub</a>
</section>
<img src="EuPorGati2.0.svg" alt="Uma foto minha">
</main>
<footer></footer>
</body>
</html>
CSS:
@import url('https://fonts.googleapis.com/css2?family=Krona+One&family=Montserrat:ital@0;1&display=swap');
*{
margin: 0;
padding: 0;
}
body{
height: 100vh;
box-sizing: border-box;
background-color: black;
color: #F6F6F6;
}
.apresentacao{
display: flex;
align-items: center;
justify-content: space-between;
margin: 10%
}
.apresentacao__conteudo{
width: 615px;
}
.apresentacao__conteudo__titulo{
font-size: 36px;
font-family: "Krona One", sans-serif;
}
.apresentacao__conteudo__texto{
font-size: 24px;
font-family: "Montserrat", sans-serif;
}
.destaque-roxo{
color: #8E16F0;
}
a{
background-color: #22D4FD;
color: black;
border-radius: 16px;
border: #22D4FD solid;
width: 280px;
height: 79px;
padding: 10px;
}
img{
width: 488px;
height: 550px;
}